如何使用stilearn css标记选定的菜单项
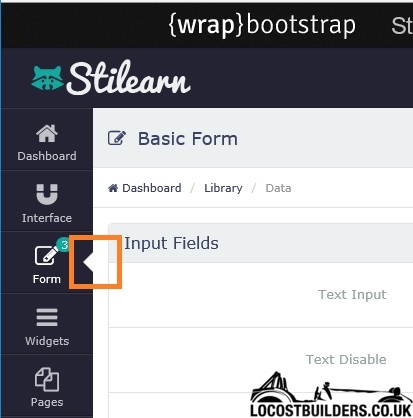
我继承了一个使用stilearn css的项目 它为菜单提供样式,其中一个功能是标记带有小白色三角形的选定菜单按钮,如附带的屏幕截图所示。
此实例的示例如下: http://wrapbootstrap.com/preview/WB0TFD2S0
基本上这是怎么做到的?我正在使用I.E. Dom explorer并无法弄明白。 (可能结果是使用其他一些css完成 - 有一大堆它)。我可以看到css风格&#34;活跃&#34;已应用于<li>项目。

2 个答案:
答案 0 :(得分:0)
<ul class="sidebar">元素具有可以定义为活动的<li>列表元素。当列表项处于活动状态<li class="active">时,它将获得该白色三角形。
技巧本身是通过在:before和:after伪元素上使用边框来完成的。在这里查看更多相关信息:
https://css-tricks.com/snippets/css/css-triangle/
答案 1 :(得分:0)
这里试试这个CSS
.sidebar>li.active:before {
border-color: rgba(204,204,204,0);
border-right-color: #E0E4E8;
border-width: 11px;
top: 50%;
margin-top: -11px;
}
.sidebar>li.active:after, .sidebar>li.active:before {
right: -1px;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?