在导航栏下弹出Bootstrap下拉菜单
我有一个页面,其中有一个表单,其中有一个带有很多选项的多选下拉菜单。单击菜单弹出但不显示所有选项,因为它的一部分隐藏在导航栏下。
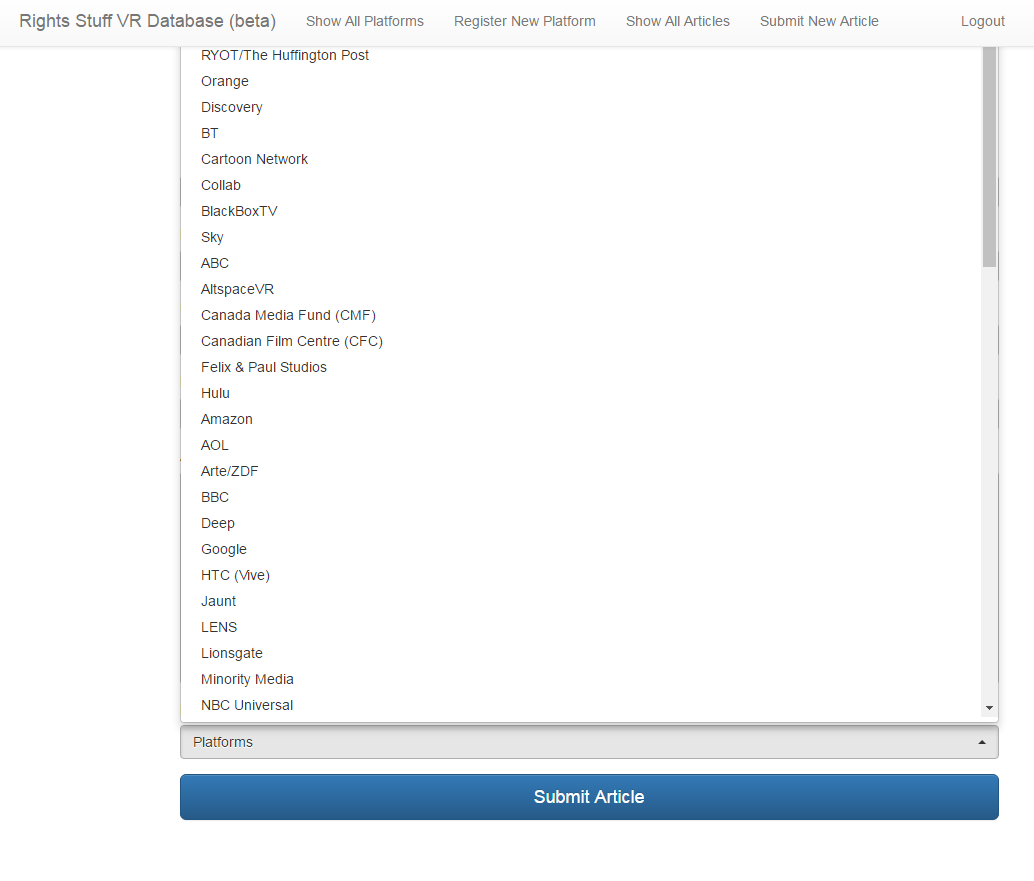
这是问题的图像:

以下是我的下拉菜单的代码:
<div class="form-group">
<label>Linked Platforms</label>
<select name="platforms[]" class="selectpicker form-control" multiple title="Platforms">
<% platforms.forEach(function(platform){ %>
<option value="<%= platform._id %>"><%= platform.name %></option>
<% }) %>
</select>
</div>
如何让弹出窗口缩小?
0 个答案:
没有答案
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?