еҰӮдҪ•жӣҙжңүж•Ҳең°е°Ҷи„ҡжіЁжҸ’е…ҘеҲ°Hexoеё–еӯҗдёӯпјҹ
жҲ‘дёҖзӣҙиҜ•еӣҫеңЁжҲ‘зҡ„Hexoеё–еӯҗдёӯжҸ’е…Ҙи„ҡжіЁпјҲз”ЁMarkdownзј–еҶҷпјҢеҰӮжһң他们зҡ„ж Үи®°иҜӯиЁҖзӣёе…іпјүгҖӮжҲ‘жқҘиҮӘдҪҝз”ЁJekyllдёәжҲ‘зҡ„зҪ‘з«ҷжҸҗдҫӣеҠЁеҠӣзҡ„иғҢжҷҜпјҢеҪ“жҲ‘дҪҝз”ЁJekyllж—¶пјҢжҲ‘дјҡж·»еҠ [^n]пјҲе…¶дёӯnжҳҜжӯЈж•ҙж•°пјҢеҚіnвҲҲ{1,2,3пјҢ...}пјүinж–Үеӯ—е’Ңзұ»дјјзҡ„дёңиҘҝпјҡ
[^1]: footnote #1
[^2]: footnote #2
[^3]: footnote #3
...
еңЁеё–еӯҗзҡ„жң«е°ҫпјҢfootnote #1пјҢ#2пјҢ#3пјҢзӯүиў«жӣҝжҚўдёәжҲ‘зҡ„е®һйҷ…и„ҡжіЁгҖӮиҷҪ然Hexoзҡ„дёңиҘҝзңӢиө·жқҘжңүзӮ№еӨҚжқӮгҖӮжҲ‘еңЁhttps://hexo.io/plugins/жҹҘжүҫдәҶдёҖдёӘи„ҡжіЁжҸ’件пјҢдҪҶжҲ‘жІЎжңүжҲҗеҠҹж·»еҠ пјҢ然еҗҺжҲ‘дҪҝз”ЁGoogleжҗңзҙўзӯ”жЎҲ并жүҫеҲ°дәҶиҝҷдёӘиҰҒзӮ№https://gist.github.com/kuanyui/d1728c2a526a615de56cгҖӮжҲ‘иҜ•еӣҫйҖҡиҝҮе°Ҷе®ғж·»еҠ еҲ°жҲ‘зҡ„HexoзҪ‘з«ҷзҡ„scriptж–Ү件еӨ№жқҘдҪҝз”ЁиҝҷдёӘиҰҒзӮ№пјҢдҪҶжҳҜиҝҷдёӘеӨұиҙҘдәҶпјҲжңүе…іе®Ңж•ҙзҡ„й”ҷиҜҜиҜҰз»ҶдҝЎжҒҜпјҢиҜ·еҸӮйҳ…иҰҒзӮ№пјҢеӣ дёәжҲ‘еңЁйӮЈйҮҢиҜ„и®әдәҶиҜҰз»ҶдҝЎжҒҜпјүгҖӮ然еҗҺпјҢжҲ‘йҖҡиҝҮжЈҖжҹҘжҲ‘зҡ„Jekyllеё–еӯҗзҡ„з”ҹжҲҗеҶ…е®№е°қиҜ•дәҶдёҖдёӘHTMLжҠҖе·§пјҢиҜҘеё–еӯҗйҖҡиҝҮдёҠиҝ°ж–№жі•ж·»еҠ дәҶи„ҡжіЁгҖӮеҚіпјҢж·»еҠ пјҡ
<sup id="fnref:n"><a href="#fn:n" class="footnote">n</a></sup>
пјҲе…¶дёӯnеҸҲжҳҜжӯЈж•ҙж•°пјүеңЁж–Үжң¬дёӯжҲ‘еёҢжңӣжҲ‘зҡ„и„ҡжіЁеҮәзҺ°е№¶дё”пјҡ
<ol>
<li id="fn:1">Footnote #1.<a href="#fnref:1" class="reversefootnote">вҶ©</a></li>
<li id="fn:2">Footnote #2.<a href="#fnref:2" class="reversefootnote">вҶ©</a></li>
<li id="fn:3">Footnote #3.<a href="#fnref:3" class="reversefootnote">вҶ©</a></li>
...
