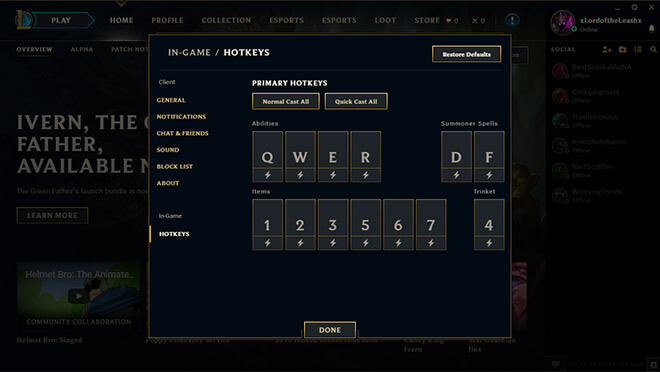
我怎样才能获得这个边界?
如何在Done Button中获得酷炫的边框? Winforms / WPF并不重要。
我想我需要渐变画笔,但我不知道如何像上面那样使用它。
编辑:现在看起来很酷(当然有吉姆的帮助):<Button x:Name="Button1" Height="40" Width="120" BorderThickness="2" Background="#FF262628" Foreground="White">
<Button.BorderBrush>
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1" >
<GradientStop Color="#AD9974" Offset="0" />
<GradientStop Color="#533D25" Offset="1" />
<GradientStop Color="#675A37" Offset="2"/>
<GradientStop Color="#795B1F" Offset="3"/>
</LinearGradientBrush>
</Button.BorderBrush>
DONE
</Button>
1 个答案:
答案 0 :(得分:0)
使用XAML,您可以使用unique, uniqueInd, uniqueCount = np.unique(data['job'], return_inverse=True, return_counts=True)
means = np.bincount(uniqueInd, data['income'])/uniqueCount
return np.dstack([unique, means])
和Button.Borderbrush
e.g。
LinearGradientBrush如果必须,可以在渐变中添加更多颜色:
<Button x:Name="Button1" Height="40" Width="120" BorderThickness="2">
<Button.BorderBrush>
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1" >
<GradientStop Color="#d0b175" Offset="0" />
<GradientStop Color="#624c23" Offset="1.0" />
</LinearGradientBrush>
</Button.BorderBrush>
DONE
</Button>
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?