Sublime Text 3中不同的突出显示JS和CSS
我知道如何改变javascript和CSS的亮点颜色。我在<array></array>此字符串之间添加了我的有效 tm.Theme 文件:
<dict>
<key>name</key>
<string>Embedded source</string>
<key>scope</key>
<string>text source, string.unquoted</string>
<key>settings</key>
<dict>
<key>background</key>
<string>#804A7D99</string>
</dict>
</dict>
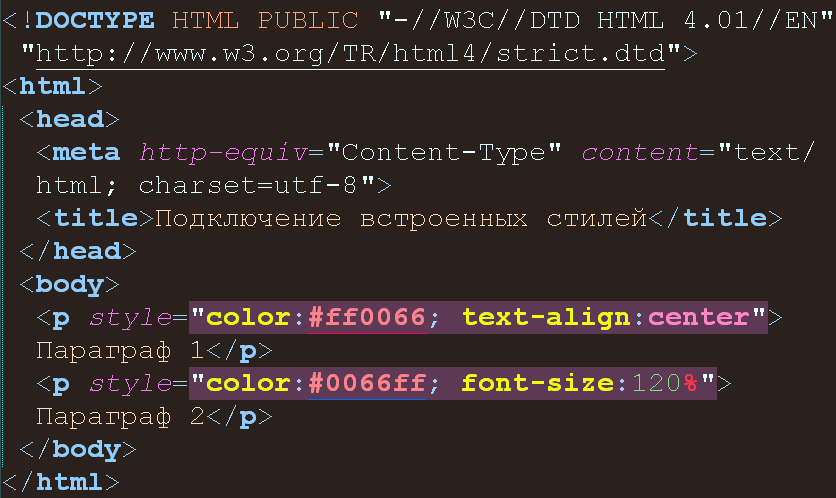
结果:

但是如何制作JS和CSS的背景,以便在minimap上引导更方便?例如:
JS - 蓝色

CSS - 绿色

感谢。
2 个答案:
答案 0 :(得分:2)
在tmTheme文件中加入以下代码,以处理混合JS,CSS和&amp; HTML。
<dict>
<key>name</key>
<string>JS_Source</string>
<key>scope</key>
<string>source.js.embedded.html</string>
<key>settings</key>
<dict>
<key>background</key>
<string>#2D6A73</string>
<key>foreground</key>
<string>#7B91B9</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>CSS_Source</string>
<key>scope</key>
<string>source.css.embedded.html, meta.attribute-with-value.style.html source.css</string>
<key>settings</key>
<dict>
<key>background</key>
<string>#2D7333</string>
<key>foreground</key>
<string>#7B91B9</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>HTML_Text</string>
<key>scope</key>
<string>text.html</string>
<key>settings</key>
<dict>
<key>background</key>
<string>#783727</string>
<key>foreground</key>
<string>#7B91B9</string>
</dict>
</dict>
正如评论中@KeithHall所述,使用范围:
CSS: source.css.embedded.html, meta.attribute-with-value.style.html source.css
JS: source.js.embedded.html
允许您将这些自定义背景颜色应用于HTML语法,而不会影响CSS&amp; JS语法。
答案 1 :(得分:1)
您可以将语言特定的sublime-settings(例如js.sublime-settings)添加到Sublime Text 3/Data/Packages/User中,并为此语言定义完全不同的配色方案(js)。
{
"color_scheme": "my_js_specific_theme.tmTheme",
}
或者您可以在.tmTheme中尝试以下内容:
<dict>
<key>scope</key>
<string>source.js</string>
<key>settings</key>
<dict>
<key>background</key>
<string>#000000</string>
</dict>
</dict>
当然用您的颜色代码替换#000000。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?
