如何查找特定密钥的密钥代码
找到特定按键的键码的最简单方法是什么?
是否有任何优秀的在线工具可以捕获任何关键事件并显示代码?
我想尝试使用网络浏览器在移动设备上找到特殊键的密钥代码,因此在线工具会很棒。
11 个答案:
答案 0 :(得分:15)
$(function () {
$(document).keyup(function (e) {
console.log(e.keyCode);
});
});<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
这是您的在线工具。
答案 1 :(得分:4)
直接用Google搜索和result
function displayunicode(e) {
var unicode = e.keyCode ? e.keyCode : e.charCode;
console.log(unicode);
}<form>
<input type="text" size="2" maxlength="1" onkeyup="displayunicode(event); this.select()" />
</form>
答案 2 :(得分:3)
如同,在哪些键盘事件基于按下的键进行报告
$("#textinput").keydown(function(e) {
e.keyCode; // this value
});
Try Here for all the key Events和 These are the mobile key Events
答案 3 :(得分:2)
http://www.quirksmode.org/js/keys.html的底部可以显示您为所选键盘事件按下的键的键码。
答案 4 :(得分:1)
试试这个:
$('#myelement').keydown(function(event) {
var code = event.keyCode;
alert(code);
}
答案 5 :(得分:1)
尽量不要硬编码太多密钥代码。让JS库尽可能地为你转换它们:
var code = ev.keyCode,
ascii = String.fromCharCode(code);
alert(ascii);
答案 6 :(得分:1)
请试一试。
$('input').on('keyup', function(e){
var key_code = e.which || e.keyCode;
console.log(key_code );
});
如需更好的帮助,请点击以下链接http://www.w3schools.com/jsref/event_key_keycode.asp
答案 7 :(得分:1)
如果您只在寻找keyCode,则基本上不需要获取keypress事件,只需将字符转换为keyCode,反之亦然:
字符到键代码,例如A
("A").charCodeAt(0)返回65。
Here是语法。
如果您已经知道需要其键码的字符,例如说“ ABCDEFGH”,则只需循环即可获得所有键码:
var text = "ABCDEFGH";
for (var i=0; i< text.length; i++){
console.log(text[i] ,text.charCodeAt(i))
}
很明显,如果您需要使用上面所述的使用keypress事件的方法,则该方法将不会用于获取键盘中的shif,ctrl或Alt键的键代码。
仅供参考,将 keyCode转换为Char :
String.fromCharCode(65)返回A。
答案 8 :(得分:1)
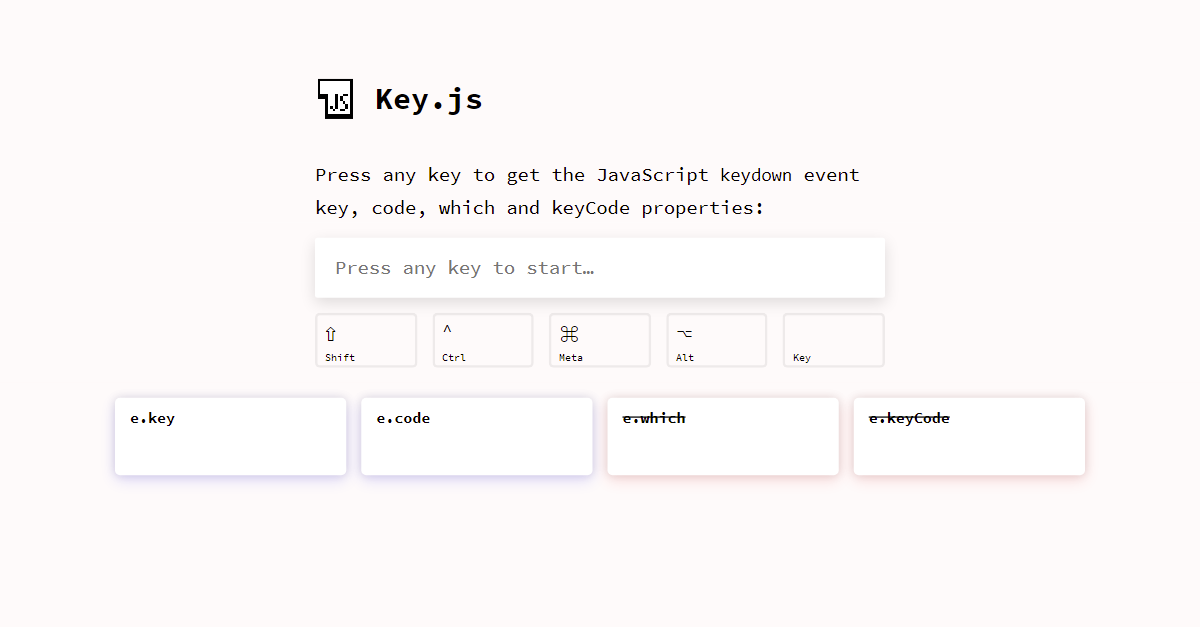
如果您正在寻找在线工具,https://keyjs.dev可能是最佳的选择:
-
默认情况下,它为
e.key事件显示e.code,e.which,e.keyCode和keydown。 -
如果您需要的还更多,可以对其进行扩展,您将获得一个表,其中包含
keydown,keypress和keyup的更多属性。 -
如果您还需要更多,请打开DevTools,您会看到您按的所有键都以表格形式记录到控制台。只需单击您感兴趣的行以展开它,然后查看整个事件对象。
免责声明:我是作者。
答案 9 :(得分:0)
Vanilla javascript + Alert:
document.addEventListener('keypress', function(e) {
alert("Key: " + e.code + ", Code: " + e.charCode)
});
Vanilla javascript +控制台:
document.addEventListener('keypress', function(e) {
console.log("Key: " + e.code + ", Code: " + e.charCode)
});
答案 10 :(得分:0)
您可以尝试使用keycode.info进行此操作,这是一个在线工具。
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?