如何在silverlight / WP7(彩色蒙版)中更改图像的颜色?
我有一个带有png的切换按钮,该按钮具有透明背景和黑色前景。如果选择了该按钮,则我希望图像的黑色更改为用户选择的颜色。有没有办法在Silverlight和/或wp7中执行此操作?
例如:
<ToggleButton>
<Image Source="MyImage.png" />
</ToggleButton>
MyImage.png具有透明背景和黑色前景。用户首选的颜色为红色。当按钮打开时,我希望图像的黑色前景变为红色。
2 个答案:
答案 0 :(得分:22)
我会尝试使用OpacityMask方法。基本上应该看起来像这样:
<Rectangle Fill="Red">
<Rectangle.OpacityMask>
<ImageBrush ImageSource="MyImage.png"/>
</Rectangle.OpacityMask>
</Rectangle>
通过更改矩形的填充属性,您将获得不同的彩色图像。
答案 1 :(得分:0)
用户对颜色有多少控制权?
如果他们从有限集合中挑选(例如红色,绿色,蓝色,黑色,棕色),那么最简单的方法是将图像源绑定到一个保存图像名称的变量,然后更改哪个名称保存在该变量中。
如果他们可以选择任何颜色,那么您需要进行一些图像处理,将参考图像的黑色像素更改为所选颜色,将其写入隔离存储,然后将图像源绑定到该新文件。
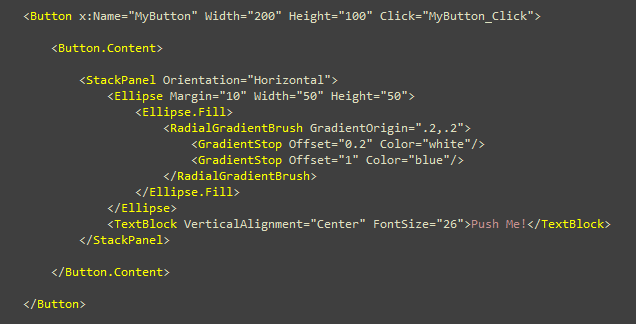
另一种方法是在XAML中绘制按钮,然后您可以直接控制前景色。 This MSDN page描述了绘图的基础知识。您可以使用相同的命令在按钮上定义图像,如Scott Gu的博客this page中所述:

(这是博客代码的图片)。
如果将颜色绑定到变量,则用户可以更改图像的颜色。它确实依赖于你能够在XAML中绘制图像。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?