计算所选复选框的数量&全部检查
我从我的数据库中提取值。如您所知,有时您想检查多行以删除或更新。您想知道您选择了多少。
我需要的是:
- 所选复选框的数量 - 使用一个复选框选中所有复选框
以下是我可以在没有任何功能的情况下循环多个复选框的方法:
if(isset($_POST['Submit']))
{
echo '<table id="registrations_table_results" border=1 align=center >
<thead style="font-weight:bold;">
<tr>
<td><input type="checkbox" name="checkall"></td>
<td>#</td>
<td>Name Surname</td>
<td>Unique ID</td>
</tr>
</thead>';
$adsoyad = $_POST['adsoyad'];
$query = mysqli_query($connect,"select * from kullanicilar where adsoyad like '%$adsoyad%'");
while ($read = mysqli_fetch_array($query))
{
$id = $read['ID'];
$adsoyad = $read['adsoyad'];
$tc = $read['tc'];
echo '
<tr>
<td><input type="checkbox" name="check"></td>
<td>'.$id.'</td>
<td>'.$adsoyad.'</td>
<td>'.$tc.'</td>
</tr>
';
}
}
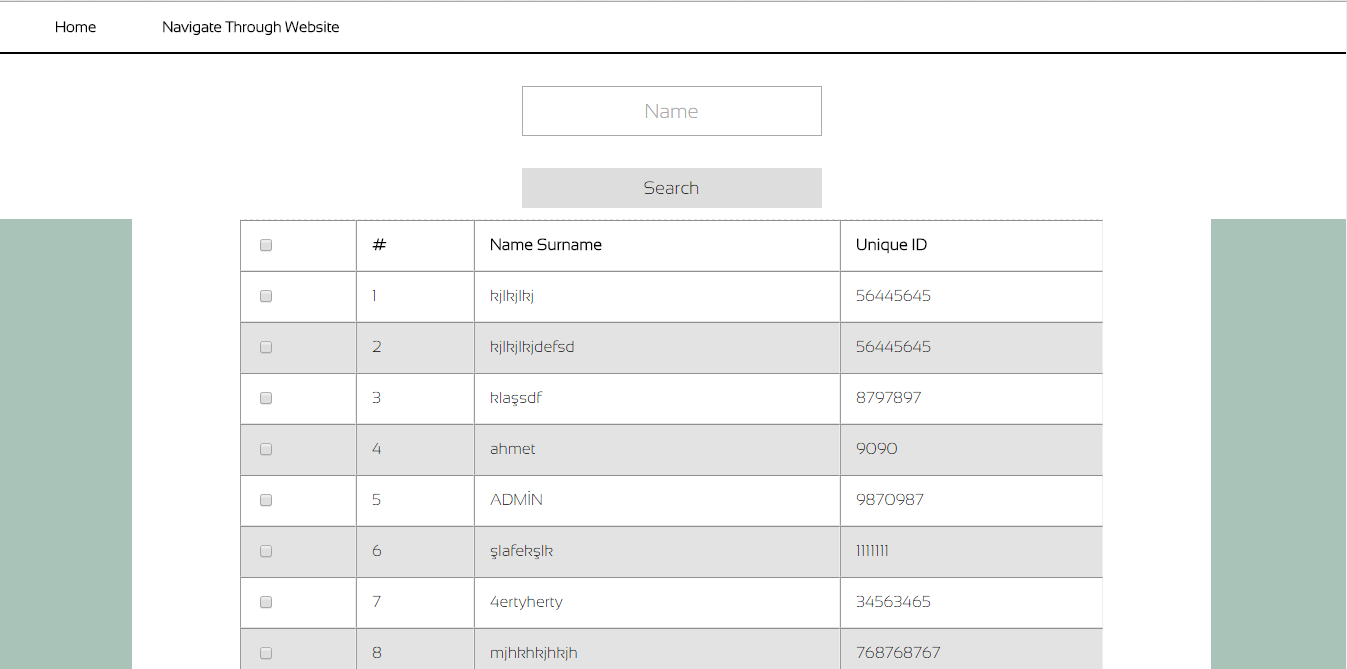
这里看起来像:
 在这一点上,你可以看到,当点击搜索按钮时,每个结果附近有一个复选框es。并且在表格标题处检查所有。我已经尝试了多个功能,但它们似乎无法工作。我决定复制 - 粘贴我的工作,所以最好适应我需要的功能。
在这一点上,你可以看到,当点击搜索按钮时,每个结果附近有一个复选框es。并且在表格标题处检查所有。我已经尝试了多个功能,但它们似乎无法工作。我决定复制 - 粘贴我的工作,所以最好适应我需要的功能。
编辑:这些复选框不是手动手动创建的。但它的行数和行数一样多。
1 个答案:
答案 0 :(得分:0)
添加了一个带有check all的示例代码,并检查了jQuery中复选框更改的计数 请参阅下面的代码:它还获取取消选中复选框的输出。
$(document).ready(function(){
//Checkbox check event
$("input[type='checkbox']").on("change", function(){
//update count every check change event
//total of all check[] checked
var checkedcount = $("input[name='check[]']:checked").length;
console.log("Total checked items" + checkedcount);
//Check values of all check[]
setTimeout(function(){
var checkboxes = $("input[name='check[]']");
$.each(checkboxes , function(index, element){
//check if the current checkbox is checked
var ischecked = $(checkboxes[index]).is(":checked") ? true : false;
//sample output
console.log(index + " value=" + element.value + " / ischecked? =" + ischecked);
});
});
});
$("input[name='checkall']").on("change", function(){
if ( $("input[name='checkall']:checked" ) ) {
$("input[name='check[]']").not(this).prop('checked', this.checked);
}
}).trigger("onchange");
});<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<table>
<tr>
<td><input type="checkbox" name="checkall"> Check all</td>
</tr>
<tr>
<td><input type="checkbox" name="check[]" value="number one">1</td>
</tr>
<tr>
<td><input type="checkbox" name="check[]" value="number two">2</td>
</tr>
<tr>
<td><input type="checkbox" name="check[]" value="number three">3</td>
</tr>
<tr>
<td><input type="checkbox" name="check[]" value="number four">4</td>
</tr>
<tr>
<td><input type="checkbox" name="check[]" value="number five">5</td>
</tr>
</table>
首先,您需要将复选框重命名为以下内容:
<td><input type="checkbox" name="check[]"></td>
在提交上,您可以执行以下操作:
$checkboxes = $_POST['check'];
$cbCount = count($checkboxes);
检查php中的每个复选框值
foreach($checkboxes as $checkbox) {
// some code here
}
在检查更改
时计算jQuery中的已检查项目
$(document).ready(function(){
$("input[name='check[]']").on("change", function(){
//update count every check change event
var count = $("input[name='check[]']:checked").length;
});
});
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?