еҰӮжһңеҸҜз”Ёз©әй—ҙпјҢиҜ·ж·»еҠ ж°ҙе№іиҫ№и·қ
жҲ‘жғіж·»еҠ 40pxзҡ„е·Ұиҫ№и·қпјҢеҰӮжһңеҸҜз”Ёз©әй—ҙгҖӮеҰӮжһңжІЎжңүи¶іеӨҹзҡ„зҲ¶е®ҪеәҰпјҢи®©жҲ‘们еҮҸе°‘е®ғгҖӮ
зӨәдҫӢпјҡеҰӮжһңзҲ¶зә§еҸӘжңү420pxе®ҪпјҢеҲҷиҫ№и·қеә”еҮҸе°‘еҲ°20pxгҖӮ
жҖҺд№ҲеҒҡпјҹ
* {margin: 0; padding: 0;}
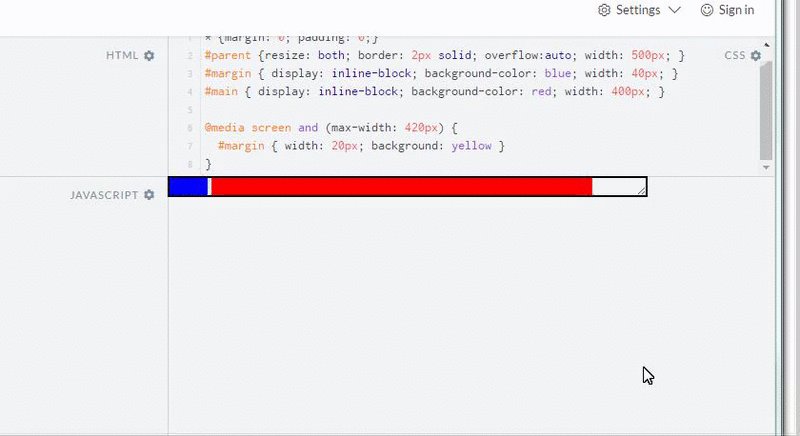
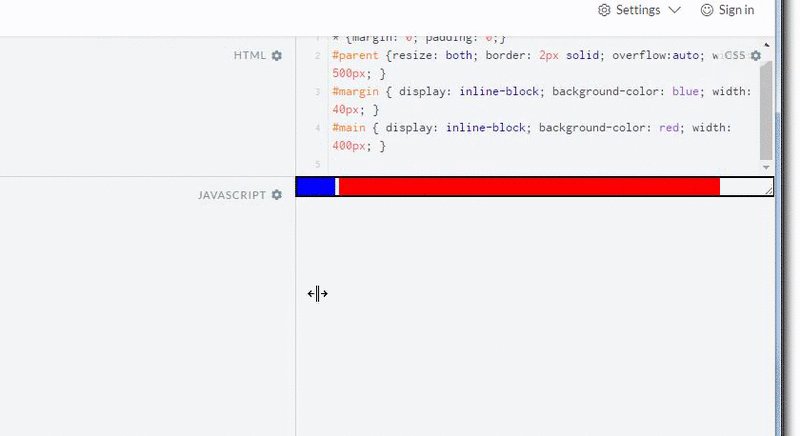
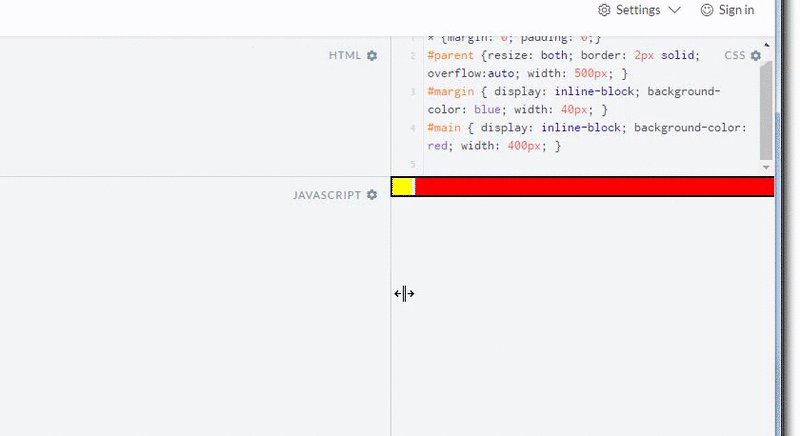
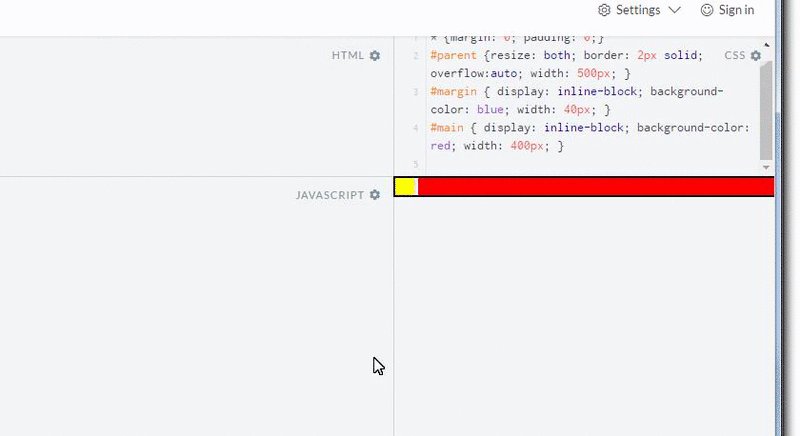
#parent {resize: both; border: 2px solid; overflow:auto; width: 500px; }
#margin { display: inline-block; background-color: blue; width: 40px; }
#main { display: inline-block; background-color: red; width: 400px; }<div id="parent">
<div id="margin"> </div>
<div id="main"> </div>
</div>
3 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ2)
жӮЁеҸҜд»ҘдҪҝз”Ёmedia queriesгҖӮ
@media screen and (max-width: 420px) {
#margin { width: 20px }
}
https://jsfiddle.net/0evabfLa/
иҝҷжҳҜдёҠйқўд»Јз Ғзҡ„еҠЁз”»пјҢеҪ“иҫ№и·қж”№еҸҳж—¶е°ҶиғҢжҷҜжӣҙж”№дёәй»„иүІгҖӮ

зӯ”жЎҲ 1 :(еҫ—еҲҶпјҡ1)
иҝҷжҳҜдёҖдёӘеёҰжңүжј”зӨәжЎҲдҫӢзҡ„flexboxи§ЈеҶіж–№жЎҲпјҡhttp://codepen.io/anon/pen/
зӣёе…ізҡ„CSSжҳҜпјҡ
.parent {
display: flex;
}
.margin {
