Moment.js猜测时区暂时加载不正确的时区
Moment.js猜测时区暂时加载UTC然后切换到正确的时区。
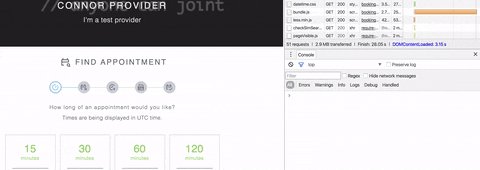
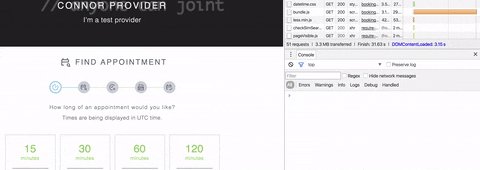
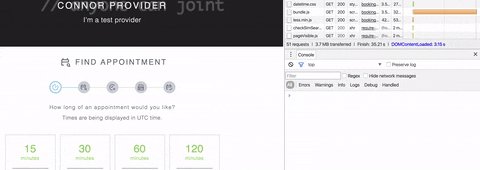
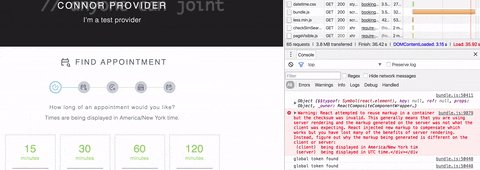
我已将其缩小到似乎是webpack在bundle.js获取正确时区之前首先加载moment.tz.guess()文件。

查看加载时间,看看bundle.js完成加载后时区的变化情况。
任何想法如何解决这个问题?今天就出来了:/
1 个答案:
答案 0 :(得分:1)
我找到了! :d
所以基本上因为我们正在使用HMR进行服务器和客户端呈现,问题是它在服务器上加载UTC,然后将其作为UTC发送出去被客户端用正确的时区覆盖。我所要做的就是这样。
const __CLIENT__ = !!global.window
export class Something extends Component {
state = {
timezone: /\(([^)]+)\)/.exec(new Date())[1]
}
render () {
return (
<div>
{__CLIENT__ && <div>{`Times are being displayed in ${timezone} time.`}</div>
</div>
)
}
}
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?