Angular2пјҢеә”иҜҘдҪҝз”Ёе“Әз§ҚиҜӯиЁҖдҪңдёәйҰ–йҖүиҜӯиЁҖ
жҲ‘жҳҜAngular 2зҡ„ж–°жүӢпјҢжҲ‘дәҶи§ЈеҲ°ејҖеҸ‘дәәе‘ҳеҸҜд»ҘдҪҝз”Ёзұ»еһӢи„ҡжң¬пјҢES6е’ҢES5иҝӣиЎҢејҖеҸ‘пјҢжҲ‘зҹҘйҒ“зұ»еһӢи„ҡжң¬жҳҜES6е’ҢES5зҡ„и¶…йӣҶгҖӮ
еӣ дёәзұ»еһӢи„ҡжң¬е’ҢES6 / ES5д№Ӣй—ҙзҡ„иҜӯжі•е®Ңе…ЁдёҚеҗҢпјҢе“ӘдёҖдёӘеә”иҜҘжҳҜжңҖеёёз”Ёзҡ„пјҹжҳҜд»Җд№ҲеҺҹеӣ пјҹ
ж„ҹи°ў
2 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ7)
В Веӣ дёәзұ»еһӢи„ҡжң¬е’ҢES6 / ES5д№Ӣй—ҙзҡ„иҜӯжі•е®Ңе…ЁдёҚеҗҢ
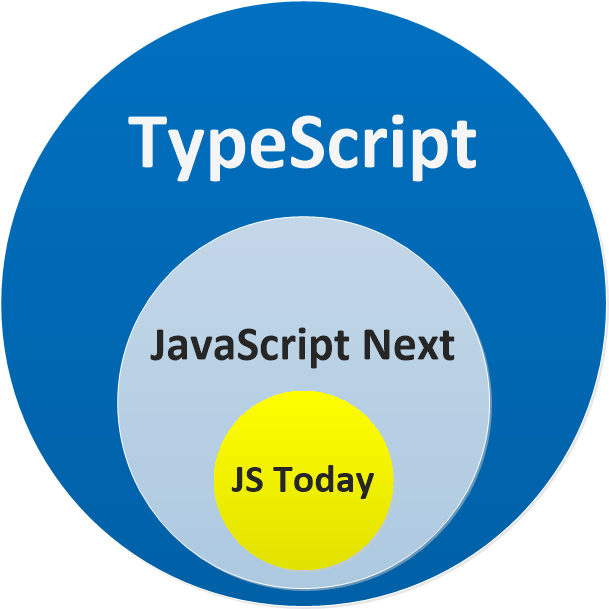
жІЎжңүгҖӮ TypeScriptж·»еҠ е…¶д»–иҜӯжі•гҖӮиҝҷжҳҜдёҖеј еӣҫзүҮпјҡ

В Ве“ӘдёҖдёӘеә”иҜҘжҳҜжңҖеёёз”Ёзҡ„
TypeScript
В ВжҳҜд»Җд№ҲеҺҹеӣ
жӣҙеҘҪзҡ„IDEе·Ҙе…·е’Ңи®°еҪ•д»Јз Ғзҡ„ж–№жі•гҖӮ
жӣҙеӨҡ
жҲ‘еҜ№TypeScriptпјҡhttps://basarat.gitbooks.io/typescript/content/docs/why-typescript.html
зҡ„зңӢжі•жӯӨи§Ҷйў‘жј”зӨәдәҶJavaScriptе’ҢTypeScriptд№Ӣй—ҙзҡ„е·Ҙе…·е·®ејӮпјҡhttps://www.youtube.com/watch?v=gmKXXI_ck7w
зӯ”жЎҲ 1 :(еҫ—еҲҶпјҡ1)
жӯЈеҰӮ@basaratжүҖиҜҙпјҢTypeScriptжҳҜES6зҡ„и¶…йӣҶгҖӮиҝҷж„Ҹе‘ізқҖеҸӘжңүеңЁйңҖиҰҒTypeScriptж—¶жүҚиғҪдҪҝз”ЁES6гҖӮиҝҷж„Ҹе‘ізқҖTypeScriptдёӯжң¬иә«ж”ҜжҢҒES6жЁЎеқ—пјҢзұ»ж”ҜжҢҒе’ҢеҸҚеј•еҸ·гҖӮ
иҜқиҷҪиҝҷд№ҲиҜҙпјҢTypeScriptзҡ„дёүдёӘеҫҲй…·зҡ„дёңиҘҝжҳҜжҲ‘зҡ„и§ӮзӮ№пјҡ
-
й”®е…Ҙж”ҜжҢҒе’Ңзұ»еһӢжЈҖжҹҘгҖӮиҝҷдёӘејәеӨ§зҡ„еҠҹиғҪдҪҝжӮЁеҸҜд»ҘеңЁжү§иЎҢеә”з”ЁзЁӢеәҸд№ӢеүҚзЎ®е®ҡжӮЁдёҚдјҡеӯҳеңЁдёҚеӯҳеңЁзҡ„еҶ…е®№гҖӮ
export class SomeClass { someProperty: string; // property of type string someProperty: SomeOtherClass; // property of type SomeOtherClass constructor(param:string) { this.someProperty = new SomeOtherClass(); // SomeOtherClass must have a property named value of type // string. Otherwise, you will have some compilation errors. this.someProperty.value = param; } } -
