高级父级更改后文本框不会消失
在我的页面中,有3个级别下拉选择框,子项将被隐藏,直到选中父级。
水平
健康测试组织(1级) - >测试类型(2级) - >测试结果(3级)
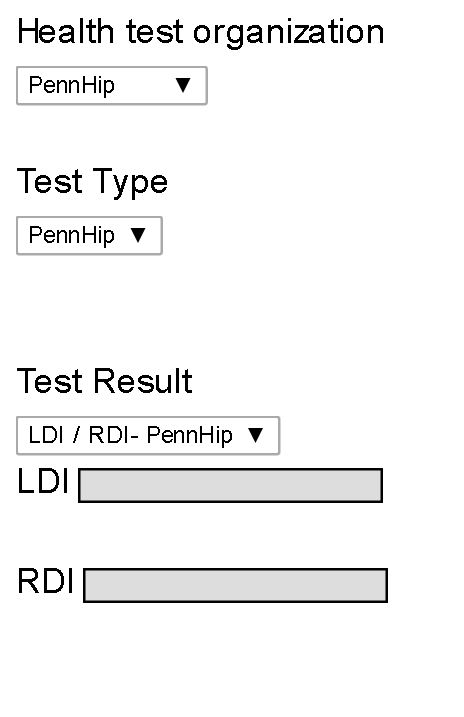
在一条路线的末尾,除了3级的测试结果外,还会出现两个方框(LDI和RDI)。问题是;虽然当我改变等级3时盒子会消失,但如果我改变等级1或2,那些盒子就不会消失。
以下是我的问题的截屏,
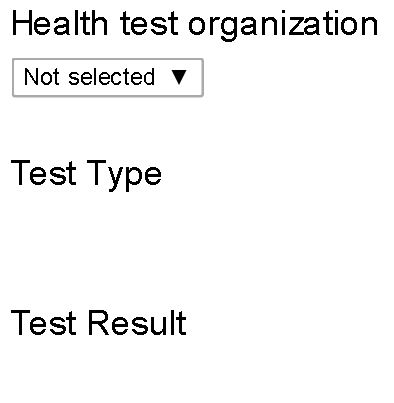
没有选择,

