дёӢжӢүжЎҶжңӘе®Ңе…ЁжҳҫзӨәпјҲжүҖжңүжөҸи§ҲеҷЁпјү

иҝҷе°ҶжҳҜжҲ‘зҡ„й—®йўҳпјҢжҲ‘жңүдёҖдёӘжІЎжңүе®Ңе…ЁжҳҫзӨәзҡ„дёӢжӢүиҸңеҚ•гҖӮжҲ‘дёҚзҹҘйҒ“е“ӘйҮҢеҸҜд»ҘејҖе§ӢпјҢжүҖд»ҘиҝҷйҮҢзҡ„HTMLжҳҜдёӢйҷҚзҡ„пјҢжҲ‘д№ҹдјҡжҸҗдҫӣCSSгҖӮ
HTML
<div id="add_item">
<ul class="vert">
<li>
<ul class="horz">
<li class="name">
<select style="width: 195px; padding: 0px; margin: 0px;" disabled="disabled">
<option value=""></option>
<option value="0">0</option>
</select>
</li>
<li class="quantity">
<select style="width: 50px; padding: 0px; margin: 0px;" disabled="disabled">
<option value=""></option>
<option value="0">0</option>
</select>
</li>
</ul>
</li>
</ul>
</div>
д»Јз Ғе°ҶдёӢжӢүеҲ—дёәзҰҒз”Ёзҡ„еҺҹеӣ жҳҜеӣ дёәе®ғжҳҜеҠЁжҖҒзҡ„пјҢе‘Ёеӣҙзҡ„HTMLжҳҜзӣёеҗҢзҡ„пјҢйҷӨдәҶжңүеҸҜдҫӣйҖүжӢ©е’ҢдёҚеҶҚиў«зҰҒз”Ёзҡ„йҖүйЎ№гҖӮ
CSS
div#byitem ul.horz li.name {
background:transparent none repeat scroll 0 0;
display:block;
font-size:11px;
font-weight:bold;
width:195px;
}
div#byitem ul.horz {
background:transparent none repeat scroll 0 0;
clear:left;
list-style-type:none;
margin:0;
padding:0;
}
div#byitem ul.vert li {
background:transparent none repeat scroll 0 0;
height:14px;
margin:0;
padding:0;
}
div#byitem ul.vert {
background:transparent none repeat scroll 0 0;
list-style-type:none;
margin:0;
padding:0;
width:540px;
}
element.style {
margin-bottom:0;
margin-left:0;
margin-right:0;
margin-top:0;
padding-bottom:0;
padding-left:0;
padding-right:0;
padding-top:0;
width:195px;
}
#content form select {
margin:0 0 4px 4px;
z-index:1;
}
