尝试使用react和fetch发送cookie
我一直在尝试在我的应用中实现一些身份验证组件几个小时,我仍然不了解正在发生的一些事情。
基本上,我想向我的POST request发送包含credentials {{}}}的API,如果凭据有效,会向我发送cookie一个令牌。然后,cookie应该包含在我API的所有未来请求的标题中(我认为这是自动的)。
server.js(我的API现在是一个模型,带有JSON文件)
...
app.post('/api/login', jsonParser, (req, res) => {
fs.readFile(ACCOUNTS_FILE, (err, data) => {
if (err) {
console.error(err);
process.exit(1);
}
const accounts = JSON.parse(data);
const credentials = {
email: req.body.email,
password: req.body.password,
};
var token = null;
for (var i = 0; i < accounts.length; ++i) {
const account = accounts[i];
if (account.email === credentials.email
&& account.password === credentials.password) {
token = account.token;
break;
}
}
if (token) {
res.setHeader('Set-Cookie', `access_token=${token}; Secure; HttpOnly;`);
res.json({ token });
} else {
res.json({ token: null });
}
});
});
...
app.js
...
handleConnection(e) {
e.preventDefault();
const email = this.state.email.trim();
const password = this.state.password.trim();
if (!email && !password) {
return (false);
}
fetch(loginUrl, {
method: 'POST',
headers: {
Accept: 'application/json',
'Content-Type': 'application/json',
credentials: 'include',
},
body: JSON.stringify(this.state),
})
.then((response) => response.json())
.then((data) => {
console.log(data);
})
.catch((error) => {
console.warn(error);
});
return (true);
}
...
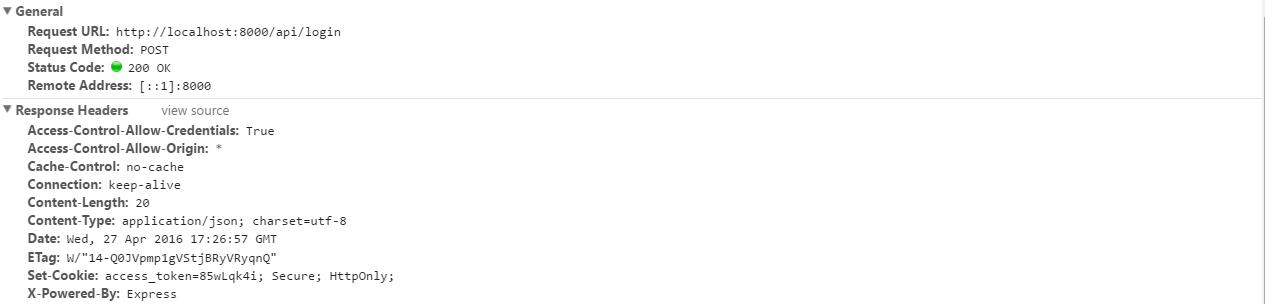
现在console.log(data)总是显示我的令牌(如果我的凭据错误,则为null),但cookie不起作用...
请参阅,我收到Set-Cookie标题,但我的页面上仍然没有Cookie。
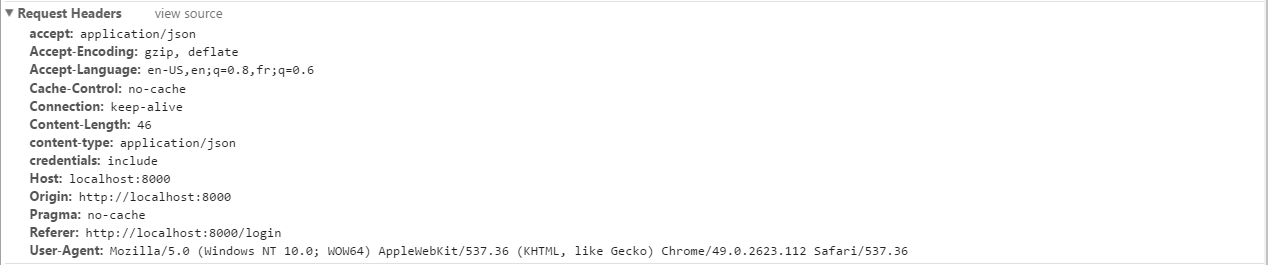
即使我设法获取cookie,当我尝试使用document.cookie = "access_token=123";创建cookie然后再次发送请求时,我的cookie不会像使用jQuery Ajaxcall一样进入我的标头:
我看到here添加credentials: 'include'会节省一天,但不幸的是没有。
我在这里缺少什么?
提前致谢!
1 个答案:
答案 0 :(得分:12)
我遇到了同样的问题,我在Peter Bengtsson的评论中找到了答案:https://davidwalsh.name/fetch
如果我理解,在你的情况下,获取应该是:
fetch(loginUrl, {
credentials: 'same-origin',
method: 'POST',
headers: {
Accept: 'application/json',
'Content-Type': 'application/json'
},
body: JSON.stringify(this.state),
})
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?