我应该如何使用JS或CSS截断中间的动态字符串?
我应该如何使用JS或CSS在中间截断动态字符串?
示例动态字符串: -
<div class="selected-option">Test > run > test > run > test > run > test > run > test > run > test > run > test > run > run > test > run</div>
预期字符串: -
Test > run > test > run > ... run > run > test > run
提前致谢。
1 个答案:
答案 0 :(得分:2)
使用String#replace方法和以下正则表达式
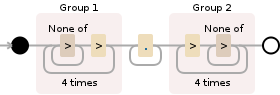
((?:[^>]+>){4}).+((?:>[^>]+){4})

$('.selected-option').text(function(i, v) {
return v.replace(/((?:[^>]+>){4}).+((?:>[^>]+){4})/, '$1 ... $2')
});<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<div class="selected-option">Test > run > test > run > test > run > test > run > test > run > test > run > test > run > run > test > run</div>
如果您不希望在>之后使用...,请使用以下正则表达式
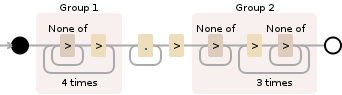
((?:[^>]+>){4}).+>([^>]+(?:>[^>]+){3})

$('.selected-option').text(function(i, v) {
return v.replace(/((?:[^>]+>){4}).+>([^>]+(?:>[^>]+){3})/, '$1 ... $2')
});<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<div class="selected-option">Test > run > test > run > test > run > test > run > test > run > test > run > test > run > run > test > run</div>
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?