活动过渡效果:滑入顶部活动并缩放底部活动
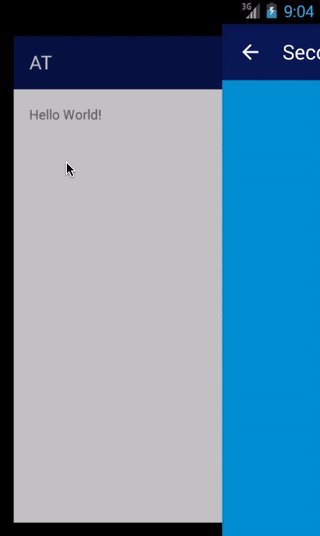
我想达到下面显示的效果。效果来自Facebook。
我在活动A :
中试过这个 overridePendingTransition(R.anim.anim_left_to_right, R.anim.scale_out);
在活动B :
overridePendingTransition(R.anim.anim_right_to_left, R.anim.scale_in);
xml显示在下面:
R.anim.anim_left_to_right
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:shareInterpolator="false">
<translate android:fromXDelta="100%"
android:toXDelta="0%"
android:fromYDelta="0%"
android:toYDelta="0%"
android:duration="300"/>
</set>
R.anim.anim_right_to_left
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:shareInterpolator="false">
<translate
android:fromXDelta="0%" android:toXDelta="100%"
android:fromYDelta="0%" android:toYDelta="0%"
android:duration="300" />
</set>
R.anim.scale_out
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<scale android:fromXScale="1.0"
android:fromYScale="1.0"
android:toXScale="1.0"
android:toYScale="1.0"
android:duration="500"
android:fillBefore="false" />
</set>
R.anim.scale_in
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<scale android:fromXScale="1.0"
android:fromYScale="1.0"
android:toXScale="0.8"
android:toYScale="0.8"
android:duration="500"
android:fillBefore="false" />
</set>
然而,它没有达到预期的效果 - 出于某种原因,我可能无法做到这一点。有人可以帮我这个吗?
1 个答案:
答案 0 :(得分:7)
样式:
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
....
<item name="android:windowAnimationStyle">@style/ActivityAnimation</item>
</style>
<style name="ActivityAnimation" parent="@android:style/Animation">
<item name="android:activityOpenEnterAnimation">@anim/activity_in</item>
<item name="android:activityOpenExitAnimation">@anim/activity_out</item>
<item name="android:activityCloseEnterAnimation">@anim/activity_back_in</item>
<item name="android:activityCloseExitAnimation">@anim/activity_back_out</item>
</style>
<强> activity_in.xml:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromXDelta="100%p"
android:toXDelta="0%p"
android:duration="@integer/activityAnimationTime">
</translate>
</set>
<强> activity_out.xml:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<scale
android:fromXScale="1.0"
android:toXScale="0.84"
android:fromYScale="1.0"
android:toYScale="0.84"
android:duration="@integer/activityAnimationTime"/>
<translate
android:fromYDelta="0%"
android:fromXDelta="0%"
android:toYDelta="8%"
android:toXDelta="16%"
android:duration="@integer/activityAnimationTime"/>
<alpha
android:fromAlpha="1.0"
android:toAlpha="0.25"
android:duration="@integer/activityAnimationTime"/>
</set>
<强> activity_back_in.xml:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<scale
android:fromXScale="0.84"
android:toXScale="1.0"
android:fromYScale="0.84"
android:toYScale="1.0"
android:duration="@integer/activityAnimationTime"/>
<translate
android:fromYDelta="8%"
android:fromXDelta="16%"
android:toYDelta="0%"
android:toXDelta="0%"
android:duration="@integer/activityAnimationTime"/>
<alpha
android:fromAlpha="0.25"
android:toAlpha="1.0"
android:duration="@integer/activityAnimationTime"/>
</set>
<强> activity_back_out.xml:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromXDelta="0%p"
android:toXDelta="100%p"
android:duration="@integer/activityAnimationTime">
</translate>
</set>
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?