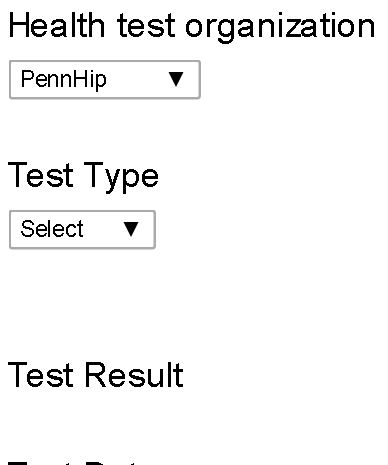
选择了1级,

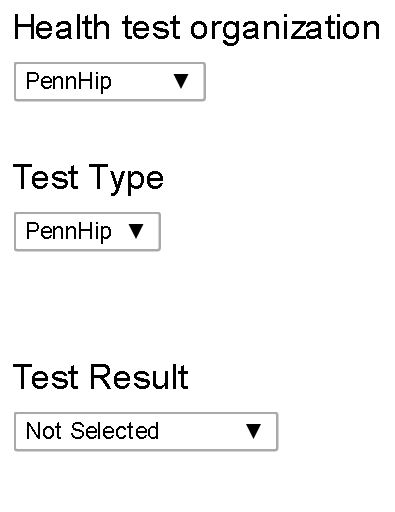
选择了2级,

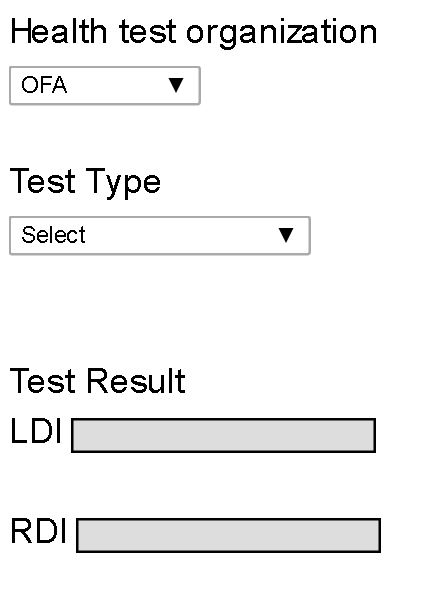
选择了3级并显示了框

问题,

我刚刚改变了上面的健康测试组织(1级),两个盒子(LDI和RDI)仍在那里。
顺便说一句,这是PHP脚本中编码的那部分的JavaScript;
function options($type)
{
if($type== 'org')
{
return array('Not selected'=>'','OFA'=>'ofa','CERF'=>'cerf','CHIC'=>'chic','AHT'=>'aht','PennHip'=>'pennhip','Other'=>'other');
}
if($type== 'pass')
{
return array('Not selected'=>'','PASS'=>'1','FAIL'=>'0');
}
if($type== 'type')
{
return array('Not selected'=>'',
'Eye (CERF)' => 'eye',
'Cardiac (OFA)' => 'cardiac',
'Elbow (OFA)' => 'elbow',
'Hips (OFA)' => 'hips',
'Patellar Luxation (OFA)' => 'pl',
'Thyroid (OFA)' => 'thyroid',
'DNA (OFA)' => 'dna',
'Primary Open Angle Glaucoma (OFA)' => 'poag',
'Other (not active yet)' => 'other',
'Longevity (not active yet)' => 'longevity',
'Genotype (not active yet)' => 'genotype',
);
}
if($type== 'result')
{
}
}
function get_for_dog($id)
{
$arr[':id'] = $id;
$str = 'SELECT * FROM ' . $this->table . ' WHERE dog=:id';
if ($this->obj_debug == 1 || $this->core_debug == 1)
echo "$str<br>";
return $this->run_query($str,$arr);
}
function resultdd($test,$result)
{
$list = array();
foreach($this->testresults as $txt => $val)
{
if(strstr($val,$test.'.') ||$val =='' )
{
$list[$txt] = $val;
}
}
if(sizeof($list) > 0 && $test != '')
{
$buf = '<select name="rating">';
foreach($list as $txt =>$val)
{
$buf .= '<option value="'.$val.'" ';
if($val == $result)
$buf .= ' selected ';
$buf .= '>'.$txt.'</option>
';
}
$buf .= '</select>';
}
return $buf;
}
function customFields($i=0,$r='')
{
$buf = '';
if($this->data[$i]['rating'] =='pennhip.ldirdi' || $r =='pennhip.ldirdi')
{
$dft = array('ldi'=>'','rdi'=>'');
if($this->data[$i]['rating_data'] != '')
{
$dat = json_decode($this->data[$i]['rating_data'],true);
if(sizeof($dat) == 2)
$dat=$dat;
else
$dat = $dft;
}
else
$dat = $dft;
$buf .= 'LDI <input type="text" name="rating_data[]" value="'.$dat['ldi'].'" /><br><br>';
$buf .= ' <input type="hidden" name="rating_key[]" value="ldi" />';
$buf .= 'RDI <input type="text" name="rating_data[]" value="'.$dat['rdi'].'" /><br><br>';
$buf .= ' <input type="hidden" name="rating_key[]" value="rdi" />';
}
return $buf;
}
我确信有办法摆脱那些盒子,我会感激任何帮助。
2 个答案:
答案 0 :(得分:0)
这实际上看起来真的很混乱,但是你在做什么才能使LDI / RDI首先显示?
最简单的解决方案是在更改测试类型时将输入的样式更改为display: none,这可以通过onchange()完成。
答案 1 :(得分:0)
我发现控制2级和2级的功能JavaScript中的3不会在运行时将该标记(cfs)设置为空。因此,为了解决这个问题,我在这些函数中添加了行,以便每次运行时将该标记设置为空。
以下是我添加的代码和行
function popResults()
{
$("#cfs").html(""); // <-- added this line
var t = '';
if($( "select[name='type'] option:selected" ).val().length >0)
t = $( "select[name='type'] option:selected" ).val();
else
t =$( "#testtypes" ).attr("data-type");
$.ajax({url: "ajax_results.php?test="+t+"&result=" + $( "#testresults" ).attr("data-result"), success: function(result){
$("#testresults").html(result);
$("select[name='rating']").change(function() {
$.ajax({url: "ajax_customFields.php?r="+$( "select[name='rating'] option:selected" ).val(), success: function(result){
$("#cfs").html(result); // <-- already there
}});
});
}});
}
function popTypes()
{
$("#cfs").html(""); // <-- added this line
$.ajax({url: "ajax_types.php?org="+$( "select[name='org'] option:selected" ).val()+"&type=" + $( "#testtypes" ).attr("data-type"), success: function(result){
$("#testresults").html('');
$("#testtypes").html(result);
$( "select[name='type']" ).val('');
$("select[name='type']").change(function() {
popResults();
});
}});
}
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?