еҚ•еҮ»й“ҫжҺҘж—¶еҰӮдҪ•жҳҫзӨәdiv
жҲ‘жңүдёҖдёӘзұ»yesзҡ„й“ҫжҺҘпјҢжҲ‘жғіеңЁзӮ№еҮ»й“ҫжҺҘж—¶жҳҫзӨәеёҰжңүзұ»еҗҚdivзҡ„{вҖӢвҖӢ{1}}гҖӮжҲ‘зј–еҶҷдәҶдёӢйқўзҡ„д»Јз ҒпјҢдҪҶе®ғдёҚиө·дҪңз”ЁпјҢзӮ№еҮ»ж—¶дёҚжҳҫзӨәд»»дҪ•еҶ…е®№гҖӮиҝҷжҳҜжҲ‘зҡ„зүҮж®өпјҡ
(box)$('.yes').on('click', function(e){ e.preventDefault(); $(this).siblings('.box').toggleClass('active');}).box {
display: none;
line-height: 100px;
background: #ccc;
border: 1px solid #444;
text-align: center;
-webkit-transform: scale(0);
transform: scale(0);
opacity: 0;
-webkit-transition: opacity .3s ease-in-out, -webkit-transform .3s ease-in-out;
transition: opacity .3s ease-in-out, -webkit-transform .3s ease-in-out;
transition: transform .3s ease-in-out, opacity .3s ease-in-out;
transition: transform .3s ease-in-out, opacity .3s ease-in-out, -webkit-transform .3s ease-in-out;
}
.box.active {
display: block;
-webkit-transform: scale(1);
transform: scale(1);
opacity: 1;
}
.box.active.good {
-webkit-animation: anim .3s ease-in-out;
animation: anim .3s ease-in-out;
}
@-webkit-keyframes anim {
0% {
display: none;
opacity: 0;
}
1% {
display: block;
opacity: 0;
-webkit-transform: scale(0);
transform: scale(0);
}
100% {
opacity: 1;
-webkit-transform: scale(1);
transform: scale(1);
}
}
@keyframes anim {
0% {
display: none;
opacity: 0;
}
1% {
display: block;
opacity: 0;
-webkit-transform: scale(0);
transform: scale(0);
}
100% {
opacity: 1;
-webkit-transform: scale(1);
transform: scale(1);
}
}
з”ұдәҺ
7 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ1)
еҰӮжһңжӮЁеҸӘжңүдёҖдёӘж–№жЎҶпјҢдёәд»Җд№ҲдёҚзӣҙжҺҘдҪҝз”ЁзҸӯзә§йҖүжӢ©еҷЁ$('.box')гҖӮ
$('.box').toggleClass('active');
еҰӮжһңжӮЁеңЁжҜҸдёӘulд№ӢеҗҺжңүеӨҡдёӘ.boxпјҢиҜ·дҪҝз”Ё.parents()
$(this).parents('ul').next().toggleClass('active');
$('.yes').on('click', function(e){
e.preventDefault();
$('.box').toggleClass('active');
//$(this).parents('ul').next().toggleClass('active');
}).box {
display: none;
line-height: 100px;
background: #ccc;
border: 1px solid #444;
text-align: center;
-webkit-transform: scale(0);
transform: scale(0);
opacity: 0;
-webkit-transition: opacity .3s ease-in-out, -webkit-transform .3s ease-in-out;
transition: opacity .3s ease-in-out, -webkit-transform .3s ease-in-out;
transition: transform .3s ease-in-out, opacity .3s ease-in-out;
transition: transform .3s ease-in-out, opacity .3s ease-in-out, -webkit-transform .3s ease-in-out;
}
.box.active {
display: block;
-webkit-transform: scale(1);
transform: scale(1);
opacity: 1;
}
.box.active.good {
-webkit-animation: anim .3s ease-in-out;
animation: anim .3s ease-in-out;
}
@-webkit-keyframes anim {
0% {
display: none;
opacity: 0;
}
1% {
display: block;
opacity: 0;
-webkit-transform: scale(0);
transform: scale(0);
}
100% {
opacity: 1;
-webkit-transform: scale(1);
