γî®φ≠ΘεàôηΓ®ηΨΨεΦèγΜ™φû€
φâÄδΜΞφàëη·ïε¦ΨιÄöηΩ΅η΅ΣεΖ±γö³δΩ°φîΙγâàφ€§φâΨεàΑεΙΕφ¦ΩφçΔcssγö³φâÄφ€âιΔ€ηâ≤εÄΦψÄ²ε€®ηΩôγßçφÉÖεÜΒδΗ΄οΦ¨φàëδΗ™φ≥®δΚéεÖΖφ€âγ¦Ηεê¨εÄΦγö³φâÄφ€âιΔ€ηâ≤δΜΘγ†¹ψIJ
γî®οΦÉ333φ¦ΩφçΔοΦÉ333333ψIJ
φàëγö³δΜΘγ†¹εΠ²δΗ΄οΦö
var regex = textCssMini1.replace(/\#\d{6}/g,"$1");
φàëγö³δΜΘγ†¹εÖ¹η°ΗφàëφâΨεàΑοΦÉ333333εΙΕεΑÜεÖΕφ¦ΩφçΔδΗΚ$ 1ψIJδΫÜφ‰·φàëφÉ≥γî®οΦÉ333φ¦ΩφçΔε°ÉψIJ
φ≥®φ³èοΦöφàëγö³ε≠½γ§ΠδΗ≤δΗ≠ε≠‰ε€®εΛöδΗΣιΔ€ηâ≤δΜΘγ†¹ε°ûδΨ΄οΦ¨δΨ΄εΠ²οΦÉ000000ο֨妆φ≠ΛφàëφÉ≥εΑÜε°ÉεΚîγî®δΚéδΜΜδΫïεè·ηÉΫφÄßψIJ
4 δΗΣγ≠îφΓà:
γ≠îφΓà 0 :(εΨ½εàÜοΦö2)
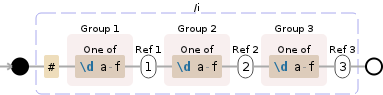
φ²®εè·δΜΞεΑÜδΜΞδΗ΄φ≠ΘεàôηΓ®ηΨΨεΦèγî®δΚéφçïηéΖγΜ³ replace(/#([\da-f])\1([\da-f])\2([\da-f])\3/ig, "#$1$2$3")
var textCssMini1 = '#111111 #123456 #ffffff #225588 #235588 #333333 #gggggg ( not valid color code )';
var regex = textCssMini1.replace(/#([\da-f])\1([\da-f])\2([\da-f])\3/ig, "#$1$2$3");
document.write(regex);
<εΦΚ> Regex explanation

γ≠îφΓà 1 :(εΨ½εàÜοΦö1)
var regex = textCssMini1.replace(/\#(\d){6}/g,"#$1$1$1");
γ≠îφΓà 2 :(εΨ½εàÜοΦö1)
ηΩôεΑÜφ€âφïà
var regex = textCssMini1.replace(/#([\da-f])\1{5}/ig,"#$1$1$1");
JS Demo
var textCssMini1 = '#111111 #123456 #ffffff';
var regex = textCssMini1.replace(/#([\da-f])\1{5}/ig,"#$1$1$1");
document.write(regex);
εΠ²φû€φ²®φÉ≥εçï㴧φ¦ΩφçΔφ·èδΗΣRGBεÄΦ
var regex = textCssMini1.replace(/#([\da-f])\1([\da-f])\2([\da-f])\3/ig,"#$1$2$3");
γ≠îφΓà 3 :(εΨ½εàÜοΦö1)
ηΩôεΚîη·Ξφ‰·δΫ†ι€ÄηΠ¹γö³οΦö
var regex = textCssMini1.replace(/\#(.)\1(.)\2(.)\3/i,"#$1$2$3");
ε¨ΙιÖçφ½ΕοΦ¨εΠ²φû€φ‰·δΗÄδΗΣε≠½γ§ΠδΗ≤οΦ¨εÖΕδΗ≠#chacεêéηΖü3δΗΣ2δΗΣγ¦Ηεê¨ε≠½γ§Πγö³εΚèεà½οΦ¨εΙΕδΗîε¨ΙιÖçεΑÜηΔΪcharφ¦ΩφçΔδΗΚ3δΗΣsigleε≠½γ§ΠψIJ