html, body, div, p, form, input, select, textarea, fieldset {
-x-system-font:none;
color:#333333;
font-family:Arial,Helvetica,Verdana,sans-serif;
font-size:11px;
font-size-adjust:none;
font-stretch:normal;
font-style:normal;
font-variant:normal;
font-weight:normal;
line-height:15px;
}
* {
margin:0;
padding:0;
}
ж„ҹи°ўжӮЁзҡ„д»»дҪ•е»әи®®гҖӮ
дҝ®ж”№
жҲ‘е·Із»ҸдёәеҢ…еҗ«дёӢжӢүеҲ—иЎЁзҡ„divж·»еҠ дәҶCSSгҖӮеҗҢж—¶жӣҙж”№иЎҢй«ҳ并没жңүд»Җд№ҲеҢәеҲ«гҖӮдёӨдёӘдёӢжӢүпјҲйЎ№зӣ®е’Ңж•°йҮҸпјүд№Ӣй—ҙзҡ„е”ҜдёҖеҢәеҲ«жҳҜе®ҪеәҰгҖӮжӣҙж”№йЎ№зӣ®зҡ„е®ҪеәҰжІЎжңүд»Җд№ҲеҢәеҲ«гҖӮ
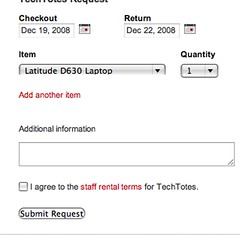
еҸ–еҮәж·»еҠ еҸҰдёҖдёӘйЎ№зӣ®й“ҫжҺҘпјҢеӣ дёәжҖҖз–‘иҝҷжҳҜдёҖдёӘжІЎжңүеҸҳеҢ–зҡ„й—®йўҳгҖӮжӯӨеӨ–пјҢжҲ‘жӯЈеңЁFirefoxдёӯиҝӣиЎҢејҖеҸ‘жҲ‘еҲҡеҲҡеҸ‘еёғдәҶSafariзҡ„жҲӘеӣҫгҖӮ
7 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ2)
зңӢиө·жқҘдҪ жӯЈеңЁи®ҫзҪ®вҖңline-heightпјҡ15px;вҖқеңЁвҖңйҖүжӢ©вҖқе…ғзҙ гҖӮеҲ йҷӨе®ғпјҢзңӢзңӢе®ғжҳҜеҗҰи§ЈеҶідәҶиҝҷдёӘй—®йўҳгҖӮ
зӯ”жЎҲ 1 :(еҫ—еҲҶпјҡ1)
еҰӮжһңе…ғзҙ дёҠзҡ„ж ·ејҸеҜ№дәҺзӣёеҗҢзҡ„зұ»еһӢпјҲе®ҪеәҰйҷӨеӨ–пјүйғҪзӣёеҗҢпјҢйӮЈд№Ҳдјјд№Һе”ҜдёҖеҸҜиғҪзҡ„зҪӘйӯҒзҘёйҰ–е°ұжҳҜйЎөйқўдёӯзҡ„е‘Ёеӣҙе…ғзҙ гҖӮдҫӢеҰӮпјҢеңЁжңүй—®йўҳзҡ„дёӢжӢүеҲ—иЎЁдёӢйқўзҡ„вҖңж·»еҠ еҸҰдёҖдёӘйЎ№зӣ®вҖқй“ҫжҺҘзҡ„css / htmlжҳҜд»Җд№Ҳпјҹ
зӯ”жЎҲ 2 :(еҫ—еҲҶпјҡ1)
жҲ‘е»әи®®жӮЁдҪҝз”ЁFirefoxдёӯзҡ„FirebugжҸ’件жЈҖжҹҘжӮЁзҡ„зҪ‘йЎөгҖӮе®ғеҸҜд»ҘжҳҫзӨәе’Ңжӣҙж”№еҲҶй…Қз»ҷе…ғзҙ зҡ„CSSж ·ејҸпјҢжӮЁе°Ҷз«ӢеҚіи§ЈеҶій—®йўҳгҖӮ
зӯ”жЎҲ 3 :(еҫ—еҲҶпјҡ0)
е®ғеҸҜиғҪдёҚжҳҜDDLпјҢдҪҶйЎөйқўдёҠзҡ„е…¶д»–еҶ…е®№еҸҜиғҪдјҡиҰҶзӣ–е…¶дёӯзҡ„дёҖйғЁеҲҶгҖӮеңЁFireFoxдёӯпјҢеңЁDDLеә•йғЁзҡ„з©әзҷҪеӨ„е°қиҜ•вҖңжЈҖжҹҘе…ғзҙ вҖқгҖӮ
