更改FlatButton图标大小
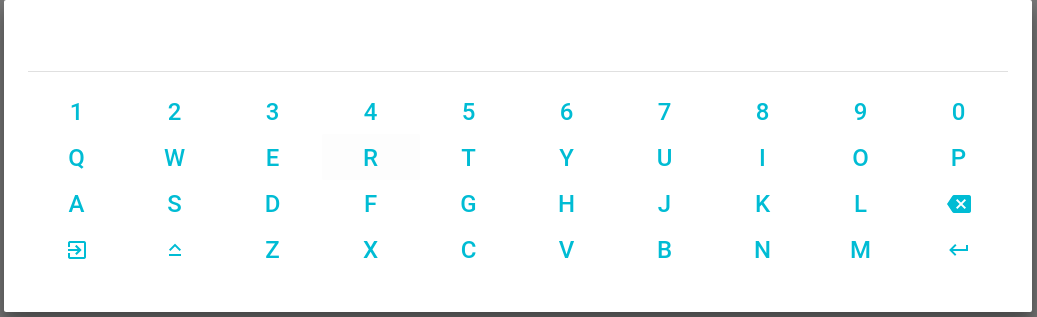
我正在构建react material-ui虚拟(屏幕上)键盘。而且我很难实现密钥大小的未来。我正在使用FlatButtton当我使用标签来显示符号键时,我想办法改变label的大小但我还没有找到改变方法{{}使用icon和icon时的大小。我尝试使用SvgIcon和label但看起来不像文字labelStyle那样时尚。

以下是我更改label尺寸的方式:
label代码仅用于开发,我完成后的想法是删除let theme: MuiTheme = getMuiTheme();
theme.button.height += 10;
theme.button.minWidth += 10;
theme.flatButton.fontSize += 10;
return (
<MuiThemeProvider muiTheme={theme}>
<div>
<link href="https://fonts.googleapis.com/css?family=Roboto:400,300,500" rel="stylesheet" type="text/css"/>
<Keyboard
textField={textField}
open={this.state.open}
onRequestClose={this._onRequestClose}
onInput={this._onInput}
layout={[AlphaNumericKeyboard]}
/>
</div>
</MuiThemeProvider>
);
和link并将div替换为getMuiTheme()和{{1使用this.context.muiTheme。
这是我用来更改+= 10尺寸的代码:
= this.props.keySize
当icon仅React.cloneElement(icon, {style: {width: 34, height: 34}});但我render使用icon
总是大小为24x24。我已尝试使用render,但仍然没有结果。
我已经开始浏览<FlatButton icon={React.cloneElement(icon, {style: {width: 34, height: 34}})} />;的源代码,但仍未找到改变其大小的方法。
这是我尝试过的最后一次尝试,因为我发现FlatButton剂量变化theme.button.iconButtonSize += 10;和material-ui并且认为空间不够,但仍有42x42空间空白且此剂量没有帮助......
margin有没有办法在使用padding时更改const noStyl: React.CSSProperties = {
marginLeft: 0,
marginRight: 0,
paddingLeft: 0,
paddingRight: 0
};
keyboardKey = <FlatButton icon={React.cloneElement(icon, {style: {width: 34, height: 34}})} labelStyle={noStyl} />;
的尺寸?
1 个答案:
答案 0 :(得分:0)
截至v0.15.2 icon style prop已被覆盖(无法从icon / {{1 FlatButton设置样式RiasedButton }}
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?