用mousemove移动背景蒙版(jQuery,CSS)
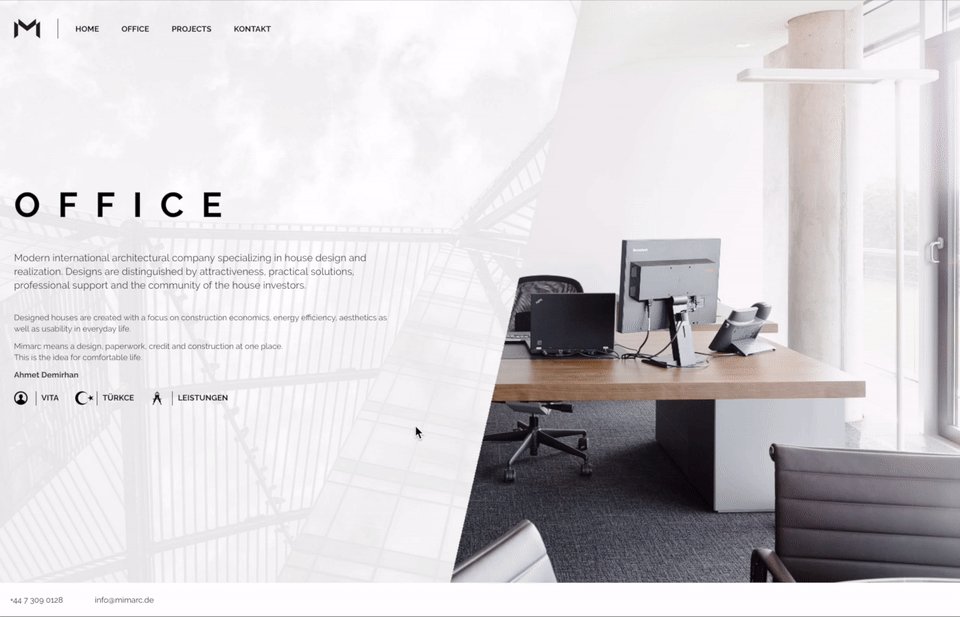
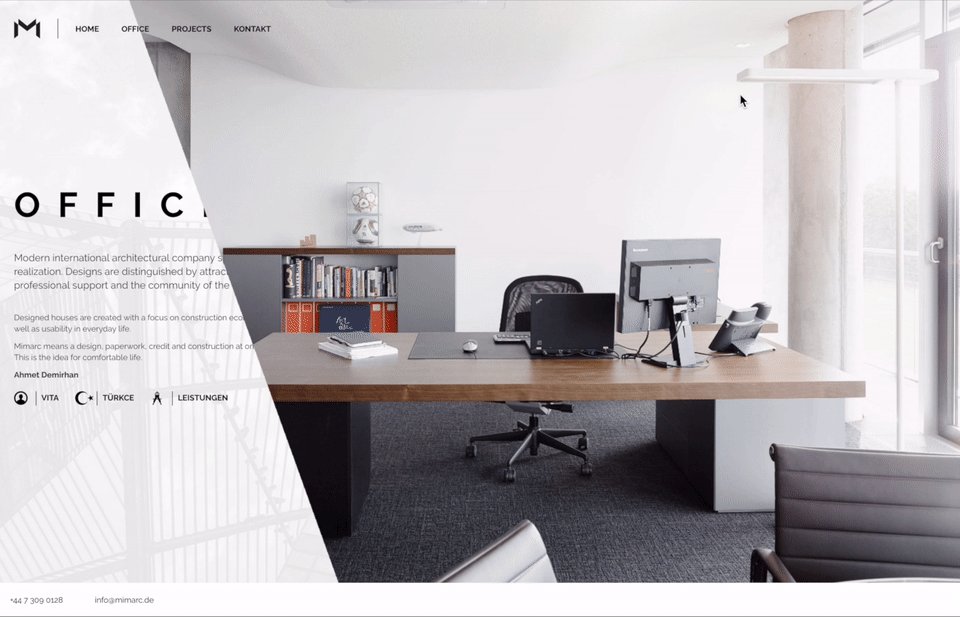
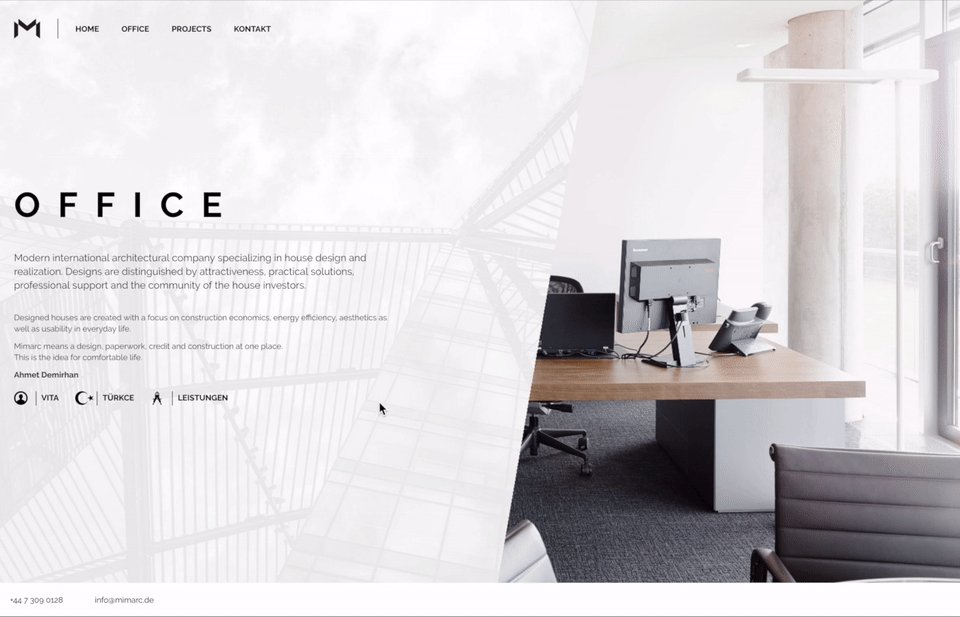
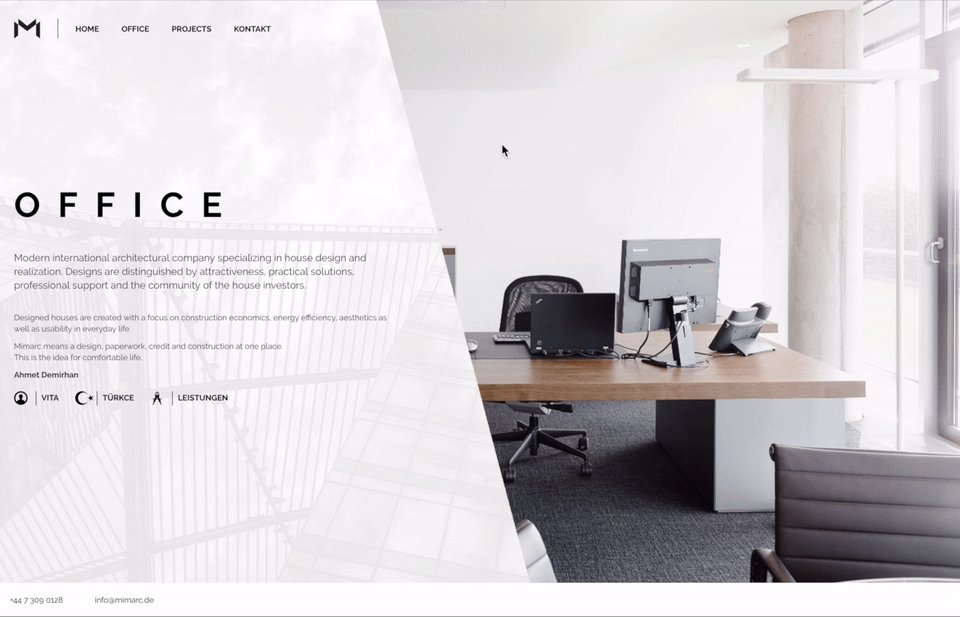
我试图创建一个具有此效果的页面:

我做得对,直到我尝试实现它的背景。我已经习惯了photoshop(有图层和面具),但不幸的是html没有面具。
这就是我所拥有的。
jQuery的:
$(document).ready(function() {
// calculate screen size
var pageHeight = $(window).height();
var pageWidth = $(window).width();
$(window).on('mousemove', function(event) {
// horizontal offset
// 100% = completely dependable on mouse position
var differenceFactor = 5;
var mouse_x = event.pageX + 1
var mouse_xPercentage = 100 / (pageWidth / mouse_x);
var transformX = (mouse_x * -1) / (100 / differenceFactor) - (pageWidth);
var actualTransform = transformX;
// vertical offset
// base degrees
var baseDeg = -23;
// 100% = completely rotating
var rotateFactor = 10;
var mouse_y = event.pageY + 1;
var mouse_yPercentage = 100 / (pageHeight / mouse_y);
var deg = baseDeg + (((180 * (mouse_yPercentage / 100)) - 90) * (rotateFactor / 100));
$('.article-bg').css({
'-webkit-transform': 'translate(' + transformX + 'px, 0) scale(2) rotate(' + deg + 'deg)',
'transform': 'translate(' + transformX + 'px, 0) scale(2) rotate(' + deg + 'deg)'
});
$('.actual-bg').css({