transform: scale(1);
}
}
@keyframes anim {
0% {
display: none;
opacity: 0;
}
1% {
display: block;
opacity: 0;
-webkit-transform: scale(0);
transform: scale(0);
}
100% {
opacity: 1;
-webkit-transform: scale(1);
transform: scale(1);
}
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<html>
<head>
</head>
<body>
<ul>
<li><a href="#tab-1" class="yes">Show Box</a></li>
</ul>
<div class="box good" style="width:200px; height:200px;border:1px solid red;"></div>
</body>
</html>
зӯ”жЎҲ 1 :(еҫ—еҲҶпјҡ0)
е®ғдёҚжҳҜдҪ зҡ„й”ҡж Үи®°зҡ„зӣҙжҺҘе…„ејҹгҖӮе®ғжҳҜпјҶпјғ34; ulпјҶпјғ34;
зҡ„е…„ејҹе§җеҰ№
$('.yes').on('click', function(e){ e.preventDefault(); $(this).parents("ul").siblings('.box').toggleClass('active');}).box {
display: none;
line-height: 100px;
background: #ccc;
border: 1px solid #444;
text-align: center;
-webkit-transform: scale(0);
transform: scale(0);
opacity: 0;
-webkit-transition: opacity .3s ease-in-out, -webkit-transform .3s ease-in-out;
transition: opacity .3s ease-in-out, -webkit-transform .3s ease-in-out;
transition: transform .3s ease-in-out, opacity .3s ease-in-out;
transition: transform .3s ease-in-out, opacity .3s ease-in-out, -webkit-transform .3s ease-in-out;
}
.box.active {
display: block;
-webkit-transform: scale(1);
transform: scale(1);
opacity: 1;
}
.box.active.good {
-webkit-animation: anim .3s ease-in-out;
animation: anim .3s ease-in-out;
}
@-webkit-keyframes anim {
0% {
display: none;
opacity: 0;
}
1% {
display: block;
opacity: 0;
-webkit-transform: scale(0);
transform: scale(0);
}
100% {
opacity: 1;
-webkit-transform: scale(1);
transform: scale(1);
}
}
@keyframes anim {
0% {
display: none;
opacity: 0;
}
1% {
display: block;
opacity: 0;
-webkit-transform: scale(0);
transform: scale(0);
}
100% {
opacity: 1;
-webkit-transform: scale(1);
transform: scale(1);
}
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<html>
<head>
</head>
<body>
<ul>
<li><a href="#tab-1" class="yes">Show Box</a></li>
</ul>
<div class="box good" style="width:200px; height:200px;border:1px solid red;"></div>
</body>
</html>
зӯ”жЎҲ 2 :(еҫ—еҲҶпјҡ0)
иҝҷжҳҜеӣ дёәдҪ зҡ„<a href="#tab-1" class="yes">е…ғзҙ жІЎжңүе…„ејҹе§җеҰ№гҖӮ $(this).siblingsжІЎжңүиҝ”еӣһд»»дҪ•еҶ…е®№гҖӮ
иҰҒи§ЈеҶіжӯӨй—®йўҳпјҢжӮЁеҸҜд»ҘдҪҝз”ЁжӯӨжӣҝд»Јjavascriptпјҡ
$('.yes').on('click', function(event) {
event.preventDefault();
$(this).parents("ul").siblings('.box').toggleClass('active');
});
еұ•ејҖжј”зӨәд»Јз Ғж®өпјҡ
$('.yes').on('click', function(event) {
event.preventDefault();
$(this).parents("ul").siblings('.box').toggleClass('active');
});.box {
display: none;
line-height: 100px;
background: #ccc;
border: 1px solid #444;
text-align: center;
-webkit-transform: scale(0);
transform: scale(0);
opacity: 0;
