集成同位素和Vue
我刚开始使用大约一个月前的vue并且喜欢它到目前为止。目前,我在isotope.js旁边遇到了一些问题,这是一个灵活的过滤/排序/布局库。
问题是同位素想要控制在布局中添加和删除元素(目前使用jquery完成)。如果我用jquery添加一个项目,vue不知道该项目的任何功能(寻找事件等),如果我添加了视图,同位素不知道如何安排元素。
我在this fiddle中说明了这个问题。请注意,单击从容器中删除元素并单击从同位素中删除也会从vue容器中删除元素,而不是从另一个方向中删除元素。单击也会尝试登录到控制台,这当然只适用于使用v-for放入DOM的元素。
我发现了一个临时工作,手动保持两者同步,但它远非理想。
解决这个问题的惯用方法是什么?显然,我希望能够使用v-for来追加和删除项目。是时候进行自定义指令吗?我从哪里开始?
以这种方式添加元素是一种反模式,但我不知道如何让同位素意识到它们。
add: function(thing) {
// add to isotope - vue is unaware of the test() fn when it enters the DOM
this.iso.isotope('insert', $('<span @click="test()" class="thing">' + thing.name + '</span>'))
// add to vue
this.things.push({
name: thing.name
})
this.itemName = ""
},
谢谢!
1 个答案:
答案 0 :(得分:3)
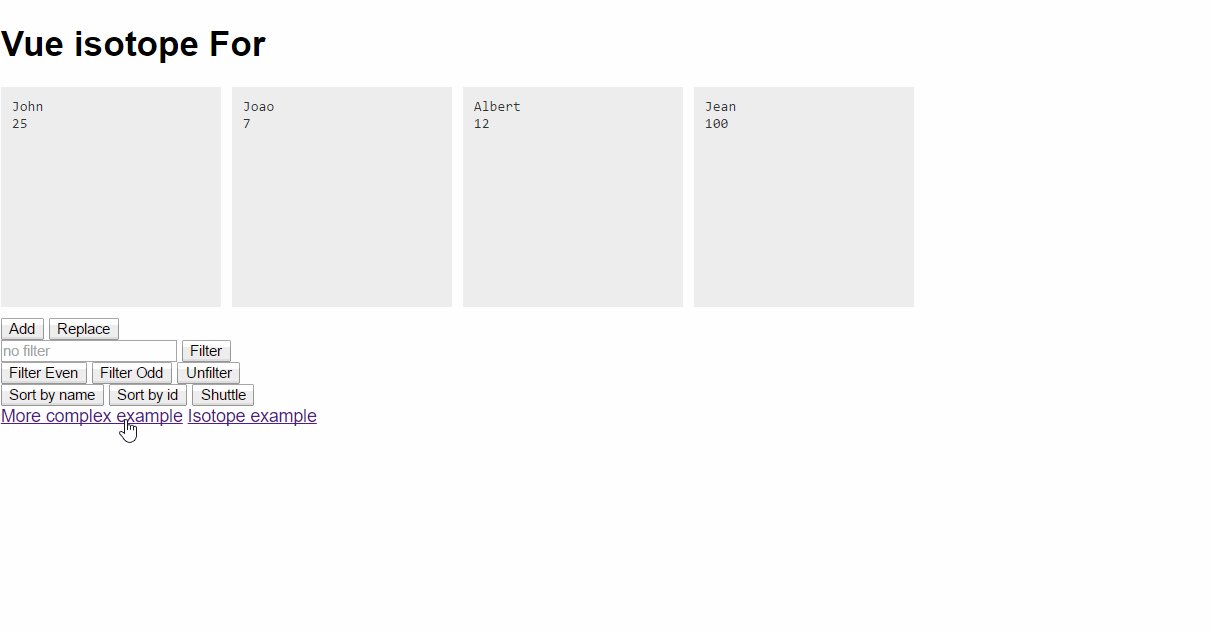