'-webkit-transform': 'translate(' + 0 + 'px, 0) rotate(' + (-deg) + 'deg)',
'transform': 'translate(' + 0 + 'px, 0) rotate(' + (-deg) + 'deg)'
});
})
.on('resize', function() {
var pageHeight = $(this).height();
var pageWidth = $(this).width();
});
});
我希望有人可以完成这项挑战!
1 个答案:
答案 0 :(得分:2)
假设您有两个<div>
你想要与顶部背景的那些重叠。
然后你可以使用<svg>剪辑元素。
使用<clipPath>和<polygon>,您可以创建形状。
然后将其绑定到要剪辑的div。
查看this pen
<强> HTML:
<div id="content">
<article class="valign">
<h1>The Article</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</article>
</div>
<div id="bg">
<svg width="0" height="0">
<clipPath id="clipPolygon">
<polygon id="polygon">
</polygon>
</clipPath>
</svg>
</div>
<强> CSS:
#content,
#bg{
position: absolute;
left:0;
top:0;
height:100%;
width:100%;
}
#content {
background: #333;
color: rgba(255, 255, 255, 0.87);
padding: 20px;
}
#bg {
background: url("http://res.cloudinary.com/derkjanspeelman/image/upload/v1474556599/diensten-main-bg_hv2aoc.jpg") center/cover no-repeat;
background-size: cover;
-webkit-clip-path: polygon(100% 100%, 100% 0%, 50% 0%, 50% 100%);
clip-path: url("#clipPolygon");
}
当这样做只是一些Javascript魔术,它应该是功能 我已经制作了一支笔http://codepen.io/iXshad0w/pen/zKwJaW,你可以在那里查看。
快乐剪辑:D
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?