使用Gulp Jshint显示错误总数
我正在尝试在我的项目中第一次设置jshint linter。我正在使用gulp-jshint。以下配置工作得很好我的每个文件都有错误数。 问题:是否可以计算项目中的所有错误?
ie:如果fileA有4个错误,fileB有2个错误,fileC有1个错误 你最终得到的东西"你的项目共有7个错误"
这是我的gulp配置
gulp.task('lint', function() {
return gulp.src(paths.scripts)
.pipe(jshint('.jshintrc'))
.pipe(jshint.reporter('jshint-stylish'));
});
谢谢!
1 个答案:
答案 0 :(得分:4)
编辑:由于我发布了这个答案,我已经清理并大大扩展了我在下面编写的代码,并将其作为自己的软件包发布在npm:jshint-stylish-summary。
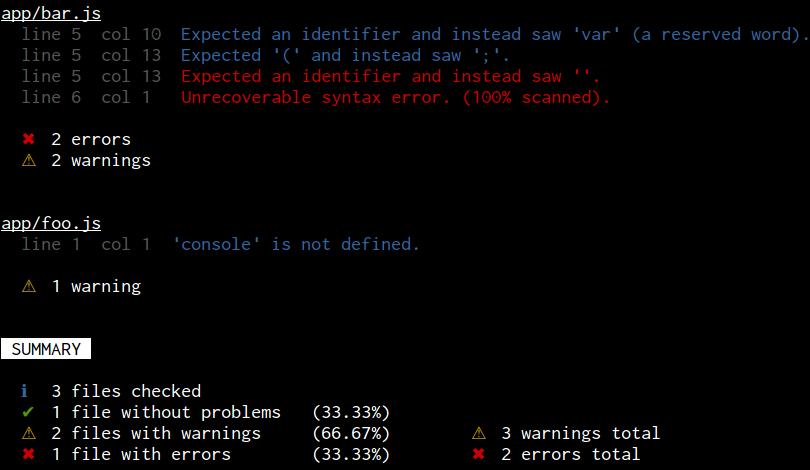
以下是输出的屏幕截图:

jshint-stylish似乎不支持最终摘要。你可能想找一个能做你想做的不同的记者。 (然而,快速perusal of mine没有产生任何有用的东西。)
如果您想继续使用jshint-stylish,您仍然可以选择添加a custom reporter。这是我实施的一个应该让你开始:
var map = require('map-stream');
var jshintTotalReporter = function() {
var total = { warnings: 0, errors: 0 };
total.files = { all: 0, success: 0, warning: 0, error: 0 };
return {
collect: map(function(file, cb) {
var codes = { W: 0, E: 0 };
(file.jshint.results||[]).forEach(function(result) {
codes[result.error.code[0]]++;
});
total.warnings += codes['W'];
total.errors += codes['E'];
total.files.all++;
total.files.success += (codes['W'] + codes['E'] > 0) ? 0 : 1;
total.files.warning += (codes['W'] > 0) ? 1 : 0;
total.files.error += (codes['E'] > 0) ? 1 : 0;
cb();
}),
report: function() {
console.log(total.files.all + ' files checked');
console.log(total.files.success + ' files without problems');
console.log(total.files.warning + ' files with warnings (' +
total.warnings + ' warnings total)');
console.log(total.files.error + ' files with errors (' +
total.errors + ' errors total)');
}
};
};
gulp.task('lint', function() {
var jshintTotals = jshintTotalReporter();
return gulp.src(paths.scripts)
.pipe(jshint('.jshintrc'))
.pipe(jshint.reporter('jshint-stylish'))
.pipe(jshintTotals.collect)
.on('end', jshintTotals.report);
});
(不要忘记运行npm install --save-dev map-stream或者这不起作用。)
输出相当简陋,但应该包含可能感兴趣的所有信息。例如:
9 files checked
3 files without problems
6 files with warnings (13 warnings total)
4 files with errors (7 errors total)
如果您想了解更多内容,可以使用chalk为输出添加一些颜色,并使用log-symbols添加jshint-stylish使用的漂亮小图标。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?