将完整的col-md-2屏幕的背景颜色设为黑色
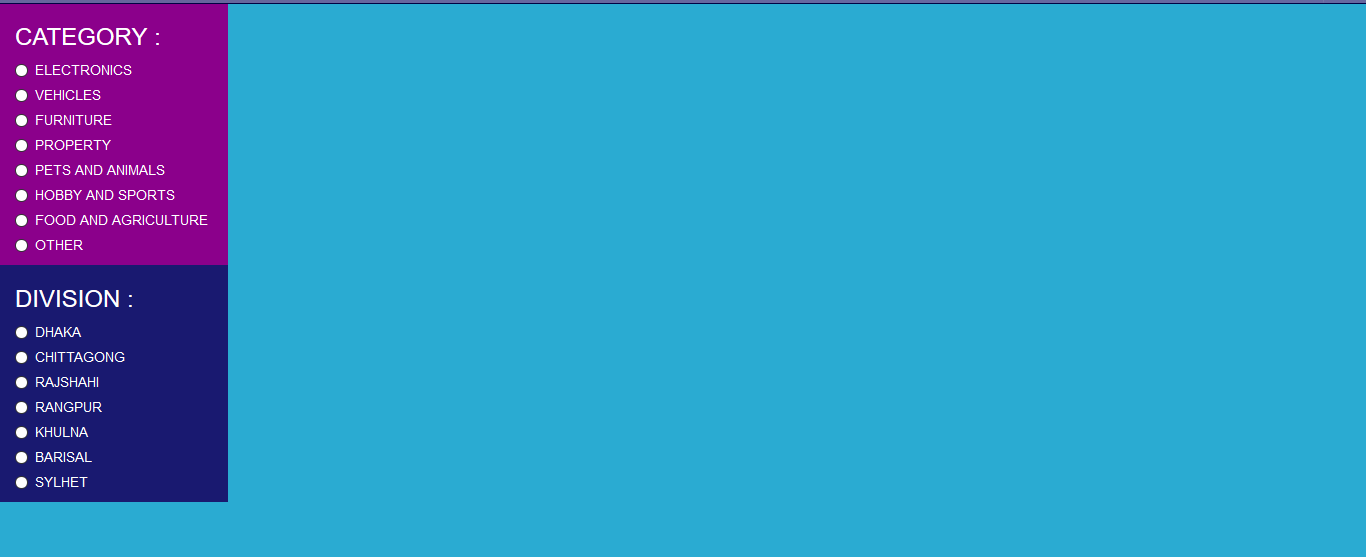
我尝试制作简单的菜单,我的目标是让完整的col-md-2屏幕的背景颜色变黑(如图像-1),但是当文本/ radiobutton /等时。菜单结束,col-md-2的空屏幕的其余部分采用了正文的背景颜色(在图像-2中)而不是我的div的背景颜色。虽然我分别在我的身体背景颜色后面提到了<div>的背景颜色。这是我的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<title>ProductExchanger</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- ONLINE -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
</head>
<body style="color: white ; background-color: #2aabd2 ; ">
<!-- ONLINE -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<div class="col-md-2" style="padding: 0 ; background-color: #000000">
<div class="container-fluid" style="background-color: darkmagenta">
<h3>CATEGORY : </h3>
<form>
<div class="radio">
<label><input type="radio" name="electronicsC">ELECTRONICS</label>
</div>
<div class="radio">
<label><input type="radio" name="vehiclesC">VEHICLES</label>
</div>
<div class="radio">
<label><input type="radio" name="furnitureC">FURNITURE</label>
</div>
<div class="radio">
<label><input type="radio" name="propertyC">PROPERTY</label>
</div>
<div class="radio">
<label><input type="radio" name="petsAndAnimalsC">PETS AND ANIMALS</label>
</div>
<div class="radio">
<label><input type="radio" name="hobbyAndSportsC">HOBBY AND SPORTS</label>
</div>
<div class="radio">
<label><input type="radio" name="foodAndAgriculture">FOOD AND AGRICULTURE</label>
</div>
<div class="radio">
<label><input type="radio" name="otherC">OTHER</label>
</div>
</form>
</div>
<div class="container-fluid" style="background-color: midnightblue ">
<h3>DIVISION : </h3>
<form>
<div class="radio">
<label><input type="radio" name="dhakaD">DHAKA</label>
</div>
<div class="radio">
<label><input type="radio" name="chittagongD">CHITTAGONG</label>
</div>
<div class="radio">
<label><input type="radio" name="rajshahiD">RAJSHAHI</label>
</div>
<div class="radio">
<label><input type="radio" name="rangpurD">RANGPUR</label>
</div>
<div class="radio">
<label><input type="radio" name="khulnaD">KHULNA</label>
</div>
<div class="radio">
<label><input type="radio" name="barisalD">BARISAL</label>
</div>
<div class="radio">
<label><input type="radio" name="sylhetD">SYLHET</label>
</div>
</form>
</div>
</div>
</body>
</html>
1 个答案:
答案 0 :(得分:1)
<!DOCTYPE html>
<html>
<head>
<link data-require="bootstrap-css@3.3.6" data-semver="3.3.6" rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.css" />
<style>
.col-vh {
background-color: #000;
height: 100vh;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-2 col-vh">
Lorem Ipsum
</div>
</div>
</div>
</body>
</html>
向列中添加100vh,它应该是视口的100%。 See this plunker。
不同方法 在身体标签上使用最小高度和高度。 See this Question for details.
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?