如何拆分和替换字符串中的特定字符?
我正在尝试创建一个自动格式化文本框的功能,因为用户在加拿大邮政编码中输入内容。
这是我原来的功能,但问题是如果该人以错误的格式写入,则无法捕获。 EX。 AA1 10A时应始终采用A0A 0A0的格式。
$("#tbPostalCode").on("change keyup paste", function(){
var output;
var input = $(this).val();
input = input.replace(/[^a-zA-Z0-9]/g, '');
input = input.toUpperCase();
var front = input.substr(0, 3);
var end = input.substr(3, 5);
if (front.length < 3) {
output = front;
} else if (front.length == 3 && end.length < 3) {
output = front+ " " + end;
} else if (front.length == 3 && end.length == 3) {
output = front+ " " + end;
}
$(this).val(output);
});
这就是我一直努力的工作。基本上拆分字符串并根据regEx要求替换索引的特定点。所以我只想弄清楚如何使这项工作。
$("#tbPostalCode").on("change keyup paste", function(){
var output;
var input = $(this).val();
input = input.splice("");
input[1,4,6] = input.replace(/[^0-9]/g, '');
input[0,2,5] = input.replace(/[^a-zA-Z]/g,'');
input = input.toUpperCase();
var front = input.substr(0, 3);
var end = input.substr(3, 5);
if (front.length < 3) {
output = front;
} else if (front.length == 3 && end.length < 3) {
output = front+ " " + end;
} else if (front.length == 3 && end.length == 3) {
output = front+ " " + end;
}
$(this).val(output);
});
代码块1小提琴:https://jsfiddle.net/jessica_mather123/730gj842/7/
代码块2小提琴:https://jsfiddle.net/jessica_mather123/f21sx97j/
这是我希望它遵循的RegEx:
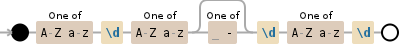
[A-Za-z]\d[A-Za-z][ -]?\d[A-Za-z]\d

1 个答案:
答案 0 :(得分:0)
HTML5 input validation可以跨浏览器处理这个问题。自动删除输入而不提供有关正在发生的事情的通知会导致令人困惑的UI体验。尝试HTML输入/表单验证。你可以在那里插上正则表达式......
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?