Can't seem to get to the src= to compare image filenames in MonkeyScript
My function is as follows:
function mySound() {
var eventTable = document.querySelector("#eventContent");
var eventCella=eventTable.getElementsByClassName("ago_eventlist_activity");
var eventCellb = eventTable.getElementsByClassName("missionFleet");
for (var i = 0; i < eventTable.rows.length-1; i++) {
var cella = eventCella[i];
var cellb = eventCellb[i];
if (cella.src == "Activity15.gif" && cellb.src == "60a018ae3104b4c7e5af8b2bde5aee.gif")
{theSound = probeSound; oaPlaySound();}
if (cella.img == "Activity15.gif" && cellb.img == "cd360bccfc35b10966323c56ca8aac.gif")
{theSound = attackSound; oaPlaySound();}
if (cella.img == "Activity15.gif" && cellb.img == "575dfbbe877f58d6c09120ffbcaabe.gif") {theSound = attackSoundRIP; oaPlaySound();}
} /* for i */
}
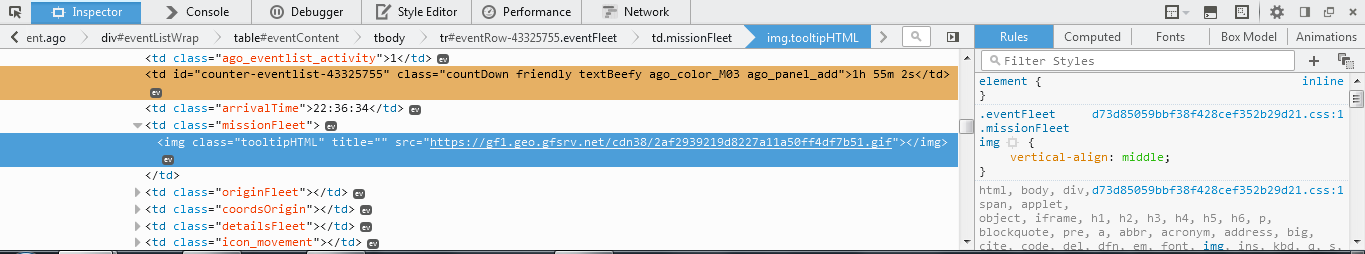
*I can't use ...byid cause it doesn't seem to have one? I am including a link to the FireFox inspect element so you can see what I can see to try to make this work.
Image of InspectElement:

Any help would be helpful I am just trying to code this for a friend and I really don't know java at all. Thanks
1 个答案:
答案 0 :(得分:0)
Java和javascript之间存在差异。我猜猜你的意思是javascript,因为这就是代码的样子。
代码存在一些问题
-
cella.img没有定位到单元格内部的图像,您需要先定位图像,或者使用查找单元格内的图像。var eventCella = eventTable.querySelector(".missionFleet img");或
var imgb = eventCellb[i].querySelector("img"); -
ago_eventlist_activity单元格是否包含图像?屏幕截图中似乎没有一个。 -
检查图片
src需要包含完整的网址,除非您使用indexOf...if (imgb.src.indexOf('60a018ae3104b4c7e5af8b2bde5aee.gif') > -1) { // do something }
我希望有所帮助。请在下次提问时包含HTML而不是屏幕截图。或者更好的是,包括一个显示问题的演示(jsFiddle),因为它使其他人更容易提供帮助。不是每个人都会花时间或努力。
相关问题
- I can't get the sum of grandtotal in jquery
- Why the content in the span elements can't be put in the div container?
- Can't seem to get to the src= to compare image filenames in MonkeyScript
- Project Euler Problem8. I can't seem to find the fault in this code. What am I doing wrong?
- Can't get the view I want : MySQL
- I can't seem to get my code to work
- Nodejs: Can't get data from the module
- I can't get the x axis in right order
- Can't seem to find the issue with the requestID parameter for the request header
- Can't Upload the file in Retrofit2.0?
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?