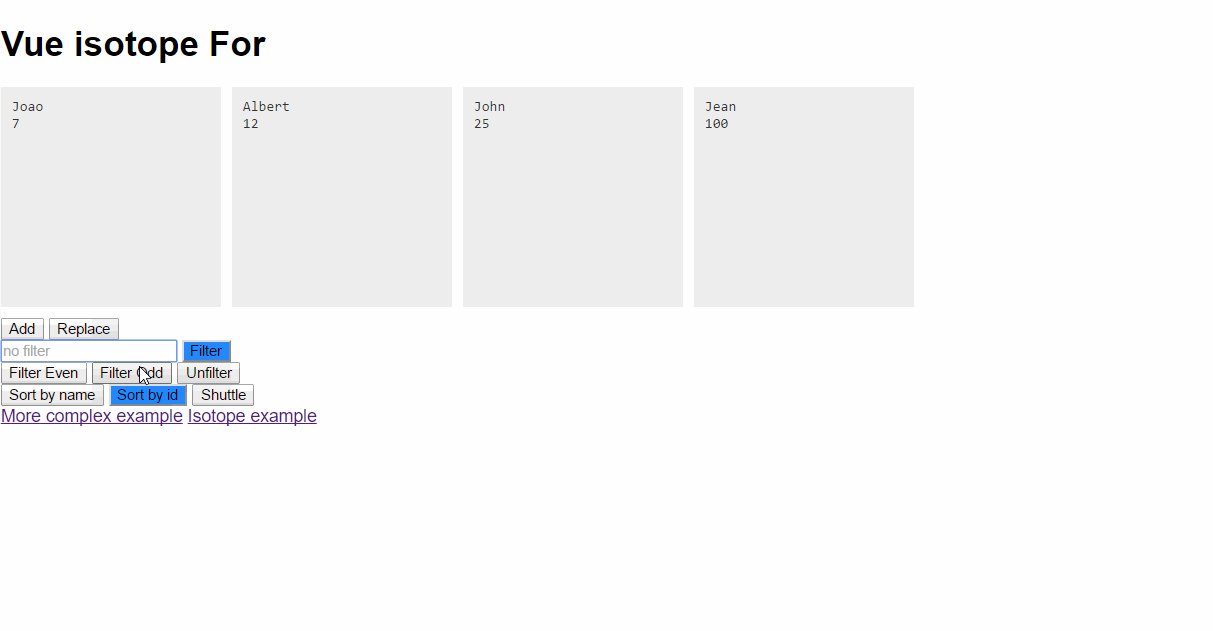
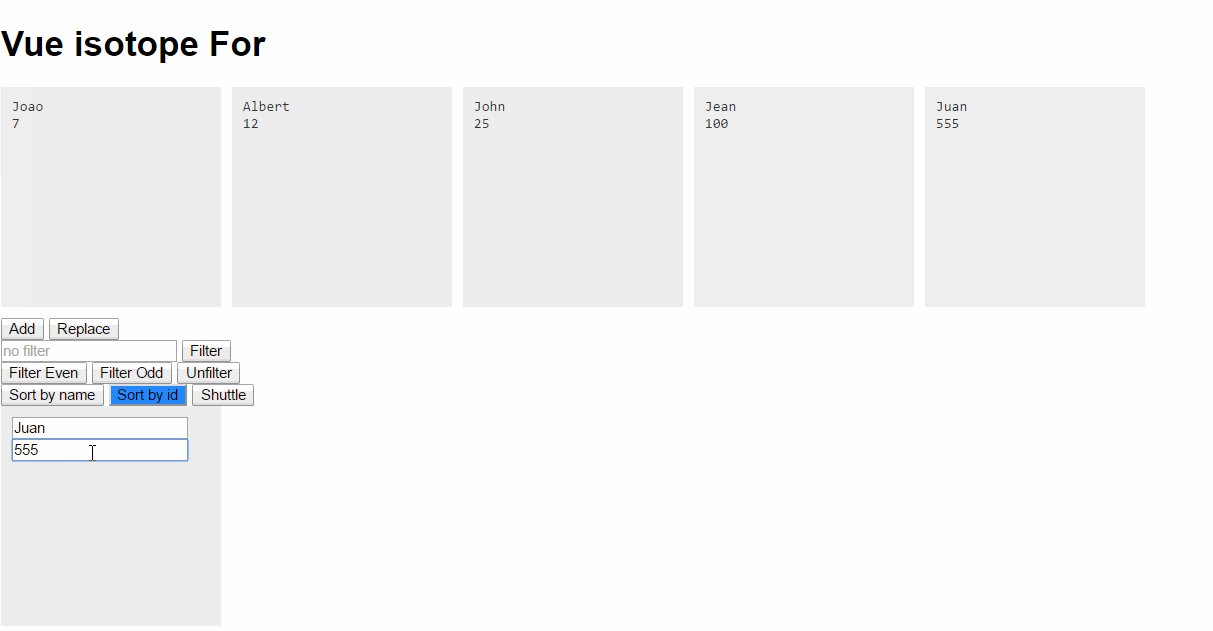
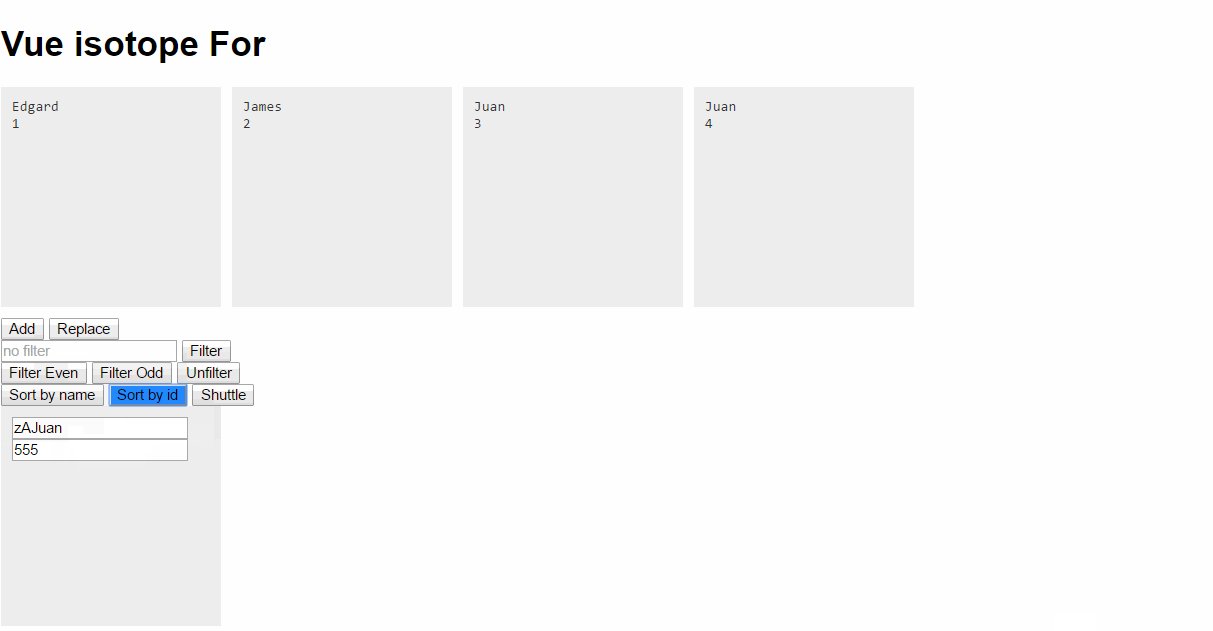
我创建了一个与vue.js同位素使用的指令。它揭示了同位素中可用的所有选项,并使过滤和分类对属性变化起反应。它的使用方式与v-for指令类似:
<div v-isotope="element in list1">
<p>{{element.name}}</p>
</div>
示例:

关于fidlle的示例: fiddle 1,fiddle 2,fiddle 3
可在github上找到: Vue.Isotope
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?