ж— жі•д»ҺobjectobservableдёӯиҺ·еҸ–еҜ№иұЎеҗҚ
жҲ‘йҒҮеҲ°дәҶдёҖдёӘй—®йўҳпјҢжҲ‘иҜ•еӣҫд»Һж•°жҚ®еә“дёӯиҺ·еҸ–дёҖдәӣж•°жҚ®гҖӮжҲ‘收еҲ°ж•°жҚ®дҪҶжҲ‘ж— жі•жҳҫзӨәе®ғеӣ дёәе®ғжҳҜеҜ№иұЎиҖҢдёҚжҳҜеӯ—з¬ҰдёІгҖӮжҲ‘жҖҺж ·жүҚиғҪе°ҶиҝҷдәӣеҜ№иұЎеҸҳжҲҗеӯ—з¬ҰдёІжҲ‘иҜ•иҝҮе®үйқҷдёҖдәӣдёңиҘҝпјҢдҪҶдјјд№ҺжІЎжңүд»Җд№Ҳе·ҘдҪңгҖӮ
Component.ts
this.artistitems = af.database.object('/users/'+this.artistid, {preserveSnapshot: true});
this.artistitems.subscribe(snapshot => {
this.artistvalues = snapshot.val();
this.artistitemsid = this.artistvalues.releases;
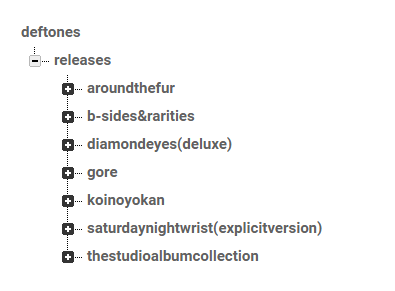
console.log(this.artistitemsid)
});
жқҘиҮӘartistitemsidзҡ„жҺ§еҲ¶еҸ°иҫ“еҮә
aroundthefur:Object
b-sides&rarities:Object
diamondeyes(deluxe):Object
gore:Object
koinoyokan:Object
saturdaynightwrist(explicitversion):Object
thestudioalbumcollection:Object
ж•°жҚ®еә“

жҲ‘е°қиҜ•ж”ҫе…ҘжҲ‘зҡ„component.htmlеҙ©жәғзҡ„жүҖжңүеҶ…е®№жҲ‘зңҹзҡ„дёҚзҹҘйҒ“еҰӮдҪ•д»ҺеҜ№иұЎдёӯиҺ·еҸ–еҖјиҖҢдёҚжҳҜиҺ·еҸ–еҜ№иұЎжң¬иә«
еҪ“жҲ‘еңЁcomponent.html
дёӯжңүиҝҷдёӘж—¶<ul>
<li *ngFor="let item of artistitemsid">
{{ item.value }}
</li>
</ul>
жҲ‘收еҲ°жӯӨй”ҷиҜҜ
В ВеҶ…иҒ”жЁЎжқҝпјҡ8пјҡ12еј•иө·пјҡжүҫдёҚеҲ°дёҚеҗҢзҡ„ж”ҜжҢҒеҜ№иұЎпјҶпјғ39; [object Object]пјҶпјғ39;зұ»еһӢпјҶпјғ39;еҜ№иұЎпјҶпјғ39;гҖӮ NgForд»…ж”ҜжҢҒз»‘е®ҡеҲ°IterablesпјҢдҫӢеҰӮArraysгҖӮ
2 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ2)
еҰӮжһңжҲ‘жІЎжңүеј„й”ҷпјҢдҪ жғіиҰҒжҳҫзӨәиүәжңҜ家зүҲжң¬дёӯзҡ„дёҖзі»еҲ—жҢүй”®пјҡеӣҙз»•зқҖиҝҷдәӣпјҢbиҫ№е’ҢзЁҖжңүзӯүзӯүгҖӮ
еӣ жӯӨпјҢжӮЁеҸҜд»Ҙд»ҺreleasesеҜ№иұЎдёӯжҸҗеҸ–иҝҷдәӣй”®пјҡ
this.artistitems = af.database.object('/users/'+this.artistid, {preserveSnapshot: true});
this.artistitems.subscribe(snapshot => {
this.artistvalues = snapshot.val();
