ND缓冲区和G缓冲区之间有什么区别?
我是WebGL的noob。我读了几篇关于ND-Buffers和G-Buffers的帖子,好像它是WebGL开发的战略选择。
ND-Buffers和G-Buffers如何与渲染管道相关? ND缓冲区仅用于前向渲染,G缓冲区仅用于延迟渲染吗?
如何实现这两者的JavaScript代码示例对我理解差异很有用。
3 个答案:
答案 0 :(得分:3)
G-Buffers只是一组通常用于延迟渲染的缓冲区。
Wikipedia给出了g-buffer中常见数据类型的一个很好的例子
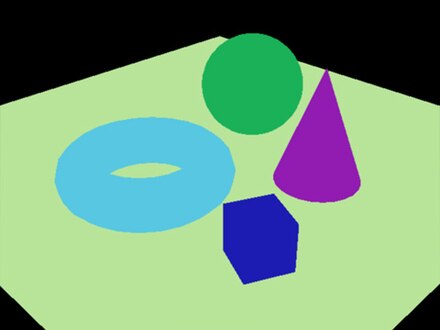
漫反射颜色信息

世界空间或屏幕空间法线

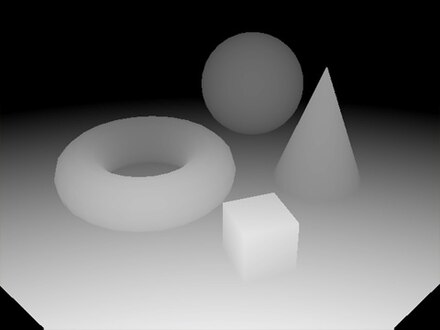
深度缓冲液/ Z缓冲液

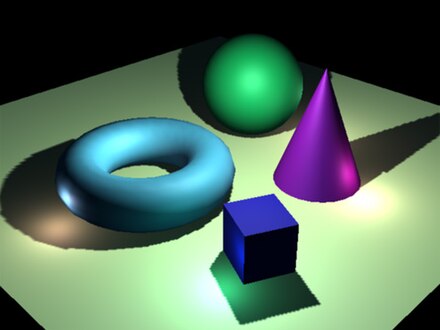
这3个缓冲液的组合称为“g缓冲液”
从几何体和材质数据生成这3个缓冲区,然后您可以运行着色器将它们组合以生成最终图像。

实际进入g-buffer的是由特定的引擎/渲染器决定的。例如,Unity3D's deferred renders中的一个包含漫反射颜色,遮挡,镜面反射颜色,粗糙度,法线,深度,模板,发射,光照,光照贴图,反射探测器。
ND缓冲区仅代表“正常深度缓冲区”,这使其成为典型g缓冲区中常见的子集。
对于一个可能对SO而言太大的样本,但有an article about deferred rendering in WebGL on MDN
答案 1 :(得分:2)
选择渲染路径是3D渲染器的主要架构决策,无论它使用什么API。该选择在很大程度上取决于渲染器必须支持的一组功能以及它的性能要求。
大量的所述特征包括所谓的screen-space效果。如果意味着我们将关于屏幕的每个像素的一些关键数据渲染到一组渲染缓冲区,然后使用该数据(而不是几何)来计算帧所需的一些新数据。 Ambient Occlusion就是这种效果的一个很好的例子。基于像素的一些空间值,我们计算出一个“掩模”,我们以后可以使用它来正确地遮蔽每个像素。
此外,还有一个渲染过程几乎完全依赖于屏幕空间计算。确实是Deferred Shading。这就是G缓冲区的用武之地。计算像素颜色所需的所有数据都被渲染到G缓冲区:一组存储该数据的渲染缓冲区。它自身的数据(以及因此G缓冲区渲染缓冲区的含义)可以是不同的:漫反射分量,镜面反射分量,光泽,法线,位置,深度等。作为渲染帧的一部分,当代延迟着色引擎使用屏幕空间环境遮挡(SSAO),它使用来自几个G缓冲区渲染缓冲区的数据(通常是位置,法线和深度)。
关于ND缓冲区。在我看来,这不是一个广泛使用的术语(除了这个问题,谷歌没有找到任何相关的信息)。我相信ND代表正常深度。它们只是针对特定算法和效果的G缓冲区的特定情况(在论文中它是SSAO)。
因此,使用G缓冲区(以及ND缓冲区作为G缓冲区的子集),并在您实现的着色算法和效果上进行扩展。但是所有的屏幕空间计算都需要某种形式的G缓冲区。
P.S。您链接的论文包含不准确之处。作者列出了在GLES 2.0上实现ND缓冲区的能力,作为该方法的优势。然而,由于GLES 2.0没有深度纹理(它们已在OES_depth_texture扩展名中添加),因此实际上不可能实现。
答案 2 :(得分:1)
我想在回答中添加更多信息。
我在ND-Buffers和G-Buffers的几个帖子中读过,好像它是一个 WebGL开发的战略选择。
延迟渲染最重要的部分之一是,如果给定平台支持MRT(多个渲染目标)。如果没有,您将无法在每次渲染之间共享着色器中的部分计算,并且它还会强制您像“图层”一样多次运行rendner(在单位3D的情况下,它可能多达11次?)。这可能会大大减慢您的计划速度。
在此问题中阅读更多内容 Is deferred rendering/shading possible with OpenGL ES 2.0 ?
Webgl不支持MRT,但它有扩展名: https://www.khronos.org/registry/webgl/extensions/WEBGL_draw_buffers/
还有深度纹理的扩展: https://www.khronos.org/registry/webgl/extensions/WEBGL_depth_texture/
所以应该可以使用延迟渲染技术,但它的速度很难猜测。
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?