使用捕获组从字符串中排除单个最后一个单词
我正在用Javascript编写一个整数解析器,它接受数字高达一百万的口头描述。目前,我需要在var orderItems = new List<OrderItem>(){...};
var result=
from a in orderItems
join b in db.Orders on new { a.field1, a.field2 } equals new { b.field1, b.field2 }
select new { B = b };
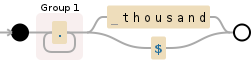
之类的字符串中删除(space)thousand,最好使用包含two hundred forty-two thousand的捕获组。我的问题是,two hundred forty-two可能存在也可能不存在,并且在这种情况下使用thousand会阻止我的正则表达式按预期工作。这是我到目前为止所得到的:
考虑字符串?
-
two hundred forty-two thousand第一个捕获组包含(.* ?)( thousand),但如果字符串不以two hundred forty-two结尾,则不起作用
-
thousand在字符串中没有(.* ?)( thousand)?的情况下工作,但第一个捕获组始终产生整个字符串
我需要的是一个表达式,它将整个字符串放在一个捕获组中,除了最后一个指定的单词,它是否存在于字符串中。
我一直在寻找解决这个问题的方法,但我找不到任何地方在字符串中排除的字是可选的
2 个答案:
答案 0 :(得分:1)
您可以创建一个非捕获组以匹配thousand模式并丢弃它(如果存在),如果不存在,则替换将匹配到行尾。
我可以拿出这个正则表达式:
(.+?)(?: thousand|$)
<强> Working demo

答案 1 :(得分:1)
var re = /^(.*?)( thousand)?$/;
console.log("two hundred forty-two thousand".match(re));
console.log("two hundred forty-two".match(re));
- 将匹配项锚定在字符串的开头和结尾。
- 使用
.*?懒惰(即非贪婪)与可选thousand匹配。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?
