cssиЎЁпјҡеӨұзңҹд№ӢеүҚ
жҲ‘иҜ•еӣҫж·»еҠ пјҶпјғ34;иЎЁпјҶпјғ34;дҪҝз”Ёcssд№ӢеүҚзҡ„жүҖжңүиЎЁд№ӢеүҚзҡ„ж Үйўҳпјҡд№ӢеүҚгҖӮ з”ұдәҺжҹҗз§ҚеҺҹеӣ пјҡеңЁеҶ…е®№иЎЁзҺ°дёәдёҖдёӘеҚ•е…ғж јд№ӢеүҚпјҢе®ғе°Ҷ第дёҖеҲ—зҡ„е®ҪеәҰжү©еұ•еҲ°иҮӘиә«зҡ„е®ҪеәҰгҖӮжҳҜеҗҰжңүеҸҜиғҪдҪҝпјҡеңЁеҶ…е®№иЎЁзҺ°дёәзӢ¬з«Ӣж Үйўҳд№ӢеүҚпјҹ
div#myDiv table:before {
content: "Table";
padding-left: 5px;
font-weight: bold;
background-color: lightyellow;
font-size: 14px;
text-align: left;
}
div#myDiv table td {
border: 1px solid black;
}<div id="myDiv">
<table>
<tr>
<td>a</td>
<td>b</td>
<td>c</td>
</tr>
</table>
</div>
3 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ2)
е°Ҷе…¶и®ҫдёәdisplay: table-caption;
div#myDiv table:before {
content: "Table";
display: table-caption;
padding-left: 5px;
font-weight: bold;
background-color: lightyellow;
font-size: 14px;
text-align: left;
}
div#myDiv table td {
border: 1px solid black;
}<div id="myDiv">
<table>
<tr>
<td>a</td>
<td>b</td>
<td>c</td>
</tr>
</table>
</div>
зӯ”жЎҲ 1 :(еҫ—еҲҶпјҡ1)
й—®йўҳжҳҜжЎҢз®ұзҡ„е„ҝз«Ҙзӣ’еҝ…йЎ»жҳҜжӯЈзЎ®зҡ„жЎҢеӯҗгҖӮеҗҰеҲҷпјҢе®ғе°Ҷж №жҚ®Anonymous table objectsз”ҹжҲҗеҢҝеҗҚзҲ¶зә§гҖӮ
еңЁжӮЁзҡ„жғ…еҶөдёӢпјҢдјӘе…ғзҙ е°Ҷиў«еҢ…иЈ…еңЁеҢҝеҗҚtable-cellжЎҶеҶ…пјҢиҜҘжЎҶе°ҶеҢ…еҗ«еңЁеҢҝеҗҚtable-rowжЎҶеҶ…гҖӮ
еӣ жӯӨпјҢдјӘе…ғзҙ зҡ„еҶ…е®№е°Ҷд»…еұһдәҺиЎЁзҡ„第дёҖеҲ—пјҢ并且еҸҜд»ҘдҪҝе…¶еўһй•ҝгҖӮ
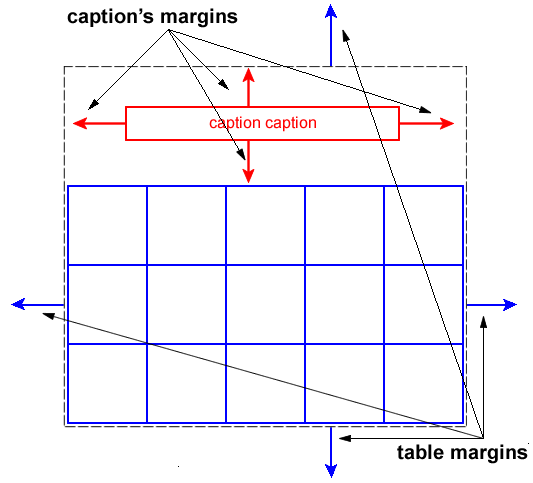
зӣёеҸҚпјҢеҰӮжһңжӮЁеёҢжңӣиҜҘеҶ…е®№дҪҚдәҺиЎЁж јеҢ…иЈ…зӣ’еҶ…пјҢдҪҶеңЁиЎЁж јжЎҶжң¬иә«д№ӢеӨ–пјҢеҲҷеҸҜд»ҘдҪҝз”Ёdisplay: table-captionгҖӮж №жҚ®{{вҖӢвҖӢ3}}пјҢ
В ВиҜҘиЎЁз”ҹжҲҗдёҖдёӘеҗҚдёәtheзҡ„дё»еқ—жЎҶ В В иЎЁеҢ…иЈ…зӣ’пјҢеҢ…еҗ«иЎЁж јжЎҶжң¬иә«е’Ңд»»дҪ•ж ҮйўҳжЎҶпјҲжҢүж–ҮжЎЈйЎәеәҸпјүгҖӮиЎЁж јжЎҶжҳҜдёҖдёӘеқ—зә§жЎҶ В В еҢ…еҗ«иЎЁж јзҡ„еҶ…йғЁиЎЁж јжЎҶгҖӮж ҮйўҳжЎҶжҳҜ В В еқ—зә§жЎҶпјҢдҝқз•ҷиҮӘе·ұзҡ„еҶ…е®№пјҢеЎ«е……пјҢиҫ№и·қе’Ң В В иҫ№жЎҶеҢәеҹҹпјҢ并еңЁиЎЁж јеҶ…е‘ҲзҺ°дёәжҷ®йҖҡеқ—жЎҶ В В еҢ…иЈ…зӣ’гҖӮ
В В В В

#myTable:before {
content: "Table";
display: table-caption;
font-weight: bold;
}
#myTable td {
border: 1px solid black;
}<table id="myTable">
<tr>
<td>a</td>
<td>b</td>
<td>c</td>
</tr>
</table>
зӯ”жЎҲ 2 :(еҫ—еҲҶпјҡ1)
еҪ“然пјҢе°Ҷд№ӢеүҚеҶ…е®№зҡ„жҳҫзӨәеұһжҖ§и®ҫзҪ®дёәtable-captionпјҡ
div#myDiv table:before {
content: "Table";
padding-left: 5px;
font-weight: bold;
background-color: lightyellow;
font-size: 14px;
text-align: left;
display: table-caption;
}
div#myDiv table td {
border: 1px solid black;
}<div id="myDiv">
<table>
<tr>
<td>a</td>
<td>b</td>
<td>c</td>
</tr>
</table>
</div>
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