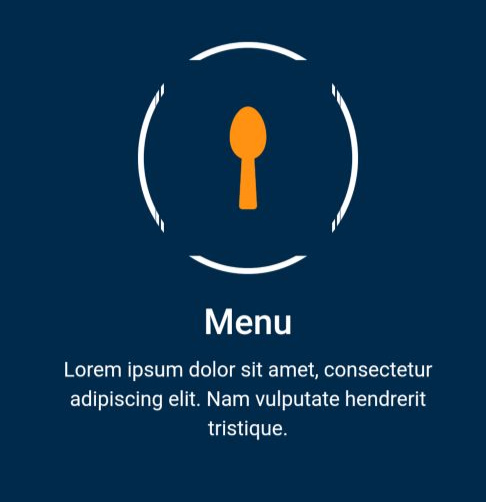
在Android / Chrome上圈出边框的奇怪渲染
以下是我遇到的问题:

这是我的codepen我正在使用http://codepen.io/johnsonjpj/pen/jVpreB
我的问题出现在我的三星Galaxy s5的Chrome版本54.0.2840.85,Android 6.01上。
Firefox正确显示边框,以及iPhone显示它按预期工作。
我很难缩小问题的范围,但我怀疑这与我的.image-boundary课程的宽度有关或与border-color有关。
可能有这些线?
.image-boundary {
border-top-color: #d64700;
border-color: #ffffff;
background: #002a4a;
}
.image-boundary {
position: relative;
width: 50%;
height: 0;
padding: 25% 0;
margin: 1em auto;
border-radius: 50%;
border-width: .33em;
border-style: solid;
overflow: hidden;
}
3 个答案:
答案 0 :(得分:1)
我遇到了同样的问题:在OP中,在现代Android Chrome中使用空白部分呈现50%边框半径的图像上的边框。
我通过使图像容器使用border-radius加上背景颜色和所需边框的填充来解决它。
<div id="logo">
<img src="...">
</div>
#logo {
border-radius: 50%;
padding: 3px;
background: #666;
}
#logo img {
border-radius: 50%;
}
答案 1 :(得分:0)
尝试使用如下前缀的边框半径:
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%
如果这不起作用,请尝试单独添加border-radius,如下所示:
border-top-left-radius: 50%;
border-top-right-radius: 50%;
border-bottom-left-radius: 50%;
border-bottom-right-radius: 50%;
答案 2 :(得分:0)
我认为这与Android上的谷歌浏览器中的错误有关。
将此元素添加到元素应该可行。请测试并回复,因为我没有那部电话。
.image-boundary {
perspective: 1px; /* any non-zero value will work */
}
或者在边框上添加相同类型的单元,以便em's只使用%
在此处找到 - &gt; CSS Border radius not trimming image on Webkit
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?