保持按钮被选中
我有以下三个比特尺度:
ResponseBase以及以下脚本:
<div class="btn-toolbar" role="toolbar" aria-label="...">
<div class="btn-group" role="group" aria-label="...">
<a class="btn btn-link disabled" disabled>Not Dangerous</a>
<button id="fear" type="button" class="btn btn-default likert-1">1</button>
<button id="fear" type="button" class="btn btn-default likert-2">2</button>
<button id="fear" type="button" class="btn btn-default likert-3">3</button>
<button id="fear" type="button" class="btn btn-default likert-4">4</button>
<button id="fear" type="button" class="btn btn-default likert-5">5</button>
<a class="btn btn-link disabled" disabled>Extremely Dangerous</a>
</div>
</div>
<div class="btn-toolbar" role="toolbar" aria-label="...">
<div class="btn-group" role="group" aria-label="...">
<a class="btn btn-link disabled" disabled>Not Dangerous</a>
<button id="danger" type="button" class="btn btn-default likert-1">1</button>
<button id="danger" type="button" class="btn btn-default likert-2">2</button>
<button id="danger" type="button" class="btn btn-default likert-3">3</button>
<button id="danger" type="button" class="btn btn-default likert-4">4</button>
<button id="danger" type="button" class="btn btn-default likert-5">5</button>
<a class="btn btn-link disabled" disabled>Extremely Dangerous</a>
</div>
</div>
<div class="btn-toolbar" role="toolbar" aria-label="...">
<div class="btn-group" role="group" aria-label="...">
<a class="btn btn-link disabled" disabled>Not Dangerous</a>
<button id="control" type="button" class="btn btn-default likert-1">1</button>
<button id="control" type="button" class="btn btn-default likert-2">2</button>
<button id="control" type="button" class="btn btn-default likert-3">3</button>
<button id="control" type="button" class="btn btn-default likert-4">4</button>
<button id="control" type="button" class="btn btn-default likert-5">5</button>
<a class="btn btn-link disabled" disabled>Extremely Dangerous</a>
</div>
</div>
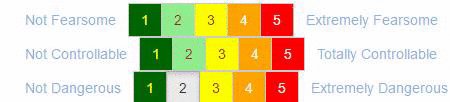
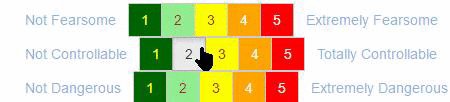
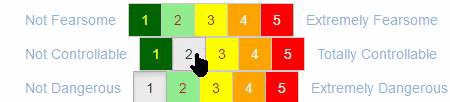
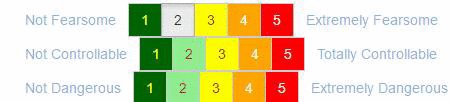
然而,在选择第一个比特尺比例并且在第二个比特尺度上进行选择之后,第一个比特尺的选择将丢失。见gif:

4 个答案:
答案 0 :(得分:1)
首先,您不应该有重复的ID。将它们更改为以下内容:
<div class="btn-toolbar" role="toolbar" aria-label="...">
<div class="btn-group" role="group" aria-label="...">
<a class="btn btn-link disabled" disabled>Not Dangerous</a>
<button id="fear1" type="button" class="btn btn-default likert-1">1</button>
<button id="fear2" type="button" class="btn btn-default likert-2">2</button>
<button id="fear3" type="button" class="btn btn-default likert-3">3</button>
<button id="fear4" type="button" class="btn btn-default likert-4">4</button>
<button id="fear5" type="button" class="btn btn-default likert-5">5</button>
<a class="btn btn-link disabled" disabled>Extremely Dangerous</a>
</div>
</div>
<div class="btn-toolbar" role="toolbar" aria-label="...">
<div class="btn-group" role="group" aria-label="...">
<a class="btn btn-link disabled" disabled>Not Dangerous</a>
<button id="danger1" type="button" class="btn btn-default likert-1">1</button>
<button id="danger2" type="button" class="btn btn-default likert-2">2</button>
<button id="danger3" type="button" class="btn btn-default likert-3">3</button>
<button id="danger4" type="button" class="btn btn-default likert-4">4</button>
<button id="danger5" type="button" class="btn btn-default likert-5">5</button>
<a class="btn btn-link disabled" disabled>Extremely Dangerous</a>
</div>
</div>
<div class="btn-toolbar" role="toolbar" aria-label="...">
<div class="btn-group" role="group" aria-label="...">
<a class="btn btn-link disabled" disabled>Not Dangerous</a>
<button id="control1" type="button" class="btn btn-default likert-1">1</button>
<button id="control2" type="button" class="btn btn-default likert-2">2</button>
<button id="control3" type="button" class="btn btn-default likert-3">3</button>
<button id="control4" type="button" class="btn btn-default likert-4">4</button>
<button id="control5" type="button" class="btn btn-default likert-5">5</button>
<a class="btn btn-link disabled" disabled>Extremely Dangerous</a>
</div>
</div>
其次,您可以将活动类添加到所选按钮,但首先将其从其所有兄弟姐妹中删除:
$(".btn.btn-default").click(function () {
$(this).siblings().removeClass('active').end().addClass('active').val($(this).text());
});
请快速查看docs,了解有关DOM中ID唯一性的更多信息。这将为您节省很多麻烦。
答案 1 :(得分:1)
你的错误1:每个项目的id值必须是唯一的。 你的错误2:你必须使用类或类似的东西分类点选择器
我认为这会对你有帮助。
www.codepen.io/airsakarya/pen/RaBMyE?editors=1010
答案 2 :(得分:1)
答案 3 :(得分:1)
<强> HTML
.nonactiveBtn<强>的JavaScript
$('#catBtn').on('click', function() {
$("#container0").fadeToggle("slow");
$("#container1").fadeOut("slow");
$( '#signinBtn' ).toggleClass( "noActiveBtn" );
$( this ).toggleClass( "activeBtn" );
event.preventDefault();
});
$('#signinBtn').on('click', function() {
$("#container1").fadeToggle("slow");
$("#container0").fadeOut("slow");
$( '#catBtn' ).toggleClass( "noActiveBtn" );
$( this ).toggleClass( "activeBtn" );
event.preventDefault();
});
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?