this.artistitemsid = Object.keys(this.artistvalues.releases);
});
并еңЁз»“жһңж•°з»„дёҠдҪҝз”ЁngForиҝӣиЎҢиҝӯд»Јпјҡ
<ul>
<li *ngFor="let item of artistitemsid">
{{ item}}
</li>
</ul>
зӯ”жЎҲ 1 :(еҫ—еҲҶпјҡ1)
д»ҺдҪ зҡ„firebaseз»“жһ„artistitemsidдҪ еҫ—еҲ°дёҖдёӘobeject {}пјҢдҪ дёҚиғҪеңЁдёҖдёӘеҜ№иұЎдёҠдҪҝз”ЁngForгҖӮ
дҪҶжӮЁеә”иҜҘеҸҜд»ҘзӣҙжҺҘдҪҝз”ЁжҸ’еҖјжқҘи®ҝй—®иҝҷдәӣеҖјпјҡ
{{artistitemsid.gore.value}}
зҺ°еңЁпјҢеҰӮжһңе®ғжҳҜдёҖдёӘеҜ№иұЎж•°з»„пјҢеҲҷеҸ–еҶідәҺеҖјпјҢ然еҗҺжӮЁеҸҜд»ҘдҪҝз”ЁngFor
иҝӣиЎҢиҝӯд»ЈжҲ–иҖ…жӮЁеҸҜд»ҘиҺ·еҸ–жүҖиҺ·еҫ—зҡ„еҖје№¶е°Ҷе…¶ж·»еҠ еҲ°ж•°з»„дёӯпјҡ
дҪ д»Һfirebaseеҫ—еҲ°зҡ„дёңиҘҝе°ұеғҸ
{aroundthefur:{},b-sides&rarities:{},...}
this.artistitems.subscribe(snapshot => {
this.artistvalues = snapshot.val();
this.artistitemsid = this.artistvalues.releases;
const myArray = [];
for (let key in this.artistitemsid){
myArray.push(this.artistitemsid[key]);
}
this.items = myArray; // items is declared outside so you can use it on a ngFor
console.log(myArray)
});
дҪҝз”ЁngOnInitдёӯзҡ„еҮҪж•°пјҢдҪ дјҡеҫ—еҲ°зұ»дјјзҡ„дёңиҘҝпјҡ
items = [aroundthefur:{},b-sides&rarities:{},...]
еҸҜд»Ҙз”ЁдҪң
<ul>
<li *ngFor="let item of items">
{{ item.value }} // basically is aroundthefur.value
</li>
</ul>
- ж— жі•д»Һж•°з»„дёӯиҺ·еҸ–ж•°жҚ®
- ж— жі•д»ҺiframeдёӯиҺ·еҸ–зӣ®ж ҮпјҒ
- д»Җд№ҲзүҲжң¬зҡ„IEдҪҝз”ЁзӘ—еҸЈ[objectName]иҖҢдёҚжҳҜwindow.document [objectName]пјҹ
- ж— жі•д»Һж•°з»„дёӯиҺ·еҸ–д»·еҖј
- ж— жі•д»ҺеҸҳйҮҸдёӯиҺ·еҸ–ж•°жҚ®
- ObjectNameеңЁjetty webйЎ№зӣ®дёӯжүҫдёҚеҲ°
- ж— жі•ж‘Ҷи„ұеҫӘзҺҜ
- еңЁWildflyдёҠиҺ·еҸ–JMSйҳҹеҲ—ObjectName
- ж— жі•д»ҺobjectobservableдёӯиҺ·еҸ–еҜ№иұЎеҗҚ
- ж— жі•д»ҺindexedDBдёӯиҺ·еҸ–ж•°жҚ®
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