jQuery追加克隆表
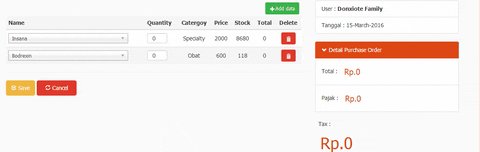
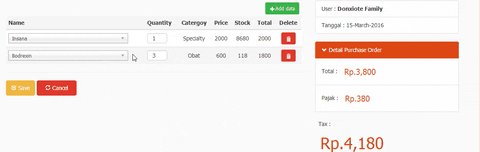
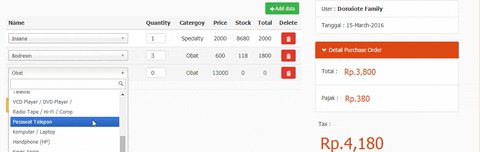
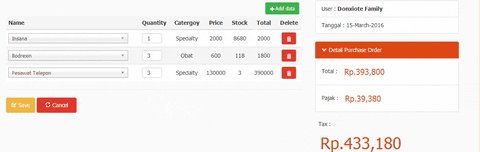
我想制作这样简单的POS:

- 如何使用jQuery追加克隆元素(并制作新的div / id)
- 如何实时计算价格
这是我的:

<div class="row"><a class="offset-s6 waves-effect waves-dark btn blue"><i class="mdi-content-add"></i></i></a> <table class="table table-hover"> <thead> <tr> <th>Produk</th> <th>Jumlah</th> <th>Harga</th> <th>Stok</th> <th>Total</th> <th>Delete</th> </tr> </thead> <tbody> <tr> <th> <select style="width: 100%" class="select2 js-example-responsive"> <optgroup label="Baut Macam"> <option value="baut-1">Baut Mur</option> <option value="baut-2">Mur Baut</option> <option value="baut-3">Tang</option> <option value="baut-4">Tong</option> <option value="baut-5">Teng</option> </optgroup> <optgroup label="Alat Berat"> <option value="ab1">Palu</option> <option value="ab2">Linggis</option> <option value="ab3">Linggis</option> <option value="ab4">skrup</option> </optgroup> </select> </th> <td> <div class="input-field"> <input type="number" name="quantity" min="1" max="5"> </div> </td> <td>?</td> <td>?</td> <td>?</td> <td><a class="waves-effect waves-blue btn-flat"><i class="mdi-action-delete"></i></a> </td> </tr> </tbody> </table> </div>
谢谢:)
1 个答案:
答案 0 :(得分:0)
1 - 克隆并附加元素使用:
$('tbody').find('tr').clone().appendTo($('tbody'));
2 - 计算价格
$('input').on('input', functoin(e) {
// your code to calculate and put result where you need it.
});
我认为这段代码不会马上工作。试着给你一个线索。
根据您的情况进行调整。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?