-webkit-transition: opacity .3s ease-in-out, -webkit-transform .3s ease-in-out;
transition: opacity .3s ease-in-out, -webkit-transform .3s ease-in-out;
transition: transform .3s ease-in-out, opacity .3s ease-in-out;
transition: transform .3s ease-in-out, opacity .3s ease-in-out, -webkit-transform .3s ease-in-out;
}
.box.active {
display: block;
-webkit-transform: scale(1);
transform: scale(1);
opacity: 1;
}
.box.active.good {
-webkit-animation: anim .3s ease-in-out;
animation: anim .3s ease-in-out;
}
@-webkit-keyframes anim {
0% {
display: none;
opacity: 0;
}
1% {
display: block;
opacity: 0;
-webkit-transform: scale(0);
transform: scale(0);
}
100% {
opacity: 1;
-webkit-transform: scale(1);
transform: scale(1);
}
}
@keyframes anim {
0% {
display: none;
opacity: 0;
}
1% {
display: block;
opacity: 0;
-webkit-transform: scale(0);
transform: scale(0);
}
100% {
opacity: 1;
-webkit-transform: scale(1);
transform: scale(1);
}
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<html>
<head>
</head>
<body>
<ul>
<li><a href="#tab-1" class="yes">Show Box</a></li>
</ul>
<div class="box good" style="width:200px; height:200px;border:1px solid red;"></div>
</body>
</html>
дҪҶеҹәжң¬дёҠпјҢдҪ зҡ„й”ҡж Үзӯҫе’ҢдҪ зҡ„зӣ’еӯҗдёҚжҳҜе…„ејҹе§җеҰ№пјҢиҝҷеҸҜд»ҘйҖҡиҝҮзј©иҝӣжҳҫзӨәпјҡ
<ul>
<li><a href="#tab-1" class="yes">Show Box</a></li>
</ul>
<div class="box good" style="width:200px; height:200px;border:1px solid red;"></div>
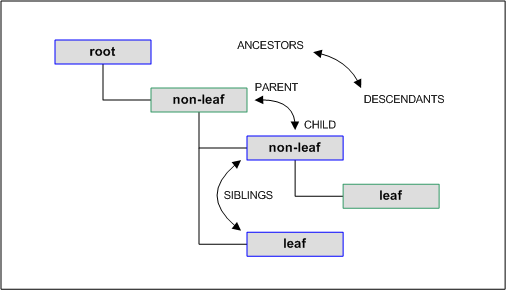
е…„ејҹе§җеҰ№йңҖиҰҒеӨ„дәҺеҗҢдёҖж°ҙе№ігҖӮд№ҹи®ёиҝҷдёӘеӣҫиЎЁеҸҜд»Ҙеё®еҠ©дҪ жӣҙеҘҪең°зҗҶи§Је…„ејҹе§җеҰ№жҳҜд»Җд№Ҳпјҡ

зӯ”жЎҲ 3 :(еҫ—еҲҶпјҡ0)
иҜ•иҜ•иҝҷдёӘпјҡ
$('.yes').on('click', function(e){
e.preventDefault();
$(this).parents("ul").siblings('.box').toggleClass('active');
return false;
})
return falseиЎЁзӨәй“ҫжҺҘдёҚиө·дҪңз”ЁпјҢдҪҶonclickдёӯзҡ„д»Јз ҒеҸҜд»ҘжӯЈеёёе·ҘдҪңгҖӮ
зӯ”жЎҲ 4 :(еҫ—еҲҶпјҡ0)
иҝҷжҳҜеӣ дёәеңЁдҪ зҡ„HTMLдёӯпјҢиҜҫзЁӢжҳҜвҖңжҳҜвҖқпјҶпјғ39;жІЎжңүе…„ејҹе§җеҰ№гҖӮ
дҪҝз”ЁжӯӨеҠҹиғҪзӣҙжҺҘжҳҫзӨәпјҶпјғ39;жЎҶпјҶпјғ39;зұ»
$('.yes').on('click', function(e){
e.preventDefault();
$('.box').toggleClass('active');
});
зӯ”жЎҲ 5 :(еҫ—еҲҶпјҡ0)
дҪ иө°й”ҷдәҶи·ҜгҖӮиҜ·еғҸ
дёҖж ·жӯЈзЎ®
$('.yes').on('click', function(e){ e.preventDefault(); $(this).closest('ul').next('.box').toggleClass('active');}).box {
display: none;
line-height: 100px;
background: #ccc;
border: 1px solid #444;
text-align: center;
-webkit-transform: scale(0);
transform: scale(0);
opacity: 0;
-webkit-transition: opacity .3s ease-in-out, -webkit-transform .3s ease-in-out;
transition: opacity .3s ease-in-out, -webkit-transform .3s ease-in-out;
transition: transform .3s ease-in-out, opacity .3s ease-in-out;
transition: transform .3s ease-in-out, opacity .3s ease-in-out, -webkit-transform .3s ease-in-out;
}
.box.active {
display: block;