зӯ”жЎҲ 4 :(еҫ—еҲҶпјҡ0)
дёӢжӢүеҲ—иЎЁеҸҜиғҪжІЎжңүе·®ејӮ;дҪҶжҳҜпјҢж №жҚ®жӮЁжҸҗдҫӣзҡ„д»Јз ҒпјҢеҢ…еҗ«е®ғ们зҡ„LIеӯҳеңЁе·®ејӮгҖӮ
жӮЁдёәжүҖжңүеҲ—иЎЁйЎ№и®ҫзҪ®дәҶеҹәжң¬ж ·ејҸпјҢдҪҶжӮЁиҝҳдёәli.nameе®ҡд№үдәҶзү№е®ҡж ·ејҸгҖӮжҲ‘дјҡдё“жіЁдәҺdiv#byitem ul.horz li.nameйЈҺж јгҖӮжҲ‘жІЎжңүи¶іеӨҹзҡ„д»Јз ҒеңЁжң¬ең°йҮҚзҺ°е®ғпјҢдҪҶжҲ‘зҡ„зҢңжөӢжҳҜdisplay: blockжҳҜзҪӘйӯҒзҘёйҰ–гҖӮ
зӯ”жЎҲ 5 :(еҫ—еҲҶпјҡ0)
JeromyжҳҜжӯЈзЎ®зҡ„пјҢеҢәеҲ«еңЁдәҺеҢ…еҗ«йҖүжӢ©зҡ„liе’Ңе‘Ёеӣҙзҡ„е…ғзҙ пјҢиҖғиҷ‘еҲ°дҪ жӯЈеңЁжө®еҠЁliгҖӮ
е°қиҜ•жӣҙж”№д»ҘдёӢж ·ејҸзҡ„й«ҳеәҰпјҢжҹҘзңӢз»“жһңгҖӮ
div#byitem ul.vert li {
background:transparent none repeat scroll 0 0;
height:17px;
margin:0;
padding:0;
}
еёҢжңӣиҝҷеҸҜд»Ҙеё®еҠ©жӮЁиҝҪиёӘе®ғгҖӮ
зӯ”жЎҲ 6 :(еҫ—еҲҶпјҡ0)
еҚідҪҝе®ғжңҖз»ҲжІЎжңүи§ЈеҶій—®йўҳпјҢжҲ‘ејәзғҲе»әи®®жӮЁд»Һheight:е’Ңliе…ғзҙ дёӯеҲ йҷӨselectеЈ°жҳҺгҖӮжҳҫзӨәеӨ§е°ҸеҸ–еҶідәҺжөҸи§ҲеҷЁдҪҝз”Ёзҡ„еӯ—дҪ“гҖӮз”ұдәҺж— жі•жҺ§еҲ¶з”ЁжҲ·и®Ўз®—жңәдёҠе®үиЈ…зҡ„еӯ—дҪ“пјҢеӣ жӯӨж— жі•дҝқиҜҒжөҸи§ҲеҷЁе°ҶдҪҝз”Ёе“Әз§Қеӯ—дҪ“гҖӮиҝҷдәӣй«ҳеәҰиҝҹж—©дјҡеј•иө·дҪ зҡ„й—®йўҳпјҲеҸҜиғҪжҳҜдҪ еҪ“еүҚй—®йўҳзҡ„еҺҹеӣ пјүгҖӮ
- дёӢжӢүжЎҶжңӘе®Ңе…ЁжҳҫзӨәпјҲжүҖжңүжөҸи§ҲеҷЁпјү
- дёәжүҖжңүжөҸи§ҲеҷЁе’ҢWindows / OSXзҡ„<select> <option>дёӢжӢүжЎҶи®ҫзҪ®ж ·ејҸcss </option> </select>
- е®ҡеҲ¶дёӢжӢүжЎҶ
- еҠЁжҖҒдёӢжӢүжЎҶпјҹ
- еҠЁжҖҒдёӢжӢүжЎҶ
- CSSдёӢжӢүиҸңеҚ•жңӘе®Ңе…ЁжҳҫзӨә
- IE9пјҢIE10дёӯзҡ„дёӢжӢүжҺ§еҲ¶й—®йўҳгҖӮйҖүжӢ©зҡ„йҖүйЎ№дёҚдјҡжҳҫзӨәеңЁдёӢжӢүжЎҶдёӯ
- дёӢжӢүжІЎжңүжҳҫзӨә
- дёӢжӢүжЎҶHTMLдёҚиө·дҪңз”Ё
- йҖӮеҗҲCRMеӨҚйҖүжЎҶжҳҫзӨәдёәдёӢжӢүеҲ—иЎЁ
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