</ol>
еҲ°её–еӯҗзҡ„з»“е°ҫгҖӮй—®йўҳжҳҜиҝҷз§Қж–№жі•иҷҪ然жңүж•ҲпјҢдҪҶд№ҹеҫҲз№ҒзҗҗпјҲеҚіжҜҸдёӘи„ҡжіЁйңҖиҰҒжҜ”жҲ‘жғіиҰҒзҡ„жӣҙеӨҡзҡ„жү“еӯ—пјүпјҢжүҖд»ҘжҲ‘е°қиҜ•еҲӣе»әиҝҷдёӘejsжЁЎжқҝпјҲеҜ№еә”дәҺж–Үжң¬и„ҡжіЁпјүпјҢжҲ‘ж”ҫеңЁжҲ‘зҡ„layoutsж–Ү件еӨ№дёӯпјҢеҗҚз§°дёәfootnotes.ejsпјҡ
<sup id ="fnref:<%= n %>"><a href="#fn:<%= n %>"><%= n %></a></sup>
并е°Ҷе…¶жҸ’е…ҘжҲ‘зҡ„её–еӯҗдёӯпјҡ
<%- include('layouts/footnotes', {n:1}); %>
дҪҶжҳҜиҝҷд№ҹеӨұиҙҘдәҶпјҲеӨұиҙҘдәҶпјҢжҲ‘зҡ„ж„ҸжҖқжҳҜеҪ“жҲ‘з”ҹжҲҗжҲ‘зҡ„hexoзҪ‘з«ҷж—¶пјҢиҝҷдёӘж–Үжң¬еј•ж–Үе®Ңе…ЁжІЎжңүж јејҸеҢ–пјүгҖӮ
жүҖд»ҘжҲ‘еңЁиҝҷйҮҢиҰҒжұӮдёҖз§Қжӣҙжңүж•Ҳзҡ„ж–№жі•е°Ҷи„ҡжіЁжҸ’е…ҘHexoеё–еӯҗгҖӮеҚіжҜҸдёӘи„ҡжіЁе°ҪеҸҜиғҪе°‘жү“еӯ—зҡ„дәәгҖӮ
1 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ6)
жҲ‘еҲҡеҲӣе»әдәҶдёҖдёӘж”ҜжҢҒmarkdownи„ҡжіЁзҡ„hexo-pluginпјҡ
еӣ жӯӨпјҢжӮЁеҸӘйңҖдҪҝз”Ё
е®үиЈ…иҪҜ件еҢ…npm install hexo-footnotes --save
еҰӮжһңHexoиҮӘеҠЁжЈҖжөӢжүҖжңүжҸ’件пјҢйӮЈе°ұжҳҜе…ЁйғЁгҖӮ
еҰӮжһңдёҚжҳҜиҝҷз§Қжғ…еҶөпјҢиҜ·еңЁ_config.ymlж–Ү件дёӯжіЁеҶҢжҸ’件пјҡ
plugins:
- hexo-footnotes
д»ҘдёӢжҳҜиҜӯжі•пјҡ
basic footnote[^1]
here is an inline footnote[^2](inline footnote)
and another one[^3]
and another one[^4]
[^1]: basic footnote content
[^3]: paragraph
footnote
content
[^4]: footnote content with some [markdown](https://en.wikipedia.org/wiki/Markdown)
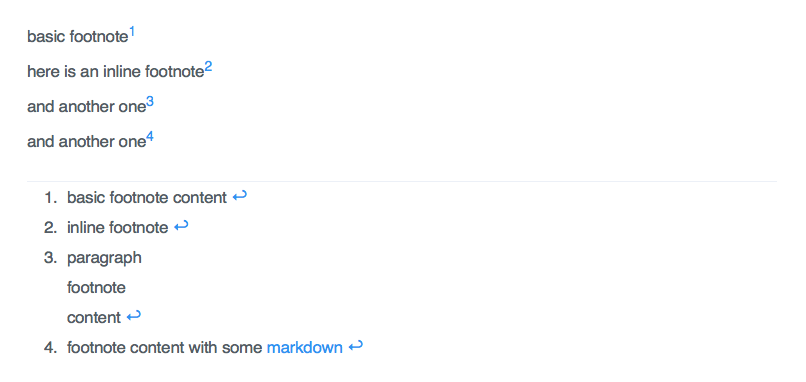
з»“жһңеҰӮдёӢпјҡ

- жҲ‘еҰӮдҪ•жӣҙжңүж•Ҳең°з”»з”»пјҹ
- еҰӮдҪ•еҲ йҷӨhexoдёӯзҡ„её–еӯҗ
- еҰӮдҪ•дҪҝз”ЁhexoжҺ§еҲ¶еҸ‘еёғж—Ҙжңҹпјҹ
- еҰӮдҪ•е°ҶжӯӨд»Јз ҒжҸ’е…ҘеҲ°hexo markdownдёӯпјҹ
- еҰӮдҪ•жӣҙжңүж•Ҳең°е°Ҷи„ҡжіЁжҸ’е…ҘеҲ°Hexoеё–еӯҗдёӯпјҹ
- жҲ‘еҰӮдҪ•жӣҙжңүж•Ҳең°жҸ’е…ҘеҲ°std :: mapдёӯ
- еҰӮдҪ•жӣҙжңүж•Ҳең°йӘҢиҜҒпјҹ
- HexoпјҡеҰӮдҪ•еңЁиҮӘе®ҡд№үж Үи®°еҶ…жЈҖзҙўpostиө„дә§ж–Ү件еӨ№
- еҰӮдҪ•еңЁHexoдёӯйҮҚе‘ҪеҗҚеё–еӯҗ
- еҰӮдҪ•еңЁhexoеё–еӯҗдёӯжҸ’е…Ҙйў„е‘ҠзүҮж–ӯи·ҜеҷЁпјҹ
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