иҝҮжёЎеҗҺиҪ»жқҫиҝӣе…ҘеҗҺпјҢCSSеҸҜйҳІжӯўе…ғзҙ еҚЎе…ҘеҲ°дҪҚ
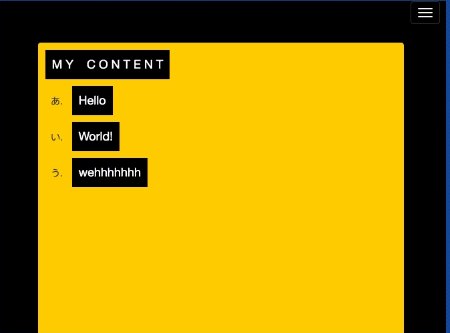
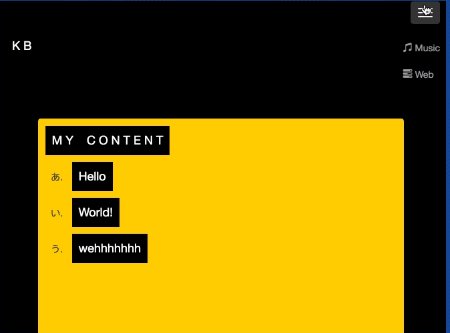
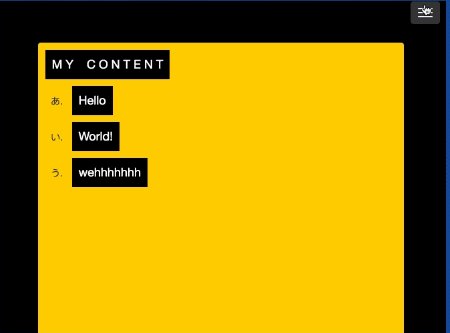
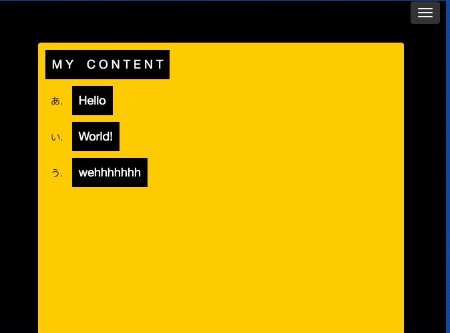
жҲ‘зҡ„йЎөйқўдёҠжңүдёҖдәӣdivпјҢд»ҺиҸңеҚ•дёӯйҖүжӢ©ж—¶дјҡд»ҺдёҠйқўдёӢжӢүгҖӮиҝҷжҢүйў„жңҹе·ҘдҪңгҖӮдҪҶжҳҜпјҢеҪ“е…ғзҙ дҪҚдәҺе…¶жңҖз»ҲдҪҚзҪ®е№¶дё”и§ҶеҸЈзј©е°ҸеҲ°з§»еҠЁеҸӢеҘҪи§Ҷеӣҫж—¶пјҢжҝҖжҙ»дёӢжӢүиҸңеҚ•дјҡдҪҝе…ғзҙ йҰ–е…Ҳи·ҹйҡҸиҸңеҚ•зҡ„еҗ‘дёӢ移еҠЁпјҲжӯЈеёёе’ҢжӯЈеёёпјүпјҢдҪҶеңЁиҸңеҚ•еҠЁз”»е®ҢжҲҗеҗҺе…ғзҙ еҝ«йҖҹеӣһеҲ°дёҚеҗҢзҡ„дҪҚзҪ®гҖӮеҰӮжһңжңүж„Ҹзҡ„иҜқдјҡдә§з”ҹеҫҲй…·зҡ„ж•ҲжһңпјҢдҪҶдёҚжҳҜжҲ‘еёҢжңӣжӢҘжңүзҡ„ж•ҲжһңгҖӮж•ҲжһңпјҲйҰ–е…Ҳд»ҺиҸңеҚ•дёӯйҖүжӢ©еҗҺпјүеҸҜд»ҘеңЁиҝҷйҮҢзңӢеҲ°пјҡ

жҲ‘жӯЈеңЁдҪҝз”ЁжңӘз»Ҹзј–иҫ‘зҡ„bootstrap.css 3.3.6пјҢе…¶дёӯеҢ…еҗ«жӯӨfiddle
дёӯзҡ„иҮӘе®ҡд№үCSSжҢүе°ҸжҸҗзҗҙзј–иҫ‘еҷЁдёӯзҡ„移еҠЁеӣҫж ҮпјҢеңЁе°ҸеұҸ幕зӘ—еҸЈдёӯжү“ејҖе®ғгҖӮ
иҰҒйҮҚзҺ°пјҡиҝҗиЎҢе°ҸжҸҗзҗҙпјҢжү“ејҖиҸңеҚ•дёӯзҡ„д»»дҪ•йЎ№зӣ®пјҢзЎ®дҝқеӯҳеңЁжұүе ЎеҢ…иҸңеҚ•пјҢжү“ејҖе’Ңе…ій—ӯиҸңеҚ•пјҢеҗҢж—¶жҳҫзӨәеҶ…е®№гҖӮ
еҰӮжһңжӮЁдёҚеёҢжңӣжҲ–ж— жі•жҹҘзңӢе°ҸжҸҗзҗҙпјҢйӮЈд№ҲиҝҷжҳҜCSSпјҡ
html {
font-size: 14px;
}
body {
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
background-color: black;
}
.navbar {
background-color: transparent;
background: transparent;
border: 0;
}
.navbar li {
color: slategrey;
font-size: 14px;
}
.navbar-collapse#myNavbar {
-webkit-box-shadow: none;
box-shadow: none;
}
.collapsing {
-webkit-box-shadow: none;
box-shadow: none;
border: none;
}
.collapse {
border: 0;
}
.navbar .dropdown-menu::after{
border:0;
}
.navbar-header .navbar-collapse {
border: 0;
}
.navbar.navbar-default {
padding: 10px 0;
background: rgba(0, 0, 0, .1);
border: none;
}
.navbar.navbar-default .navbar-nav > li > a,
.navbar.navbar-default .navbar-brand {
