Bootstrap选项卡进度条
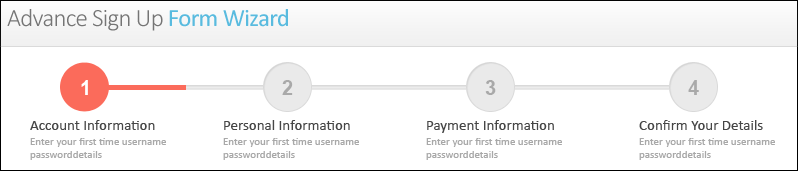
我希望能够在下面显示的选项卡中有一个进度条,所以当它在1时整行都是灰色但是当选择2时,1-2会是蓝色的吗?这是我到目前为止所拥有的
我的HTML -
<div class="navbar wizard">
<div class="col-md-4"></div>
<div class="navbar-inner">
<ul class="nav nav-pills wizard">
<li class="active"><a href="#step1" data-toggle="tab" data-step="1">1</a></li>
<li><a href="#step2" data-toggle="tab" data-step="2">2</a></li>
<li><a href="#step3" data-toggle="tab" data-step="3">3</a></li>
</ul>
</div>
</div>`
我的CSS -
.nav-pills > li > a {
border-radius: 100%;
height: 60px;
width: 60px;
text-align: center;
line-height: 40px;
font-size: 16px;
font-weight: bold;
}
.navbar.wizard .nav > li > a {
color: #ebebeb;
border: 2px solid #ebebeb;
background-color: transparent;
}
.navbar.wizard .nav > li.active > a {
color: #31b0d5;
border: 2px solid #31b0d5;
background-color: transparent;
}
我的JQuery -
$('.next').click(function(){
var nextId = $(this).parents('.tab-pane').next().attr("id");
$('[href=#'+nextId+']').tab('show');
return false;
})
$('a[data-toggle="tab"]').on('shown.bs.tab', function (e) {
//update progress
var step = $(e.target).data('step');
var percent = (parseInt(step) / 3) * 100;
$('.progress-bar').css({width: percent + '%'});
$('.progress-bar').text("Step " + step + " of 3");
//e.relatedTarget // previous tab
})
$('.first').click(function(){
$('#myWizard a:first').tab('show')
})

0 个答案:
没有答案
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?