φΒ΄η·ïοΦö
var tomin =document.querySelector('#tominify').innerHTML;
var minified = tomin.replace(/\#(.)\1(.)\2(.)\3/ig,"#$1$2$3");
document.querySelector('#minicolor').innerHTML=minified;Sample css to test regex minify colors:
<p id="tominify">
test1 {
color: #442299;
background-color: #442279;
}
test2 {
color: #333333;
background-color: #111112;
}
</p>
<p id='minicolor'>
</p>
- φ≠ΘεàôηΓ®ηΨΨεΦèιÄöηΩ΅ι™ΨφéΞφ¦ΩφçΔεçïη·ç
- Perlφ≠ΘεàôηΓ®ηΨΨεΦèγî®φ≠ΘεàôηΓ®ηΨΨεΦèγö³ε≠êε≠½γ§ΠδΗ≤φ¦ΩφçΔε≠½γ§ΠδΗ≤
- φ≠ΘεàôηΓ®ηΨΨεΦèφ¦ΩφçΔ'<οΦ¹ - οΦü'ιÄöηΩ΅'<οΦüphp' - >
- φ¦ΩφçΔδΗΚδΫΩγî®φ≠ΘεàôηΓ®ηΨΨεΦèγΜ™φû€
- εΑÜφ≠ΘεàôηΓ®ηΨΨεΦèε¨ΙιÖçφ¦ΩφçΔδΗΚεΚîγî®ε΅ΫφïΑγö³γΜ™φû€
- φ≠ΘεàôηΓ®ηΨΨεΦèγö³γ¦ΗεèçγΜ™φû€
- εΒ¨εΞ½φ≠ΘεàôηΓ®ηΨΨεΦèγö³γΜ™φû€
- φ≠ΘεàôηΓ®ηΨΨεΦè - γî®γ©Κφ†Φ
- γî®φ≠ΘεàôηΓ®ηΨΨεΦèγΜ™φû€
- γî®φ≠ΘεàôηΓ®ηΨΨεΦèφ¦ΩφçΔιÉ®εàÜε≠½γ§ΠδΗ≤
- φàëεÜôδΚÜηΩôφ°ΒδΜΘγ†¹οΦ¨δΫÜφàëφ½†φ≥ïγêÜηßΘφàëγö³ιîôη··
- φàëφ½†φ≥ïδΜéδΗÄδΗΣδΜΘγ†¹ε°ûδΨ΄γö³εà½ηΓ®δΗ≠εà†ιôΛ None εÄΦοΦ¨δΫÜφàëεè·δΜΞε€®εèΠδΗÄδΗΣε°ûδΨ΄δΗ≠ψIJδΗΚδΜÄδΙàε°ÉιIJγî®δΚéδΗÄδΗΣγΜÜεàÜεΗ²ε€ΚηĨδΗçιIJγî®δΚéεèΠδΗÄδΗΣγΜÜεàÜεΗ²ε€ΚοΦü
- φ‰·εêΠφ€âεè·ηÉΫδΫΩ loadstring δΗçεè·ηÉΫγ≠âδΚéφâ™εçΑοΦüεçΔι‰Ω
- javaδΗ≠γö³random.expovariate()
- Appscript ιÄöηΩ΅δΦöη°°ε€® Google φ½ΞεéÜδΗ≠εèëιĹγîΒε≠êι²°δΜΕ壨εà¦εΜΚφ¥Μεä®
- δΗΚδΜÄδΙàφàëγö³ Onclick γ°≠εΛ¥εäüηÉΫε€® React δΗ≠δΗçηΒΖδΫ€γî®οΦü
- ε€®φ≠ΛδΜΘγ†¹δΗ≠φ‰·εêΠφ€âδΫΩγî®βÄ€thisβÄùγö³φ¦ΩδΜΘφ•Ιφ≥ïοΦü
- ε€® SQL Server 壨 PostgreSQL δΗäφüΞη·ΔοΦ¨φàëεΠ²δΫïδΜé㧧δΗÄδΗΣηΓ®ηéΖεؽ㧧δΚ¨δΗΣηΓ®γö³εè·ηßÜ娕
- φ·èεçÉδΗΣφïΑε≠½εΨ½εàΑ
- φ¦¥φ•ΑδΚÜεüéεΗ²ηΨΙγï¨ KML φ•΅δΜΕγö³φùΞφΚêοΦü