color: slategrey;
}
.navbar.navbar-default .navbar-collapse {
border: none;
box-shadow: none;
}
#name {
color: white;
}
#center {
width: 150px;
height: 150px;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
}
#kyrrContainer {
width: 100px;
height: 100px;
position: relative;
}
#overlay {
width: 100%;
height: 100%;
position: absolute;
z-index: 10;
}
.panel {
min-width: 80%;
height: 75%;
margin-left: 10%;
margin-right: 10%;
overflow-y: auto;
overflow-x: hidden;
margin-top: -300%;
position: absolute;
background: #000;
box-shadow: 0px 4px 7px rgba(0,0,0,0.6);
z-index: 11;
-webkit-transition: all .8s ease-in-out;
-moz-transition: all .8s ease-in-out;
-o-transition: all .8s ease-in-out;
transition: all .8s ease-in-out;
/*animation-name: colorTransition;
animation-duration: 5s;
animation-timing-function: ease-in;
animation-delay: 1s;
animation-iteration-count: infinite;
animation-direction: alternate;*/
}
.panel:target {
margin-top: 0%;
background-color: #ffcb00;
}
.transitionedText p {
font-size: 18px;
padding: 10px;
line-height: 24px;
color: #fff;
display: inline-block;
background: black;
margin: 10px 0px 0px 10px;
}
.transitionedText li {
list-style-type: hiragana;
}
.content h2 {
font-size: 110px;
padding: 10px 0px 20px 0px;
margin-top: 52px;
color: #fff;
color: rgba(255,255,255,0.9);
text-shadow: 0px 1px 1px rgba(0,0,0,0.3);
}
HTMLпјҡ
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#myNavbar">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="collapse navbar-collapse" id="myNavbar">
<a class="navbar-brand" href="#home"><div id="kyrrContainer"><div id="overlay"><p id="name">K B</p></div></div></a>
<ul class="nav navbar-nav navbar-right pull-right">
