使用fetch
我正在尝试通过fetch将外部数据加载到react-native移动应用程序中。我尝试了不同的来源,大多数情况下我收到一条错误消息,说无法找到网络。 例如,我尝试过以下两个来源。
http://facebook.github.io/react-native/movies.json(不起作用) https://raw.githubusercontent.com/facebook/react-native/master/docs/MoviesExample.json(有效)
componentDidMount(){
var REQUEST_URL = 'http://facebook.github.io/react-native/movies.json';
fetch(REQUEST_URL).then((response) => {
console.log(response);
if(response.ok) {
console.log('Response OK');
} else {
console.log('Network response was not ok.');
}
})
.catch((error) => {
console.log('There has been a problem with your fetch operation: ' + error);
})
.done();
}
我正在MacBook上的IOS模拟器中进行测试。
我还尝试从我的WordPress网站获取json数据,并安装了最新版本的WP REST API插件。这也返回了一个找不到网络错误。
我真的被困在这个。
1 个答案:
答案 0 :(得分:2)
这是由Apple的security rule引起的,http协议受到限制(您正在发送http请求)。
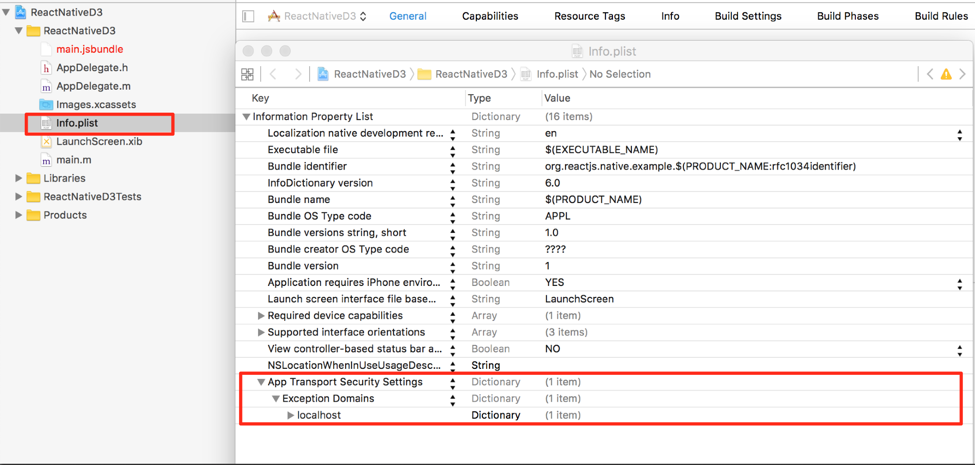
如果您需要在http协议中进行通信,则有两种解决方案(均与info.plist相关):
1:就像快速启动项目一样,添加服务器的域名:

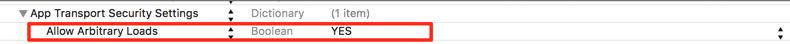
2:添加新规则:“允许任意加载”。不要忘记将值设置为“YES”。

相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?