两个水平div的布局怪癖
尝试水平放置两个div时,我遇到了奇怪的行为。我对firefox和chrome都有同样的行为,所以我发现可能有一些我不理解的布局更深层次。
这是我的HTML:
<div class="parent"><div class="cell left">a</div><div class="cell right">b</div></div>
在一行上避免空白。
这是我的CSS:
html, body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
.parent {
width: 100%;
height: 100%;
text-align: center;
margin: 0;
padding: 0;
}
.cell {
height: 100%;
display: inline-block;
margin: 0;
padding: 0;
/* vertical-align: bottom; */ /* toggle this! */
}
.left {
background-color: lightblue;
width: 50%;
}
.right {
background-color: royalblue;
width: 50%;
}
我在这里添加example jsfiddle。
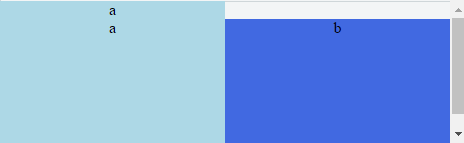
这是一张图片:

当前代码正常运行。我得到两个div,每个屏幕宽度为50%。
第一个怪癖:div中没有文字
如果我从两个div中删除文本,就会发生第一个怪癖。这意味着,如果我的HTML将是:
<div class="parent"><div class="cell left"></div><div class="cell right"></div></div>
第二个怪癖:文字只在一个div中:
这是真正奇怪的事情发生的地方。 如果我只在其中一个div中有文本,就像这样:
<div class="parent"><div class="cell left">a</div><div class="cell right"></div></div>
解决方案
我发现(通过反复试验)如果我添加
vertical-align: bottom;
到.cell,它修复了一切。 我的问题是我不明白为什么。我很乐意对此处发生的事情作出任何解释。
4 个答案:
答案 0 :(得分:3)
默认情况下,内联元素和框垂直对齐到基线。您的行中有三个而不是两个内联框。
当内联块元素包含文本时,其基线是它包含的最后一行文本的基础。当它没有任何内容时,它的基线就是方框的底部。
该行的第三个框称为strut。其目的是为线提供最小高度。它是零宽度,但就像包含块的字体中的文本字符一样,并且具有从包含块定义的行高。它始终与基线垂直对齐。
所以你的第一个场景就是这个。
你的第二种情况就是这样。查看支柱底部如何位于框底部下方,因此线条的总高度大于视口的100%,导致滚动条出现。
答案 1 :(得分:1)
您可以尝试这可能是因为“ .cell ”中的“浮动:左”以及“溢出:隐藏“in” .parent “:
CSS:
html, body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
.parent {
width: 100%;
height: 100%;
text-align: center;
margin: 0;
padding: 0;
overflow: hidden;
}
.cell {
height: 100%;
display: inline-block;
margin: 0;
padding: 0;
float: left;
/* vertial-align: bottom; */ /* toggle this */
}
.left {
background-color: lightblue;
width: 50%;
}
.right {
background-color: royalblue;
width: 50%;
}
请参阅Fiddle Demo
答案 2 :(得分:1)
-
vertical-align它会对inline-block起作用,而不是其内容。 -
vertical-align与行的边界对齐,我们的inline-block就是这样。 - 如果未指定
vertical-align,则对齐方式将由inline-block的内容的底部边框起作用:
<div class="parent"><div class="cell left">a<br>a
</div><div class="cell right">b</div></div>

https://jsfiddle.net/glebkema/qeh9zugg/
UPD。 vertical-align: top;和vertical-align: middle;通过与vertical-align: bottom;相同的方式纠正问题。
答案 3 :(得分:0)
这可能会对你有所帮助。
<div class="parent"><div class="cell left"> a </div><div class="cell right">b</div></div>
HTML:
html, body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
.parent {
width: 100%;
height: 100%;
text-align: center;
margin: 0;
padding: 0;
display:table;
vertial-align: middle;
}
.cell {
height: 100%;
display: table-cell;
margin: 0;
padding: 0;
vertial-align: middle ; /* toggle this */
}
.left {
background-color: lightblue;
width: 50%;
}
.right {
background-color: royalblue;
width: 50%;
}
CSS:
{{1}}
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?