иЈ…йҘ°иҖ…зҡ„е…Ёйқўж”ҜжҢҒгҖӮдҪҝз”ЁES6пјҢжӮЁж— жі•еңЁжһ„йҖ еҮҪж•°/ж–№жі•еҸӮж•°дёӯдҪҝз”Ёе®ғгҖӮеңЁAngular2дёӯпјҢе®ғзҡ„йҮҚиҰҒжҖ§дё»иҰҒжҳҜеӣ дёәеҹәдәҺжһ„йҖ еҮҪж•°зҡ„дҫқиө–жіЁе…Ҙ
// With ES6 only @Injectable() export class SomeClass { constructor(service) { this.service = service; } get parameters() { return [[SomeOtherClass]]; } } // With TypeScript @Injectable() export class SomeClass { constructor(private service:SomeOtherClass) { } } -
ж”ҜжҢҒжҺҘеҸЈгҖӮиҷҪ然е®ғд»…з”ЁдәҺи®ҫи®Ўж—¶пјҲдёҚжҳҜеңЁиҝҗиЎҢж—¶пјүпјҢдҪҶжҺҘеҸЈеҸҜз”ЁдәҺжҢҮе®ҡе…ғзҙ зҡ„еҘ‘зәҰ
export interface SomeData { id:string; name:string; } @Injectable() export class SomeHttpService { constructor(private http:Http) { } executeHttpRequest():Observable<SomeData[]> { return this.http.get('http://...') .map(res => <SomeData[]>res.json()); } }
- еә”иҜҘдҪҝз”Ёе“Әз§Қзј–зЁӢиҜӯиЁҖжқҘе®ҢжҲҗйЎ№зӣ®пјҹ
- еӨҡиҜӯиЁҖе…Ёж–Үпјҡеә”иҜҘдҪҝз”Ёе“Әз§ҚиҜҚе№І[Snowball]иҜӯиЁҖпјҹ
- еә”иҜҘдҪҝз”Ёе“Әз§Қи„ҡжң¬иҜӯиЁҖжқҘиҮӘеҠЁеҢ–.netжһ„е»ә
- йҰ–йҖүPythonпјҲжҲ–д»»дҪ•иҜӯиЁҖпјҢзңҹжӯЈзҡ„пјүж ·ејҸпјҡif ifиҝ”еӣһж—¶еә”иҜҘдҪҝз”Ёеҗ—пјҹ
- JSFдёӯзҡ„encodeBegin vs encodeEndпјҢеә”иҜҘйҰ–йҖүе“ӘдёҖдёӘ
- еә”иҜҘдҪҝз”Ёе“Әз§Қзј–з Ғ
- еә”иҜҘдҪҝз”Ёе“ӘжқЎи·Ҝзәҝпјҹ
- еә”иҜҘдҪҝз”Ёе“Әз§ҚеёғеұҖпјҹ
- е“ӘдёӘLucene Analyzerеә”иҜҘз”Ёйҹ©иҜӯеҲҶжһҗпјҹ
- Angular2пјҢеә”иҜҘдҪҝз”Ёе“Әз§ҚиҜӯиЁҖдҪңдёәйҰ–йҖүиҜӯиЁҖ
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