如何离线测试Messenger Bots?本地webhooks
我从使用Messenger Platform API开始。我想制作简单的Messenger Chatbot。 Here is tutorial I follow.
如您所见,首先我需要设置webhook(步骤2)。所以基本上:Web服务器提供一些REST API并发回一些数据。问题是:facebook要求我提供一些当前在互联网上运行的真实的现有应用程序URL。 那么,每次更改内容时,是否需要将代码上传到服务器?我可以以某种方式在本地测试它(在我的本地主机上)吗?我如何测试机器人的行为?
5 个答案:
答案 0 :(得分:28)
您可以使用一些服务将在localhost上运行的网络服务器公开给公众。 localtunnel和ngrok有两个选项。
如果您的网络服务器在http://localhost:8000/运行,那么您可以如何执行此操作的示例(来自localtunnel的快速启动)将如下所示:
从npm安装localtunnel:
npm install -g localtunnel
请求到本地服务器的隧道:
lt --port 8000
这将生成一个https://foo.localtunnel.me形式的链接,您可以使用该链接从Web访问您的本地主机。一个很好的功能是你自动获得https,因此Facebook不会给你一个SSL证书问题'错误。 Localtunnel或ngrok也非常适合与其他人共享在本地运行的工作。
请注意,只要连接存在,localtunnel网址才有效,因此如果连接结束,您必须更新Facebook所拥有的网址。
答案 1 :(得分:16)
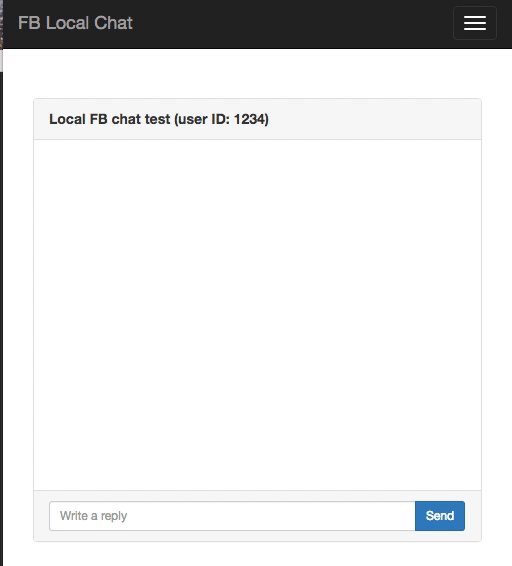
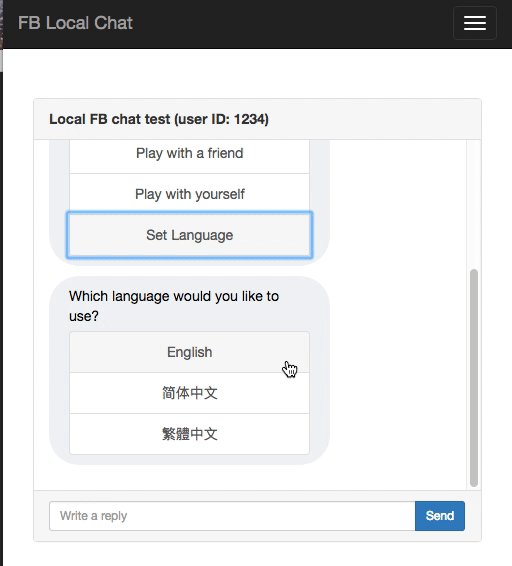
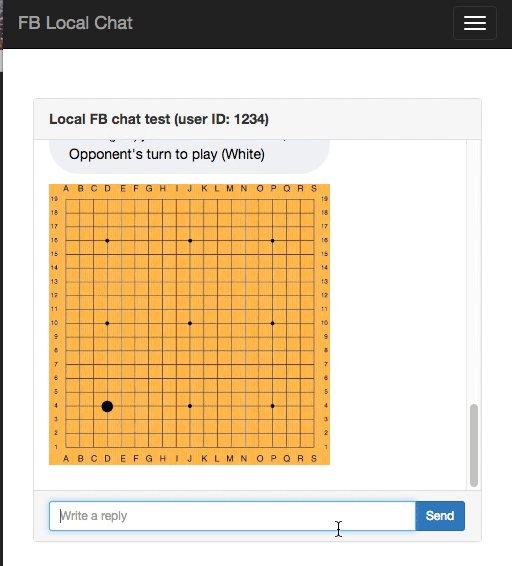
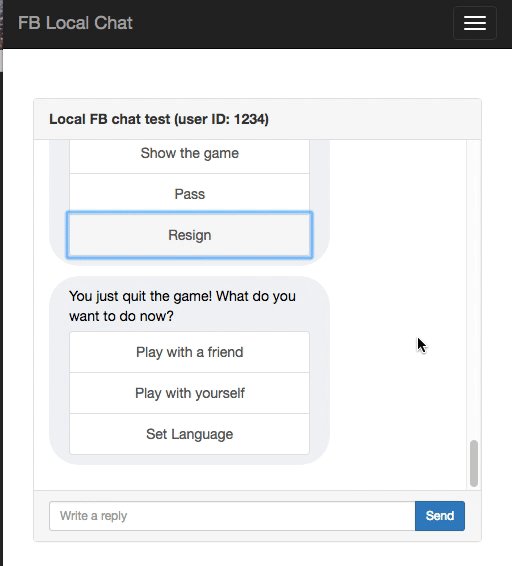
我创建了一个试图解决这个问题的库!使用fb-local-chat-bot,您可以轻松地离线测试您的机器人。该库还使测试更加简单。如果你有兴趣,一定要看看
https://github.com/spchuang/fb-local-chat-bot
演示:

答案 2 :(得分:3)
您可以使用ngrok来测试localhost中的messenger bot。您可以在以下位置下载: https://ngrok.com/download
在执行ngrok时,它将生成可用作webhook中的终点的安全链接。
您还可以通过
查看每个请求的详细状态和ngrok的响应http://localhost:4040/inspect/http
稍后,完成后,您可以将代码部署到安全服务器。
您可以在以下链接中找到有关如何构建基本聊天机器人的更多信息:
答案 3 :(得分:1)
您可以免费在heroku上部署后端服务。它为公共DNS提供RSA。
答案 4 :(得分:0)
如果由于某种原因你不能使用ngrok(比如将webhook路由到多个dev机器)。请尝试我为本地开发/调试webhooks创建的模拟器。这提供了发送api和信使ui的模拟
我已经为send api和messenger创建了一个模拟器,用于本地调试web钩子
https://github.com/SonOfSardaar/facebook-send-api-emulator
我也遇到过这种情况(我还没试过这个,但看起来不错)
https://docs.microsoft.com/en-us/bot-framework/debug-bots-emulator
- Facebook Messenger Platform Bots:向我的webhook发送空请求
- 如何离线测试Messenger Bots?本地webhooks
- Facebook Messenger平台发送本地图像附件
- 为什么Facebook Messenger bot发布没有发生?
- 我如何测试作为管理员的messenger bot
- 如何在bot messenger频道中抓取facebook的用户名
- Facebook messenger bot - 接收单个和第一个消息
- 没有收到来自Messenger的任何回复
- 来自Messenger ID
- 使用cURL的Messenger Webhook测试失败
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?