边框布局无法按预期工作
我想实现以下布局。
有6个面板。顶部的4个按钮是一个面板,图像右侧的3个按钮也在一个面板中。除了这两个外,还有4个其他小组,如边界所示。我尝试了以下代码,但是以分散的方式显示所有内容。
mainPanel.add(topToolBarPanel,BorderLayout.PAGE_START);
mainPanel.add(lefsideToolBarPanel,BorderLayout.LINE_START);
mainPanel.add(descriptionPanel,BorderLayout.LEFT);
mainPanel.add(mapPanel,BorderLayout.CENTER);
mainPanel.add(propertiesPanel,BorderLayout.EAST);
mainPanel.add(tablePanel,BorderLayout.PAGE_END);
如何实现图像中所示的设计?我需要将所有面板安排在mainPanel内。我不能使用null布局。请指教。
在trashgod的回答之后:
JPanel gridPanel = new JPanel(new GridLayout(1, 0));
gridPanel.add(jInternalFrame1);
gridPanel.add(descriptionPanel);
mainPanel.add(gridPanel, BorderLayout.LINE_START);
mainPanel.add(topToolBarPanel,BorderLayout.PAGE_START);
mainPanel.add(tablePanel,BorderLayout.PAGE_END);
mainPanel.add(mapPanel,BorderLayout.CENTER);
mainPanel.add(PropertiesPanel,BorderLayout.LINE_END);
我得到了什么:
2 个答案:
答案 0 :(得分:4)
将lefsideToolBarPanel和descriptionPanel添加到GridLayout的面板中;将新面板添加到BorderLayout。
Panel p new Panel(new GridLayout(1, 0));
p.add(lefsideToolBarPanel);
p.add(descriptionPanel);
//mainPanel.add(lefsideToolBarPanel, BorderLayout.LINE_START);
//mainPanel.add(descriptionPanel, BorderLayout.LEFT);
mainPanel.add(p, BorderLayout.LINE_START);
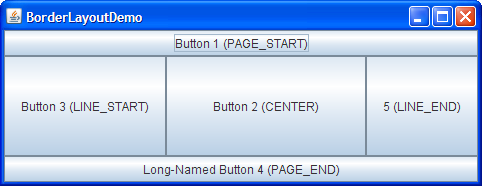
没有BorderLayout.LEFT。另请参阅A Visual Guide to Layout Managers。
附录:您更新的问题显示topToolBarPanel的元素,应添加到PAGE_START,而不是LINE_START。
//mainPanel.add(topToolBarPanel,BorderLayout.LINE_START);
mainPanel.add(topToolBarPanel,BorderLayout. PAGE_START);

需要增加
propertiesPanel的宽度和tablePanel的高度。我使用了setSize()...
对于propertiesPanel,您可以覆盖getPreferredSize(),如所讨论的here。对于tablePanel,覆盖getPreferredScrollableViewportSize()以自定义example封闭JScrollPane的表格的大小。
答案 1 :(得分:0)
我建议使用 JLabel 作为“布局”,以使用setBounds(x,y,width,height)精确定位yout对象。它看起来与此类似:
JButton button = new JButton("Text or Image");
JLabel backgr = new JLabel();
JFrame frame = new JFrame("JLabel as Layout");
button.setBounds(100, 200, 340, 40);
backgr.add(button);
frame.add(backgr);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(600, 600);
frame.setLocation(40, 40);
frame.validate();
frame.setVisible(true);
我知道这只是一个快速的例子,但我认为它应该用于解释......所以只需在背景 JLabeland上添加所有内容即可。{{3} }。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?

