创建简单的卡布局android
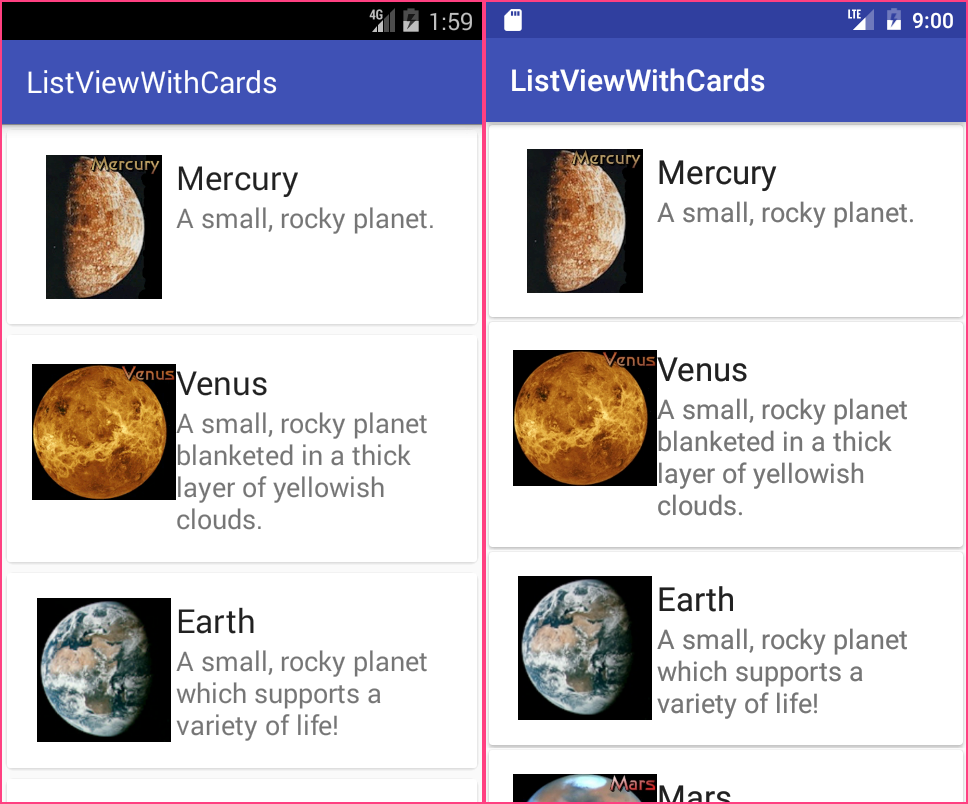
我想像这张图片一样创建一个简单的卡片布局
这是我的布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:fresco="http://schemas.android.com/apk/res-auto"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_margin="3dp"
android:id="@+id/offer_card">
<LinearLayout
android:orientation="horizontal"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="right">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1.5">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="0.3">
<com.facebook.drawee.view.SimpleDraweeView
android:id="@+id/img_offer"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentLeft="true"
fresco:placeholderImage="@drawable/backgrondlayout2"
fresco:actualImageScaleType="centerCrop" />
<com.facebook.drawee.view.SimpleDraweeView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/img_logo"
android:layout_margin="10dp"
fresco:placeholderImage="@drawable/ic_launcher"
fresco:actualImageScaleType="centerCrop" />
<TextView
android:text="Title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/img_logo"
android:layout_alignEnd="@+id/img_logo"
android:id="@+id/txt_name"
android:textAppearance="@style/TextAppearance.AppCompat.Large"
android:textColor="@color/white" />
</RelativeLayout>
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:padding="4dp"
android:layout_weight="1">
<TextView
android:text="TitleOfOffer is here sgffs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/txt_Title"
android:textAppearance="@style/TextAppearance.AppCompat.Title"
android:fontFamily="sans-serif-medium"
android:layout_weight="0.2"
android:textAlignment="textEnd" />
<TextView
android:text="this is a simple discription with losts of text sjdun a;daiwn adwi"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/txt_discription"
android:layout_weight="0.2"
android:textAlignment="textEnd" />
<ImageView
xmlns:android="http://schemas.android.com/apk/res/android"
android:src="@android:drawable/divider_horizontal_textfield"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:scaleType="fitXY"
android:paddingBottom="1dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp" />
<TextView
android:text="Date"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/txt_Date"
android:textAlignment="textEnd"
android:drawableRight="@drawable/ic_directions_black_24dp" />
<TextView
android:text="Distance"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/txt_distance"
android:textAlignment="textEnd"
android:drawableRight="@drawable/ic_settings_black_24dp"
android:hapticFeedbackEnabled="false"
android:layoutDirection="rtl" />
</LinearLayout>
</LinearLayout>
</android.support.v7.widget.CardView>
</LinearLayout>
这是结果
你可以看到左图像高度依赖于右边的文本。如何改变这种布局并使其稳定,因为通过改变文本图像将会移动,我还添加了一张根本没有出现的图像(img_logo)。请你帮我找一个好的解决方案改革我的布局?
感谢
2 个答案:
答案 0 :(得分:1)
为了保持您的情况下的布局比例,您可以在TextView上使用此XML属性android:ellipsize和android:maxLines。
TextView示例:
<TextView android:id="@+id/txt_discription"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="#FFFFFF"
android:ellipsize="end"
android:maxLines="2"
tools:text="This is a simple discription with losts of text lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua."
/>
这是使用以前的TextView将CardView转换为XML布局文件的简单示例:
<android.support.v7.widget.CardView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/card_view"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_margin="8dp"
card_view:cardCornerRadius="4dp"
>
<ImageView
android:id="@+id/card_background_image"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:scaleType="centerCrop"
tools:src="@android:mipmap/sym_def_app_icon"
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:background="@android:drawable/screen_background_dark_transparent"
android:layout_gravity="bottom"
android:padding="16dp"
>
<TextView
android:id="@+id/card_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingTop="8dp"
android:paddingBottom="8dp"
android:textAllCaps="true"
android:textStyle="bold"
android:textColor="#FFFFFF"
android:ellipsize="end"
android:maxLines="1"
tools:text="Cart title"
/>
<TextView android:id="@+id/txt_discription"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="#FFFFFF"
android:ellipsize="end"
android:maxLines="2"
tools:text="this is a simple discription with losts of text lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua."
/>
</LinearLayout>
</android.support.v7.widget.CardView>
希望它有所帮助。
答案 1 :(得分:1)
我做了一个ListView和CardView的例子。 https://github.com/AndroidAppNotes/ListView-and-CardView

相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?