-webkit-transform: scale(1);
transform: scale(1);
opacity: 1;
}
.box.active.good {
-webkit-animation: anim .3s ease-in-out;
animation: anim .3s ease-in-out;
}
@-webkit-keyframes anim {
0% {
display: none;
opacity: 0;
}
1% {
display: block;
opacity: 0;
-webkit-transform: scale(0);
transform: scale(0);
}
100% {
opacity: 1;
-webkit-transform: scale(1);
transform: scale(1);
}
}
@keyframes anim {
0% {
display: none;
opacity: 0;
}
1% {
display: block;
opacity: 0;
-webkit-transform: scale(0);
transform: scale(0);
}
100% {
opacity: 1;
-webkit-transform: scale(1);
transform: scale(1);
}
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<html>
<head>
</head>
<body>
<ul>
<li><a href="#tab-1" class="yes">Show Box</a></li>
</ul>
<div class="box good" style="width:200px; height:200px;border:1px solid red;"></div>
</body>
</html>
зӯ”жЎҲ 6 :(еҫ—еҲҶпјҡ0)
$('.yes').on('click', function(e){e.preventDefault(); $(this).parents().siblings('.box').toggleClass('active');}).box {
display: none;
line-height: 100px;
background: #ccc;
border: 1px solid #444;
text-align: center;
-webkit-transform: scale(0);
transform: scale(0);
opacity: 0;
-webkit-transition: opacity .3s ease-in-out, -webkit-transform .3s ease-in-out;
transition: opacity .3s ease-in-out, -webkit-transform .3s ease-in-out;
transition: transform .3s ease-in-out, opacity .3s ease-in-out;
transition: transform .3s ease-in-out, opacity .3s ease-in-out, -webkit-transform .3s ease-in-out;
}
.box.active {
display: block;
-webkit-transform: scale(1);
transform: scale(1);
opacity: 1;
}
.box.active.good {
-webkit-animation: anim .3s ease-in-out;
animation: anim .3s ease-in-out;
}
@-webkit-keyframes anim {
0% {
display: none;
opacity: 0;
}
1% {
display: block;
opacity: 0;
-webkit-transform: scale(0);
transform: scale(0);
}
100% {
opacity: 1;
-webkit-transform: scale(1);
transform: scale(1);
}
}
@keyframes anim {
0% {
display: none;
opacity: 0;
}
1% {
display: block;
opacity: 0;
-webkit-transform: scale(0);
transform: scale(0);
}
100% {
opacity: 1;
-webkit-transform: scale(1);
transform: scale(1);
}
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<html>
<head>
</head>
<body>
<ul>
<li><a href="#tab-1" class="yes">Show Box</a></li>
</ul>
<div class="box good" style="width:200px; height:200px;border:1px solid red;"></div>
</body>
</html>
- еңЁй“ҫжҺҘзӮ№еҮ»дёҠжҳҫзӨәйҡҗи—Ҹзҡ„div
- йңҖиҰҒеңЁзӮ№еҮ»й“ҫжҺҘж—¶жҳҫзӨәйҡҗи—Ҹdiv
- еңЁй“ҫжҺҘзӮ№еҮ»дёҠжҳҫзӨә/йҡҗи—Ҹdiv
- еҚ•еҮ»еҜјиҲӘй“ҫжҺҘеҗҺеҰӮдҪ•жҳҫзӨәзү№е®ҡdivгҖӮ
- еҰӮдҪ•зӮ№еҮ»й“ҫжҺҘ然еҗҺж»ҡеҠЁе№¶жҳҫзӨәdiv
- еҚ•еҮ»й“ҫжҺҘжҢүй’®ж—¶жҳҫзӨәDiv
- еҚ•еҮ»й“ҫжҺҘж—¶пјҢJqueryжҳҫзӨәйҡҗи—Ҹdiv
- еҚ•еҮ»й“ҫжҺҘж—¶еҰӮдҪ•жҳҫзӨәdiv
- еңЁзӮ№еҮ»divдёҠжҳҫзӨәй“ҫжҺҘ
- жҳҫзӨә/йҡҗи—ҸdivеҚ•еҮ»й“ҫжҺҘjquery
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