也许PHP记得Color?
我试图建立一个可以在canvas上绘制的网站并将其转换为GIF
到目前为止,我成功了,但我的颜色有问题
我解释一下我的网站是如何工作的:
1)用户在画布上绘制并在数组中的对象中进行绘制,如下所示:
[{x: 1, y:1, radius: 8, color: "blue"}, {x: 2, y:3, radius: 16, color: "red"} ...]
Canvas上鼠标的每次移动都是数组中的Object
现在我将它作为json发送到php页面,现在在php页面中我有预定义颜色数组,如下所示:
$colors = array(
'brown' => array(
165,
42,
42
),
'cadetblue' => array(
95,
158,
160
),
'chartreuse' => array(
127,
255,
0
),
'chocolate' => array(
210,
105,
30
),
'coral' => array(
255,
127,
80
),
'crimson' => array(
220,
20,
60
)
);
到目前为止一直很好,现在当我在图像上绘制时,我循环从客户端发送到m的数组中的每个Object,我采用颜色并使用php函数创建一个并绘制填充的椭圆,代码:
for ($i = 0; $i <= $j; $i++) {
$colorName = $model[$i]->color;
$color = imagecolorallocate($img, $colors[$colorName][0] ,$colors[$colorName][1] , $colors[$colorName][2]);
imagefilledellipse($img, $model[$i]->x, $model[$i]->y, $model[$i]->radius * 2, $model[$i]->radius * 2, $color);
}
现在它开始了,但突然在绘图中间它回到我在网站上绘制的第一种颜色
我不知道为什么会这样,我看看我发送到服务器的数据,这个颜色剂量在它回到它的位置上。
图示说明:
我在网站上绘制的内容:

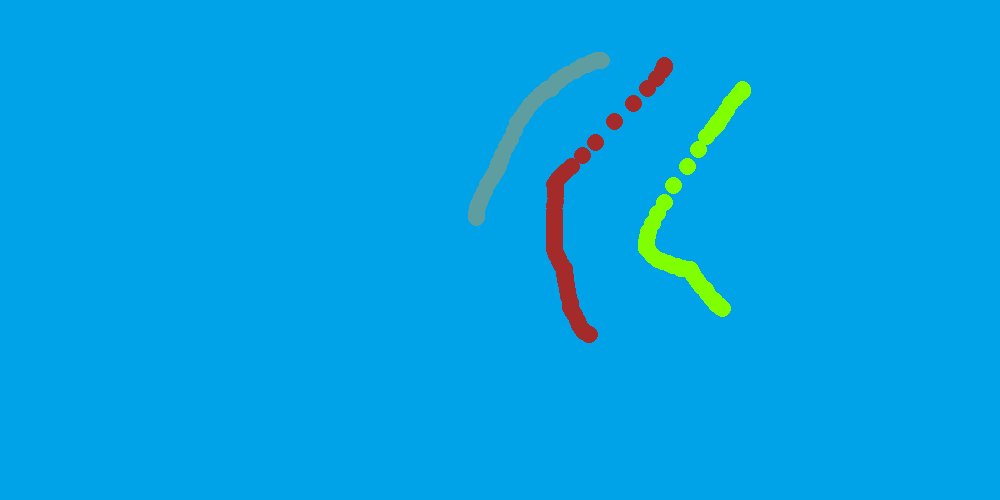
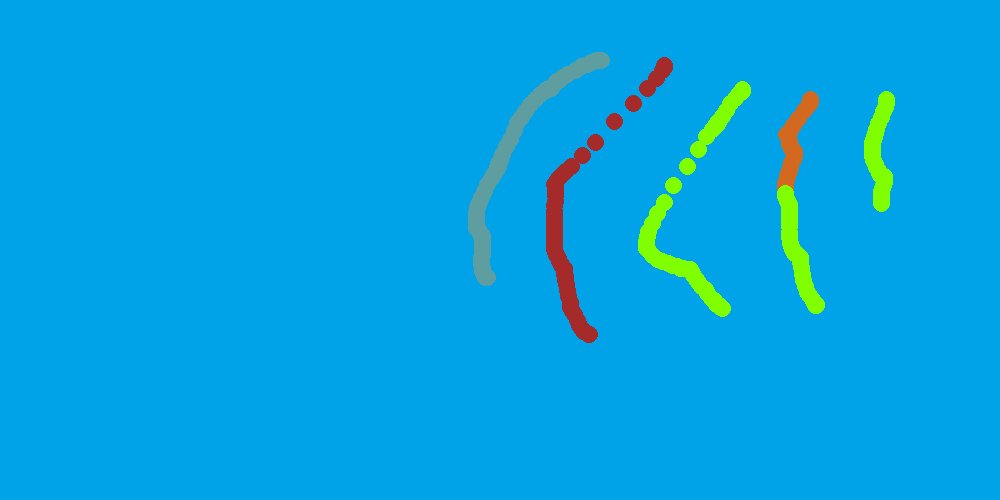
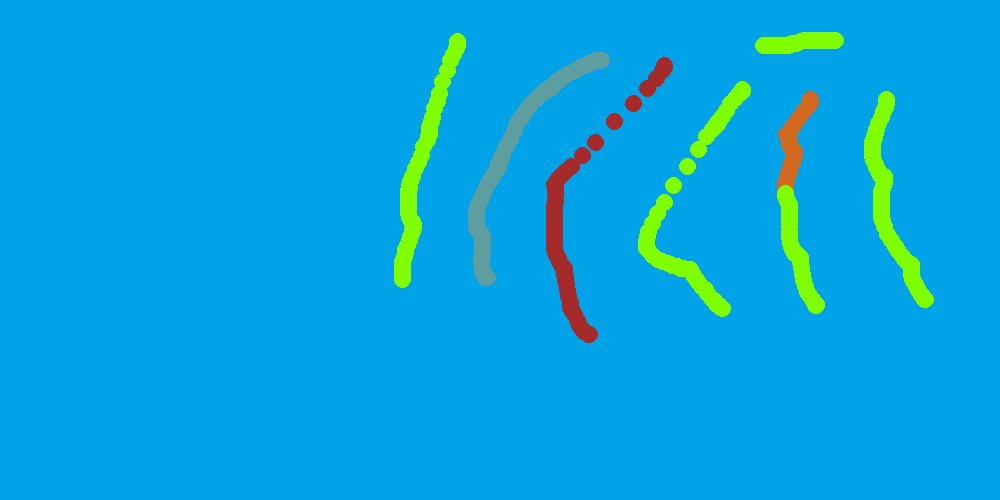
我得到的结果:

绘图的完整PHP代码:
发送到服务器的数据:
记下: 在巧克力色的中间,它变回了黄绿色,即使这个颜色剂量存在于发送到这个位置的服务器的数据中
1 个答案:
答案 0 :(得分:3)
好的,问题解决了,我解释了导致问题的原因和解决方案
问题在于您无法为单张图像创建超过255种颜色 当我在php.net中阅读评论时,我发现了这个笔记
请注意,您只能为任何图像调色板指定255种颜色。如果您尝试分配更多,imagecolorallocate()将失败。
在我的代码中我创建了超过255种颜色,因为它的返回开始了 现在我为每个帧创建6种颜色并由它们绘制并解决问题
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?