min-width: 0; /* Necessary under 400px */
max-width: 40px;
flex: 1 0 0;
}
.main {
width: 400px;
}
е…Ғи®ёдҝқиҜҒйҮ‘еўһй•ҝеҲ°40pxдҪҶд№ҹеҝ…йЎ»и®ҫзҪ®дёә0пјҲеј№жҖ§ж”¶зј©ж°ёиҝңдёҚдјҡйҷҚеҲ°0жҲ‘и®ӨдёәжңҖе°Ҹе®ҪеәҰй»ҳи®ӨеҖјжҳҜ......иҮӘеҠЁпјҢиҖҢдёҚжҳҜ0пјү
зӯ”жЎҲ 2 :(еҫ—еҲҶпјҡ0)
жҲ‘з»ҲдәҺдҪҝз”Ёcalc(...)е’Ңmax-widthжүҫеҲ°дәҶи§ЈеҶіж–№жЎҲгҖӮ
#parent {resize: both; border: 2px solid; overflow:auto; width: 500px; }
#margin { max-width: 40px; width: calc(100% - 404px); display: inline-block; }
#main { background-color: red; width: 400px; display: inline-block; }<div id="parent">
<div id="margin"> </div>
<div id="main"> </div>
</div>
зӣёе…ій—®йўҳ
- еҰӮжһңз©әй—ҙи¶іеӨҹпјҢиҜ·и®ҫзҪ®иҫ№и·қ
- BootstrapпјҡеңЁеҲ—д№Ӣй—ҙж·»еҠ иҫ№и·қ/еЎ«е……з©әй—ҙ
- CSSпјҡиҮӘеҠЁжӢүдјёdivд»ҘйҖӮеә”еҸҜз”Ёзҡ„ж°ҙе№із©әй—ҙ
- еҰӮжһңеҸҜз”Ёз©әй—ҙпјҢиҜ·ж·»еҠ ж°ҙе№іиҫ№и·қ
- еҰӮжһңз©әй—ҙеҸҜз”ЁпјҢеҲҷе°Ҷе…ғзҙ ж·»еҠ еҲ°html
- еҚ з”ЁеҸҜз”Ёж°ҙе№із©әй—ҙзҡ„зҪ‘ж јйЎ№
- еҰӮдҪ•ж·»еҠ еҶ…еөҢе…ғзҙ д»ҘеЎ«е……еҸҜз”Ёзҡ„ж°ҙе№із©әй—ҙпјҹ
- ж·»еҠ margin-leftдјҡеҲӣе»әж°ҙе№іж»ҡеҠЁжқЎеҲ°з©әзҷҪеҢәеҹҹ
- еЎ«е……е Ҷж Ҳдёӯзҡ„жүҖжңүеҸҜз”Ёж°ҙе№із©әй—ҙ
жңҖж–°й—®йўҳ
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