如何在离子2中创建一个手风琴列表?
2 个答案:
答案 0 :(得分:15)
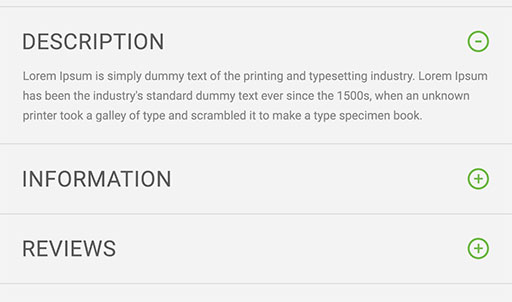
在 Github 上的ionic 2内查看手风琴列表的演示:
html的
<ion-content padding>
<ion-list>
<ion-list-header>
Ionic 2 Accordion Example.
</ion-list-header>
<ion-item padding *ngFor="let d of data" (click)="toggleDetails(d)"><ion-icon color="primary" item-right [name]="d.icon"></ion-icon>
{{d.title}}
<div *ngIf="d.showDetails">{{d.details}}</div>
</ion-item>
</ion-list>
</ion-content>
.TS
export class HomePage {
data: Array<{title: string, details: string, icon: string, showDetails: boolean}> = [];
constructor(public navCtrl: NavController) {
for(let i = 0; i < 10; i++ ){
this.data.push({
title: 'Title '+i,
details: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.',
icon: 'ios-add-circle-outline',
showDetails: false
});
}
}
toggleDetails(data) {
if (data.showDetails) {
data.showDetails = false;
data.icon = 'ios-add-circle-outline';
} else {
data.showDetails = true;
data.icon = 'ios-remove-circle-outline';
}
}
感谢@ LPeteR90。
答案 1 :(得分:6)
修改
好的,我想我已经明白了。 This tutorial给了我很多帮助,所以我也建议你阅读它。
我已将代码拆分为组件,其中
@Component({
directives: [DataCards],
templateUrl: 'build/pages/data-list/data-list.html'
})
export class DataList {
public dataList: Data[];
constructor() {
this.dataList = [
new Data('Test title', 'Test Details 1, 2, 3, 4, 5', false),
new Data('Second title', 'These are the details for my second title :)', false)
];
}
}
和相应的HTML
<ion-content class="cards-bg">
<data-cards [data]="dataList"></data-cards>
</ion-content>
包含我的自定义组件data-cards。 data-cards有一个输入参数data,通过该参数传递数据列表。为了能够使用data-cards组件,您需要设置directives属性。 Data是一个类,其中包含列表项中所需的所有内容。
export class Data {
constructor(public title: string, public details: string, public showDetails: boolean) {}
}
组件data-cards本身具有选择器和输入属性集,因此可以从data-list HTML中使用该组件。函数toggleDetails用于切换是否显示列表条目的详细信息部分。
@Component({
selector: 'data-cards',
inputs: ['data'],
templateUrl: 'build/pages/data-cards/data-cards.html'
})
export class DataCards {
public data: Data[];
constructor() {}
toggleDetails(data: Data) {
if (data.showDetails) {
data.showDetails = false;
} else {
data.showDetails = true;
}
}
}
最后,在data-cards模板文件中,我使用*ngFor建立数据列表,并使详细信息<div>元素的可见性取决于数据showDetails属性*ngIf。
<ion-card *ngFor="let d of data">
<h1>{{d.title}}</h1>
<button (click)="toggleDetails(d)">+</button>
<div *ngIf="d.showDetails">{{d.details}}</div>
</ion-card>
要使一切正常运行,您需要在我的代码中添加一些导入,例如DataList课程取决于DataCards和Data。
我还建议更改data-cards模板的样式...如果没有样式,它看起来并不完美:)
UNEDITED ORIGINAL ANSWER:
我正在研究类似的东西。我认为这可以通过使用卡片和*ngIf来实现。
所以我想我会做类似
的事情<ion-card>
<h2>Card Title</h2>
<button (click)="toggleDetails()">+</button>
<div *ngIf="showDetails">
Here are some details for the title.
</div>
</ion-card>
在toggleDetails()我会将showDetails变量设置为true ...
这只是我的方法(并且未经测试),当我完成它时,我将编辑我的答案。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?