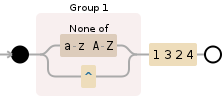
匹配字符串,前面没有a-z或A-Z,并且包含1324
使用正则表达式,我希望在以下情况下匹配文本中的字符串:
- 它们包含
1324作为子字符串 -
1324子字符串前面没有一个或多个字符,例如a-zA-Z - '
1324test'应该匹配 - '
1324'应该匹配 - '
test test :/1324test'应该匹配 - '
test test 1324test'应该匹配 - '
test test 1324'应该匹配 - '
test test test1324test'应该不匹配
例如:
这是我的尝试:[^a-zA-Z]+1324
我该怎么做?
5 个答案:
答案 0 :(得分:2)
使用负面的lookbehind:
var w = 300;
var h = 300;
var svg = d3.select("body")
.append("svg")
.attr("width", w)
.attr("height", h);
//arrow
svg.append("svg:defs")
.append("svg:marker")
.attr("id", "triangle")
.attr("viewBox", "0 -5 10 10")
.attr("refX", 15)
.attr("refY", -1.5)
.attr("markerWidth", 6)
.attr("markerHeight", 6)
.attr("orient", "auto");
//line
svg.append("line")
.attr("x1", 100)
.attr("y1", 100)
.attr("x2", 200)
.attr("y2", 100)
.attr("stroke-width", 1)
.attr("stroke", "black")
.attr("marker-end", "url(#triangle)");
答案 1 :(得分:2)
使用此RegEx:
(?<![a-zA-Z])1324
它使用负面反对(这里是nice site解释它们)。这意味着它将检查1324后面(看后面)以查看是否有任何字母([a-zA-Z])。如果有,它将失败。
答案 2 :(得分:1)
如果你的正则表达式味道不支持负面观察(例如JS)你可以用
来做(^|[^a-zA-Z])1324
匹配字符串或非字母字符的开头。
答案 3 :(得分:1)
这是我的尝试。我认为你的第二个测试用例应该是 1324 而不是1234
([^a-zA-Z]+|^)1324
更新:不需要加号链接。它只是广告开销。正确的例子应该是这个
([^a-zA-Z]|^)1324

答案 4 :(得分:0)
您可以匹配不想要的内容而不捕获,然后捕获您想要的内容,然后检查捕获的部分。
/[a-z]1324|(1324)|.*/i
在JavaScript中,您的匹配将由
提供!!input.match(regexp)[1]
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?
