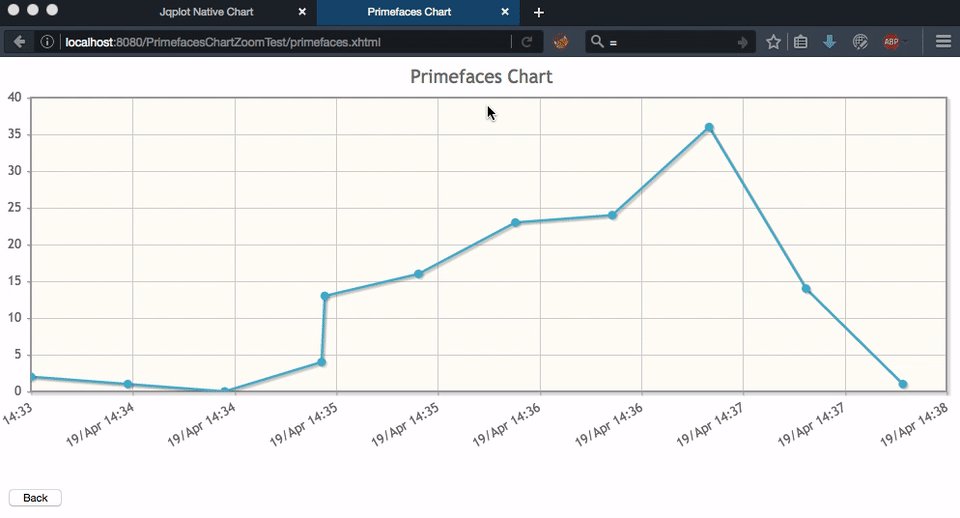
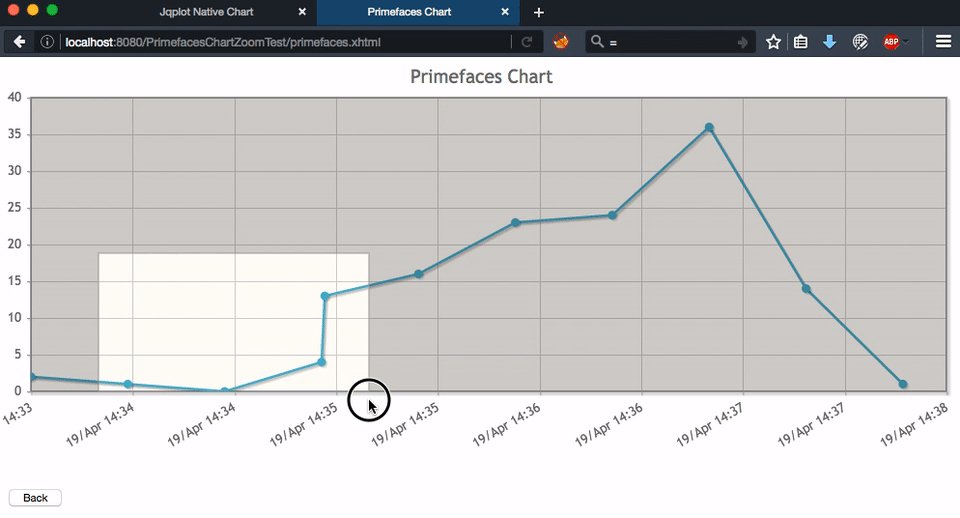
p:带日期/时间轴的图表缩放不显示任何内容
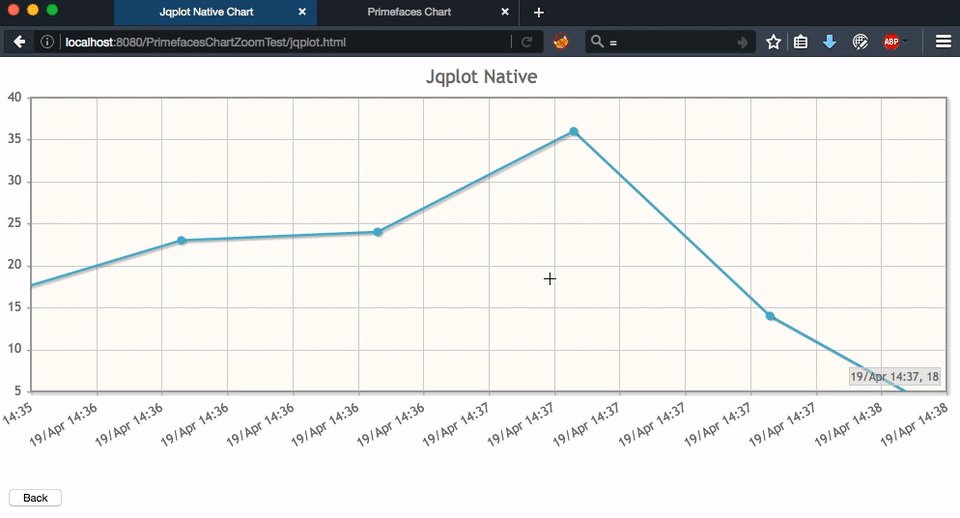
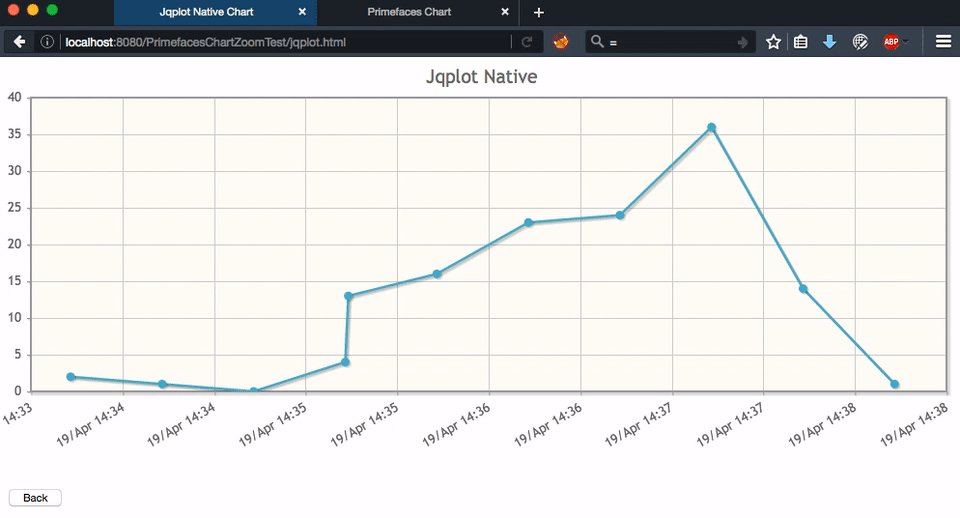
我在使用“日期时间”轴在图表上设置缩放时遇到问题。我做了一个模拟比较Primefaces与原生jqplot的图表。 jqplot本机工作正常,但primefaces没有。
在我看来,视口计算中存在一个错误。

我的JSF页面:
<p:chart type="line" model="#{chartController.model}" id="chart" style="height: 400px" />
我的托管bean:
@Named(value = "chartController")
@ViewScoped
public class ChartController implements Serializable {
private LineChartModel model;
public ChartController() {
}
@PostConstruct
public void init() {
long[][] lines = {{1334856823000l, 2}, {1334856853000l, 1}, {1334856883000l, 0}, {1334856913000l, 4}, {1334856914000l, 13},
{1334856943000l, 16}, {1334856973000l, 23}, {1334857003000l, 24}, {1334857033000l, 36}, {1334857063000l, 14}, {1334857093000l, 1}};
model = new LineChartModel();
model.setTitle("Primefaces Chart");
model.setZoom(true);
LineChartSeries series = new LineChartSeries();
for (long[] line : lines) {
series.set(line[0], line[1]);
}
DateAxis xaxis = new DateAxis();
xaxis.setTickFormat("%e/%b %H:%M");
xaxis.setTickAngle(-30);
xaxis.setMin(1334856823000l); // if not set this, chart not work
model.getAxes().put(AxisType.X, xaxis);
Axis yaxis = new LinearAxis();
yaxis.setMin(0);
model.getAxes().put(AxisType.Y, yaxis);
model.addSeries(series);
}
public LineChartModel getModel() {
return model;
}
}
我的jqplot原生代码:
<div id="chart" style="height: 400px"></div>
<script>
$(document).ready(function () {
$.jqplot.config.enablePlugins = true;
