在StackView中隐藏/显示Animate DatePicker
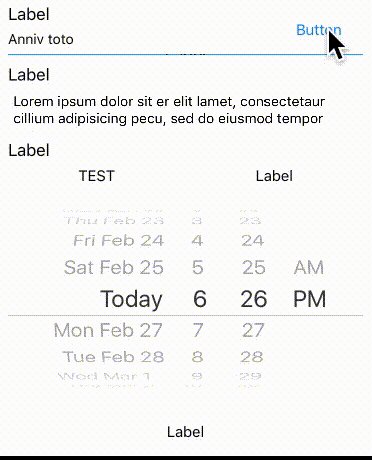
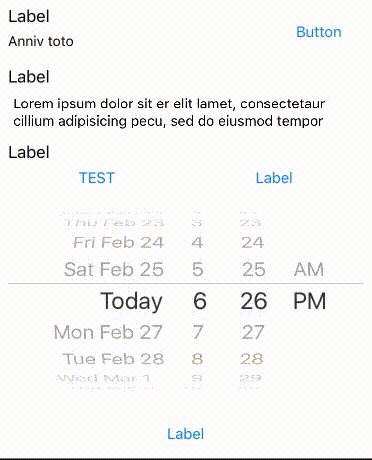
如何在stackView中正确设置datePicker外观/消失的动画效果?目前我试过这样:
UIView.animateWithDuration(0.3, animations: {
self.datePickerView.hidden = !self.datePickerView.hidden
})
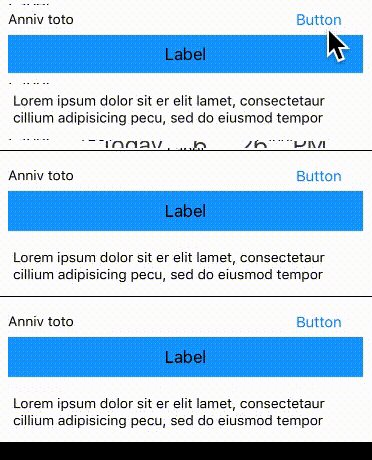
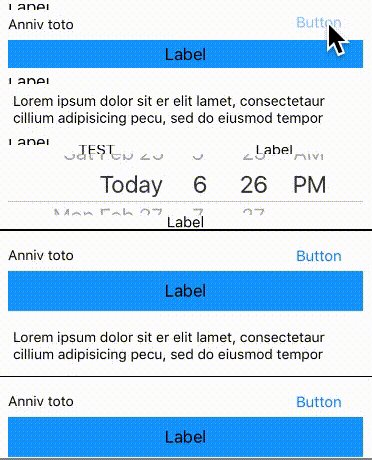
这导致隐藏动画的问题 - 它很好地启动,然后最终datePickerView在datePicker所在的顶部闪烁一点。有什么建议吗?
2 个答案:
答案 0 :(得分:6)
我遇到了同样的问题并以这种方式解决了这个问题:
- 将您的Picker放在视图中(我们称之为pickerContainerView)
- 将216高度约束设置为pickerContainerView(选择器默认高度)
- 将约束优先级设置为999以安静" UISV隐藏"约束警告
- 添加"领先","尾随"和"垂直居中"从picker到pickerContainerView的约束
-
pickerContainerView的动画隐藏:
UIView.animateWithDuration(0.3, animations: { self. pickerContainerView.hidden = !self. pickerContainerView.hidden })

答案 1 :(得分:0)
使用容器来容纳选择器并设置clipsToBounds = true对我有效。
我使用的是PureLayout,但它也适用于IB。
startRangePickerContainer = UIView()
startRangePickerContainer.clipsToBounds = true
startRangePickerContainer.backgroundColor = UIColor.cyan
stackView.addArrangedSubview(startRangePickerContainer)
startRangePickerContainer.autoPinEdge(toSuperviewEdge: .leading)
startRangePickerContainer.autoSetDimension(.height, toSize: 216)
startRangePickerContainer.autoPinEdge(toSuperviewEdge: .leading)
startRangePickerContainer.autoPinEdge(toSuperviewEdge: .trailing)
startRangePicker = UIDatePicker()
startRangePickerContainer.addSubview(startRangePicker)
startRangePicker.autoCenterInSuperview()
动画:
UIView.animate(withDuration: 0.3, animations: {
self.startRangePickerContainer.isHidden = !self.startRangePickerContainer.isHidden
})
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?
