Chrome开发者工具 - 浏览器大小?
我正在使用Chrome开发者工具并尝试以px
获取浏览器宽度 谷歌最近为他们的开发人员工具推出了更新,然后再更新屏幕高度&在缩放开发人员工具时,宽度曾经出现在网站预览的右上角,但是现在无法找到屏幕尺寸(例如下面的代码)? 
如何通过Chrome开发工具立即查看浏览器尺寸?
4 个答案:
答案 0 :(得分:3)
答案 1 :(得分:2)
这是一个错误:https://bugs.chromium.org/p/chromium/issues/detail?id=582421
谷歌Chrome测试版分支已经修复了此错误,预计此修复程序将添加到下一个稳定版本(版本50)。
作为临时解决方法,您可以使用此书签:
javascript: (function() {
var v = window,
d = document;
v.onresize = function() {
var w = v.innerWidth ? v.innerWidth : d.documentElement.clientWidth,
h = v.innerHeight ? v.innerHeight : d.documentElement.clientHeight,
s = d.getElementById('WSzPlgIn'),
ss;
if (!s) {
s = d.createElement('div');
s.id = 'WSzPlgIn';
d.body.appendChild(s);
s.onclick = function() {
s.parentNode.removeChild(s)
};
ss = s.style;
ss.position = 'fixed';
ss.top = 0;
ss.right = 0;
ss.backgroundColor = 'black';
ss.opacity = '1';
ss.color = 'white';
ss.fontFamily = 'monospace';
ss.fontSize = '10pt';
ss.padding = '5px';
ss.textAlign = 'right';
ss.zIndex = '999999';
}
s.innerHTML = 'w ' + w + '<br />h ' + h;
};
})();
答案 2 :(得分:1)
我遇到了这个问题,试图解决这个问题,但根据Danamorah的回答,找不到设备模式。因此,我想我将为新手节省一些时间,并单击该图标的屏幕快照,以便您进行测量。
首先,打开开发工具,然后在左上角看到一个形状为小型平板电脑和手机的图标。点击该按钮,您可以调整像素数的测量值:
答案 3 :(得分:0)
它不一样,不像以前那么方便。但您可以在开发人员工具设置下打开标尺(常规选项卡,元素部分,选中&#34;显示标尺&#34;)。
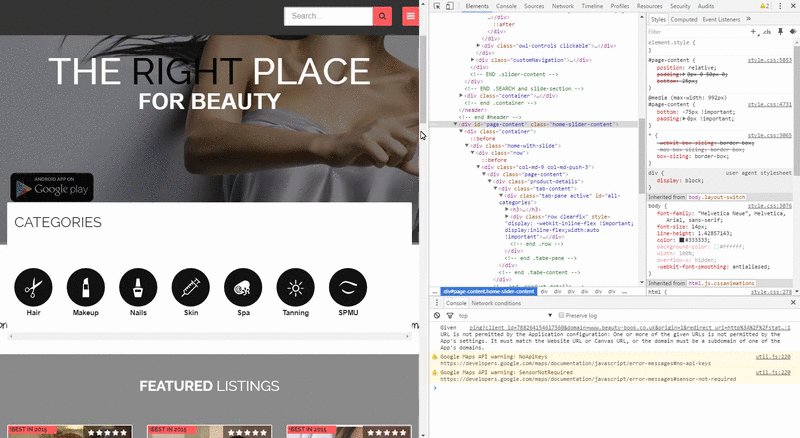
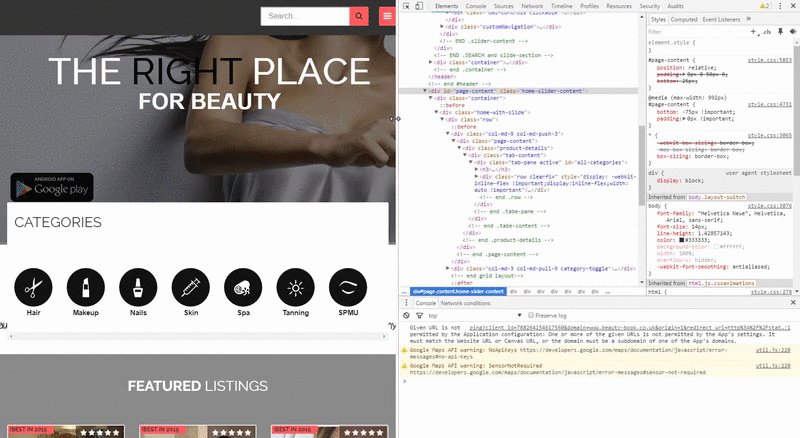
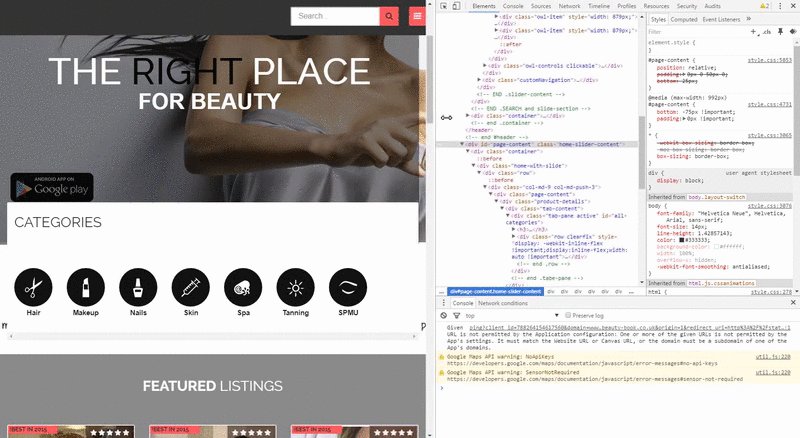
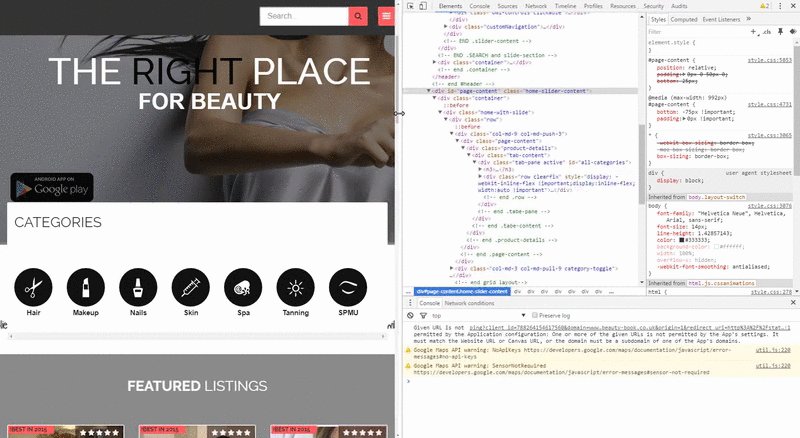
然后,当您选择一个元素(body或html)时,您可以在浏览器的x和y上使用标尺获取元素的大小。如果您的内容比浏览器宽,则这与您的浏览器窗口不同。 它不方便,因为它不会像过去那样调整浏览器的大小。希望原来的功能能够回归。
*还发现如果您打开设备模式,并在下拉列表中选择响应,您可以调整浏览器区域的大小并查看实时屏幕尺寸。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?

