只有当孩子没有变形时才会重新出现减速
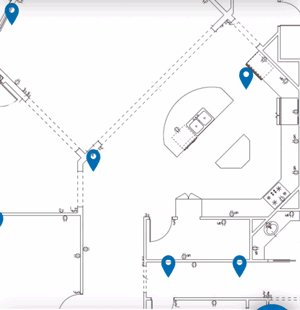
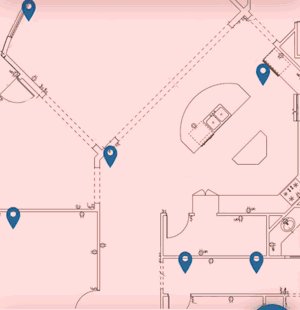
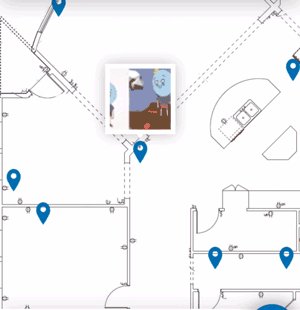
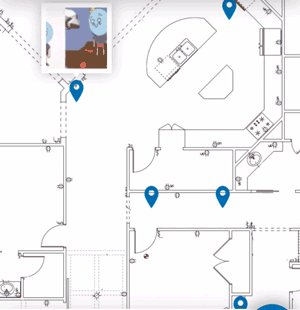
我有一个父母(地图)有很多孩子(别针)。平移地图时,由于重新绘制,我得到了很多减速。但是,只要敲击了一个孩子的针脚并且针脚内的缩略图被转换,它就会被修复。到底是怎么回事?有没有办法缓存整个父母,以便尽可能少地重新绘制?

1 个答案:
答案 0 :(得分:0)
问题是地图容器上的filter: blur(0)语句。我读过它可以减少CSS变换缩放的模糊,但显然它只会减慢一切。
在这里看到模糊评论,但删除它解决了我的问题:https://stackoverflow.com/a/34209098/840982
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?