用于提取js函数的正则表达式onclick =" unSelAll(' FBtest11_6',this.value,this.id)"
我想在=&#34之后得到字符串;之前" 例如 - unSelAll(' FBtest11_6',this.value,this.id)
有时候=" "可能是=''
例如 - onclick ='unSelAll("FBtest11_6",this.value,this.id)'
我希望字符串仅从函数名称开始
1 个答案:
答案 0 :(得分:1)
描述
此正则表达式将执行以下操作:
- 找到
@echo off :MENU title MENU0 Echo 1 - Select Menu 1 Echo 2 - Select Menu 2 Echo 0 - Exit Echo. SET /P choice=Type the number or letter of task you want, then press ENTER: IF %choice%==1 GOTO 1 IF %choice%==2 GOTO 2 IF %choice%==0 EXIT :1 call %userprofile%\desktop\\Menu1.bat :2 call %userprofile%\desktop\Menu2.bat的第一个实例并返回相关值 - 允许用单引号或双引号括起来,或者不用引号
- 允许
onclick =与其关联onclick之间的空格
- 由于这似乎是HTML类型字符串中的模式匹配,因此正则表达式将避免使用模式匹配HTML的困难边缘情况
<强>正则表达式
= 
捕获论坛
- 捕获组0获取包含值和周围引号的整个字符串
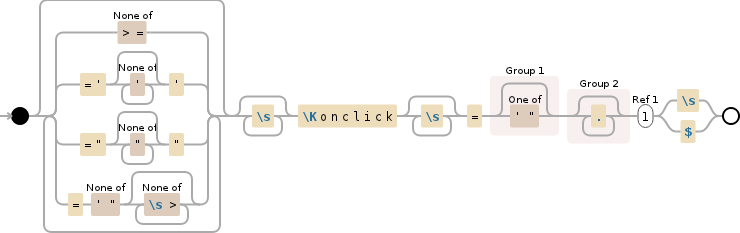
(?:[^>=]|='[^']*'|="[^"]*"|=[^'"][^\s>]*)*?\s*\Konclick\s*=(['"]?)(.*?)\1(?:\s|$)字符串 - 如果存在 ,则捕获组1会获取值周围的报价
- 捕获组2获取
onclick值,不包括任何引号
实施例
示例文字
注意第二行中的困难边缘情况
onclick样本匹配
onclick ='unSelAll("FBtest11_6",this.value,this.id)'
onmouseover=" onclick ='This is not the droid you are looking for' " onclick ="find me instead"
直播示例
https://regex101.com/r/yU8eL1/2
解释
[0][0] = onclick ='unSelAll("FBtest11_6",this.value,this.id)'
[0][1] = '
[0][2] = unSelAll("FBtest11_6",this.value,this.id)
[1][0] = onclick ="find me instead"
[1][1] = "
[1][2] = find me instead
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?