var lines = [[1334856823000, 2], [1334856853000, 1], [1334856883000, 0], [1334856913000, 4], [1334856914000, 13],
[1334856943000, 16], [1334856973000, 23], [1334857003000, 24], [1334857033000, 36], [1334857063000, 14], [1334857093000, 1]];
$.jqplot('chart', [lines], {
title: "Jqplot Native",
axes: {
xaxis: {
renderer: $.jqplot.DateAxisRenderer,
tickRenderer: $.jqplot.CanvasAxisTickRenderer,
tickOptions: {
formatString: '%e/%b %H:%M',
angle: -30
}
},
yaxis: {
renderer: $.jqplot.LinearAxisRenderer,
tickRenderer: $.jqplot.CanvasAxisTickRenderer,
min: 0
}
},
cursor: {zoom: true}
});
});
</script>
示例项目是:https://github.com/douglasjunior/PrimefacesChartZoomTest
- Primefaces:5.3
- Java EE:7.0
- GlassFish:4.1.1
我几天前正在研究。我究竟做错了什么?这是一个限制吗?
#UPDATE 2016-08-03:
Primefaces 6.0的相同问题
#UPDATE 2016-09-01:
基于 @lalitha ramakrishnan answer我将其设为仅包含xhtml页面中的jqplot.dateAxisRenderer.min.js文件。对于某些错误,Primefaces不会自动包含此内容。
但现在这些行总是smooth=true。我尝试按lineSeries.setSmoothLine(false)和extender配置,但没有工作。
1 个答案:
答案 0 :(得分:1)
您可以在javascript中将您的primefaces图表模型的xaxis渲染器指定为$ .jqplot.DateAxisRenderer。
当model的extender属性设置为“ext”时,将调用以下脚本。
model.setExtender( “EXT”);
function ext() {
//this = chart widget instance
//this.cfg = options
this.cfg.axes = {
xaxis : {
renderer : $.jqplot.DateAxisRenderer,
tickRenderer : $.jqplot.CanvasAxisTickRenderer,
tickOptions : {
formatString : "%b %#d, %H:%M:%S",
angle : -30
},
drawMajorGridlines : false
},
yaxis : {
// Other Options for Y Axis
}
};
}
另见
How to solve primefaces xAxis overlapping Issue?
修改 您需要在xhtml页面中包含jqplot.dateAxisRenderer.min.js文件。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?