Django - 使用一个提交按钮提交多个表单
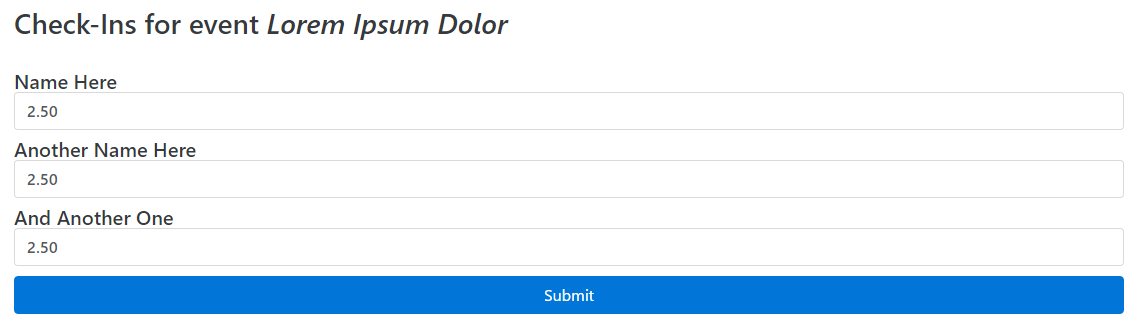
我正在尝试创建一个检查页面,其中列出了已注册的所有人员。每个人都有一个输入框,提交他们参加活动的小时数。我想要它,以便为每个人多次提交相同的表格;我不希望每个人都有一个提交按钮,因为会有几个人,这将是乏味的。我正在使用for循环{% for signups in signup %}来遍历已注册人员的查询集。
在后端,我希望它使用匹配的名称保存查询集中行的小时数。
HTML:
<form action="/events/occ_checkin" class="form" method="POST" id="checkin_{{ signups.id }}" name="checkin_{{ signups.id }}">{% csrf_token %}
{% for form in formset %}
<h5>
<label for="{{ form.fullname.id_for_label }}">***how would I get the attendee's name?***</label>
<input id="{{ form.fullname.id_for_label }}" name="{{ form.fullname.html_name }}" type="hidden" value="***attendee's name here as well***">
<input id="{{ form.hours.id_for_label }}" name="{{ form.hours.html_name }}" step="0.01" type="number" class="form-control" value="{{ events.hours }}">
</h5>
{% endfor %}
<button class="btn btn-primary btn-block" type="submit">Submit</button>
</form>
1 个答案:
答案 0 :(得分:0)
使用modelformset_factory工作。
HTML:
<form action="/events/occ_checkin" class="form" method="POST" id="checkin_{{ signups.id }}" name="checkin_{{ signups.id }}">{% csrf_token %}
{% for form in formset %}
<h5>
<label for="{{ form.fullname.id_for_label }}">{% for signups in signup %}{% if forloop.parentloop.counter == forloop.counter %}{{ signups.fullname }}{% endif %}{% endfor %}</label>
<input id="{{ form.fullname.id_for_label }}" name="{{ form.fullname.html_name }}" type="hidden" value="{% for signups in signup %}{% if forloop.parentloop.counter == forloop.counter %}{{ signups.fullname }}{% endif %}{% endfor %}">
<input id="{{ form.hours.id_for_label }}" name="{{ form.hours.html_name }}" step="0.01" type="number" class="form-control" value="{{ events.hours }}">
</h5>
{% endfor %}
<button class="btn btn-primary btn-block" type="submit">Submit</button>
</form>
对于views.py和forms.py,我只关注了formsets上的文档。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?