在cytoscape.js的画布上绘制图标
我正在使用cytoscape.js。我想在选定节点旁边绘制一个小删除图标,但我不知道如何使用API在画布上绘图。
我想我应该听一下选择
cy.on('select', '*', function (event) {
const element = event.cyTarget;
// draw icon on the canvas
})
图书馆有很多extensions,所以我知道可以在画布上画画。
2 个答案:
答案 0 :(得分:0)
您可以在Cytoscape div中添加一个新画布 - 将其放在图表的顶部。这与扩展使用的方法相同。
(你不应该修改属于Cytoscape的画布,因为它几乎肯定会产生问题。)
答案 1 :(得分:0)
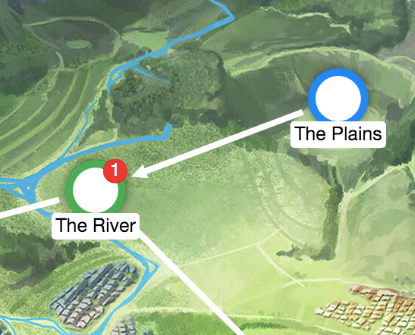
按照@ maxkfranz(Cytoscape dev)推荐,我开发了一个名为cytoscape-canvas的轻量级Cytoscape.js扩展,它在图形上方和/或下方创建了一个画布。有了它,创建删除图标变得非常容易。我做了类似的通知徽章:

如果您有兴趣,请查看readme!
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?