在浏览器中自动缩放引导元素
我创建了一个使用bootstrap元素的Web应用程序。当我推向生产时,我注意到在某些浏览器(即:Safari,Firefox)上,我的网页会自动缩放,以便元素看起来比我在本地环境中设计它们时要大(在Chrome中看起来很好)。
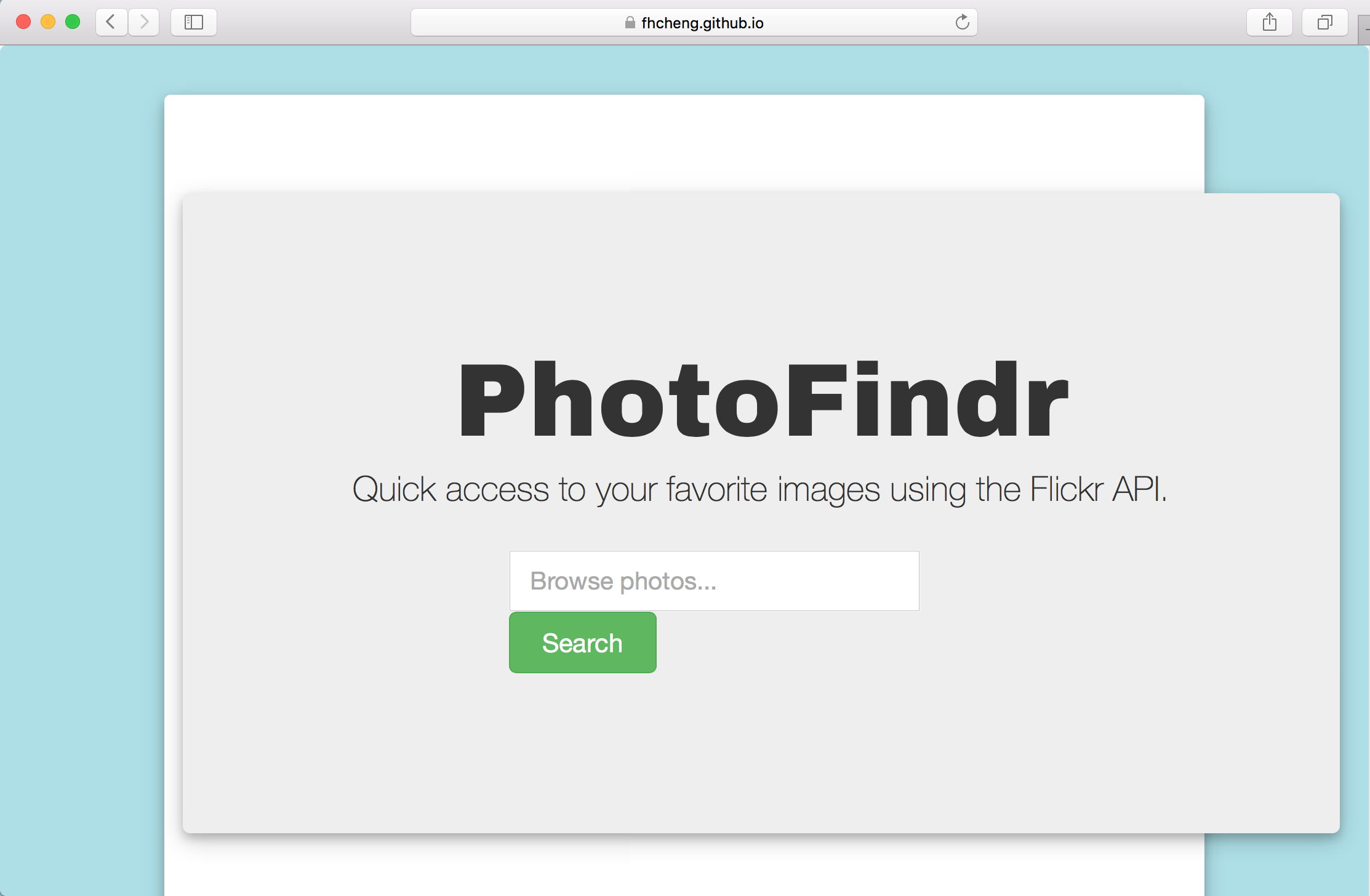
Safari浏览器:

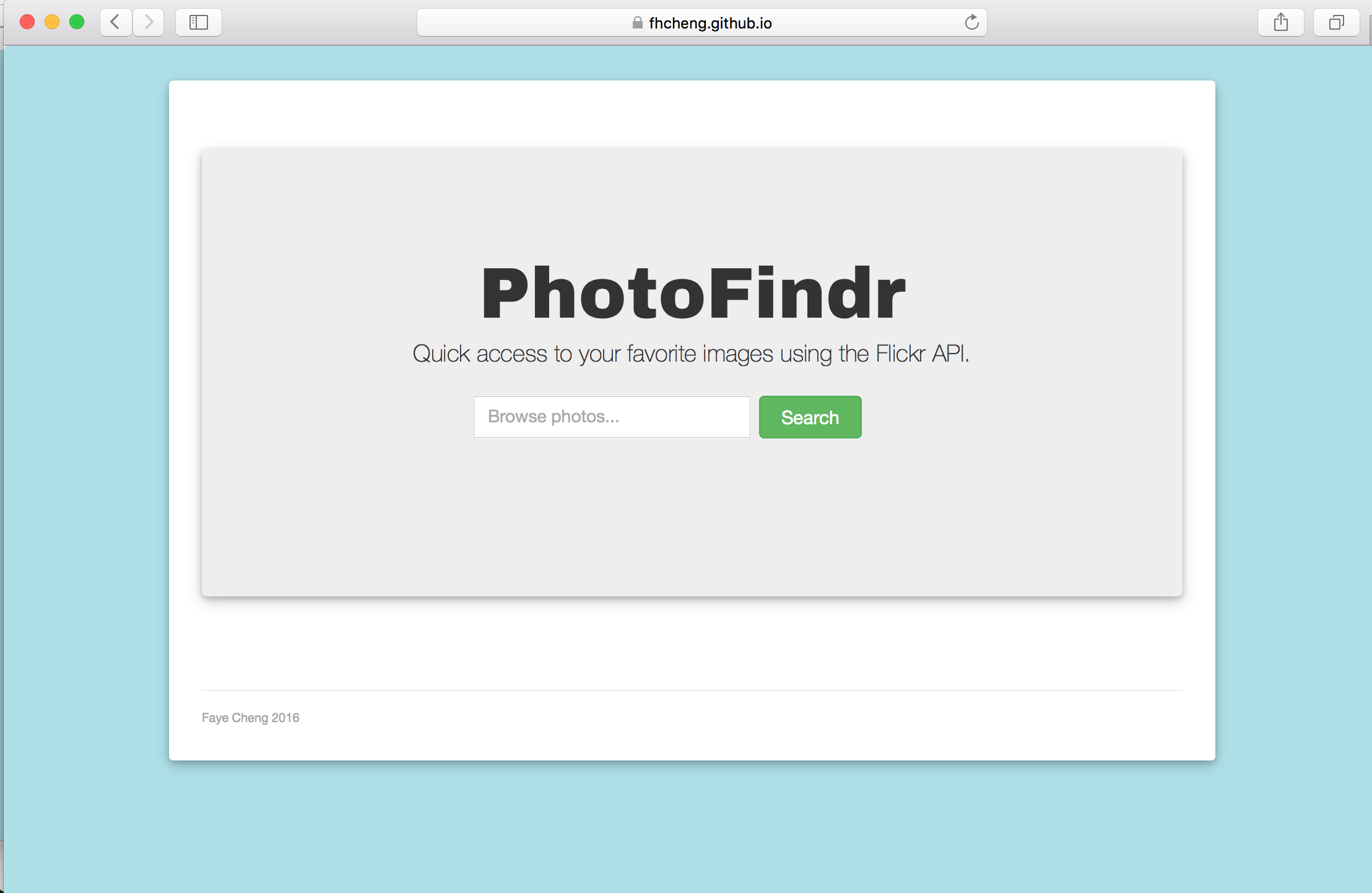
手动固定缩放后:

代码: on my github
有人可以帮我指出正确的方向吗?如果我在其他浏览器上手动减少浏览器缩放,我的网页看起来很好。我想找到一个解决方案,我不需要手动更改缩放%。
1 个答案:
答案 0 :(得分:0)
您好,如果我理解正确您想在Safari和Firefox中缩小您的内容。这个页面有一些我认为你可能感兴趣的东西。摆弄它。 https://css-tricks.com/almanac/properties/t/transform/
基本上 scale()会影响元素的大小。这也适用于元素的字体大小,填充,高度和宽度。它也是scaleX和scaleY函数的简写函数。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?