<li><a href="#music"><span class="glyphicon glyphicon-music"></span> Music</a></li>
<li><a href="#web"><span class="glyphicon glyphicon-tasks"></span> Web</a></li>
</ul>
</div>
</div>
</nav>
<div id="center">
<div id="home" class="content">
<div id="kyrrContainer">
<div id="overlay"><p id="name">M Y <br> C O O L <br> P A G E</p></div>
<div id="slow"></div>
<div id="fast"></div>
</div>
</div>
</div>
<div id="music" class="panel">
<div class="content transitionedText">
<p>M Y C O N T E N T</p>
<ul>
<li><p>Hello</p></li>
<li><p>World!</p></li>
<li><p>wehhhhhhh</p></li>
</ul>
</div>
</div>
<div id="web" class="panel">
<div class="content transitionedText">
<p>P L E A S E L O O K</p>
<ul>
<li><a href="https://www.example.com/" target="_blank"><p>example.com</p></a></li>
</ul>
</div>
</div>
д»»дҪ•её®еҠ©жҲ–жҢҮзӨәйғҪйқһеёёеҸ—ж¬ўиҝҺпјҒ
3 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ0)
дҪҝз”ЁCSSпјҡbeforeе’Ңпјҡafterиҝӣе…Ҙж–°иҒҢдҪҚгҖӮ
зӯ”жЎҲ 1 :(еҫ—еҲҶпјҡ0)
дҪҝз”ЁAndrГ©еҜ№:: beforeе’Ң:: afterзҡ„е»әи®®пјҢжҲ‘иҝҷж ·еҒҡдәҶпјҡ
.collapse::after {
content: " \0000a0 ";
}
дјјд№ҺвҖңhackyвҖқпјҢдҪҶдә§з”ҹдәҶзҗҶжғізҡ„з»“жһңгҖӮе®ғеўһеҠ дәҶдёҖдёӘ
иҸңеҚ•еҗҺгҖӮ
зҡ„её®еҠ©дёӢиҝҷжҳҜжӣҙж–°зҡ„fiddle
зӯ”жЎҲ 2 :(еҫ—еҲҶпјҡ0)
е°қиҜ•еҶ…е®№пјҡвҖңвҖқзңӢзңӢе®ғжҳҜеҗҰжӣҙеҘҪз”ЁгҖӮжӯӨеӨ–пјҢеҰӮжһңжӮЁеҜ№зӯ”жЎҲж„ҹеҲ°ж»Ўж„ҸпјҢиҜ·е°ҶжӮЁзҡ„й—®йўҳи®°еҪ•дёәе·Іеӣһзӯ”гҖӮ THX
- ж—ӢиҪ¬жҚ•жҚүеҲ°ж–°зҡ„зЁӢеәҰпјҢдёҚе®№жҳ“иҝҮжёЎ
- FirefoxпјҡеӣҫеғҸиҝҮжёЎпјҢиҪ»жқҫеҲ°зҒ°еәҰ
- CSS Ease-outиҪ¬жҚўдёҚиө·дҪңз”Ё
- css3иҝҮжёЎзј“е’ҢдәҶ
- CSS3иҝҮжёЎиҪ»жқҫдёҺиҪ»жқҫиҝӣе…Ҙ
- иҝҮжёЎеҗҺиҪ»жқҫиҝӣе…ҘеҗҺпјҢCSSеҸҜйҳІжӯўе…ғзҙ еҚЎе…ҘеҲ°дҪҚ
- CSSзј“еҮә/иҪ»жқҫиҝҮжёЎеҠЁз”»
- иҝҮжёЎиҲ’йҖӮе’Ңзј“е’Ң
- иҝҮжёЎиҪ»жқҫиҝӣе…Ҙ;дёҚз®Ўз”Ё
- иҝҮжёЎиҪ»жқҫдҪҶдёҚйҖӮеә”иҪ»жқҫ
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